Design e-shopu – šablony generace 3.0
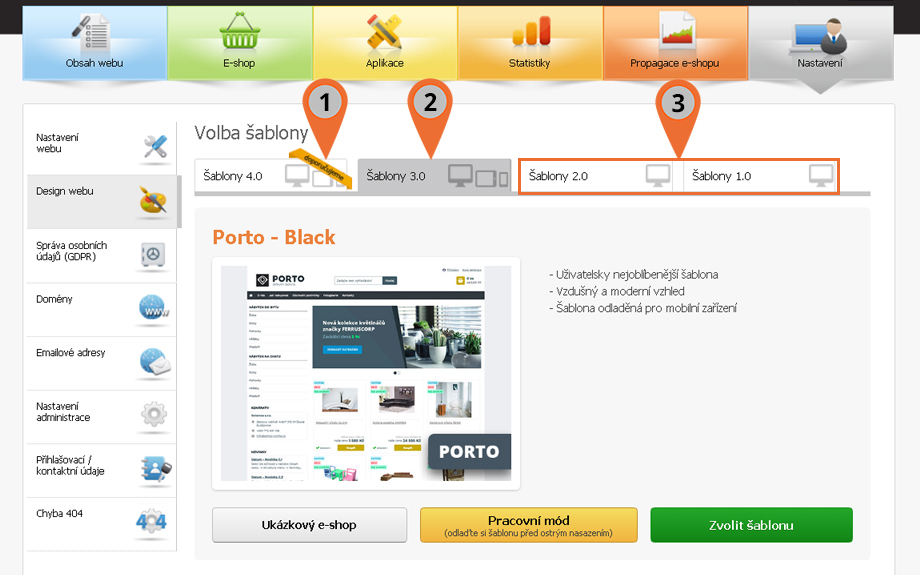
Po vstupu do Nastavení → Design webu → Nabídka dalších šablon si můžete zvolit z nabídky 4 generací šablon.

Volbu šablon generace 1.0 a 2.0 (na obrázku níže jako 3) již v dnešní době tolik nedoporučujeme. Jedná se o technologicky starší a neaktualizované šablony z dob, kdy trendem nebyly návštěvy a nákupy na mobilních zařízeních. Nejsou tedy pro tyto zařízení tolik (některé vůbec) odladěné a v nabídce jsou ponechané z důvodů kompatibility a využití staršími zákazníky.
Proč upřednostnit responzivní šablony 4.0, příp. 3.0 (na obrázku níže jako 1,2) s vyladěným UX designem se dočtete v článku UX DESIGN – design, který nevidíte, ale cítíte.

Použití šablon generace 3.0
Pokud se rozhodnete pro použití šablon generace 3.0, můžete volit mezi nejvyužívanějšími šablonami Porto / Tokyo / Paris v různých barevných modifikacích a mnoha dalšími staršími šablonami.
Nejoblíbenější šablony generace 3.0
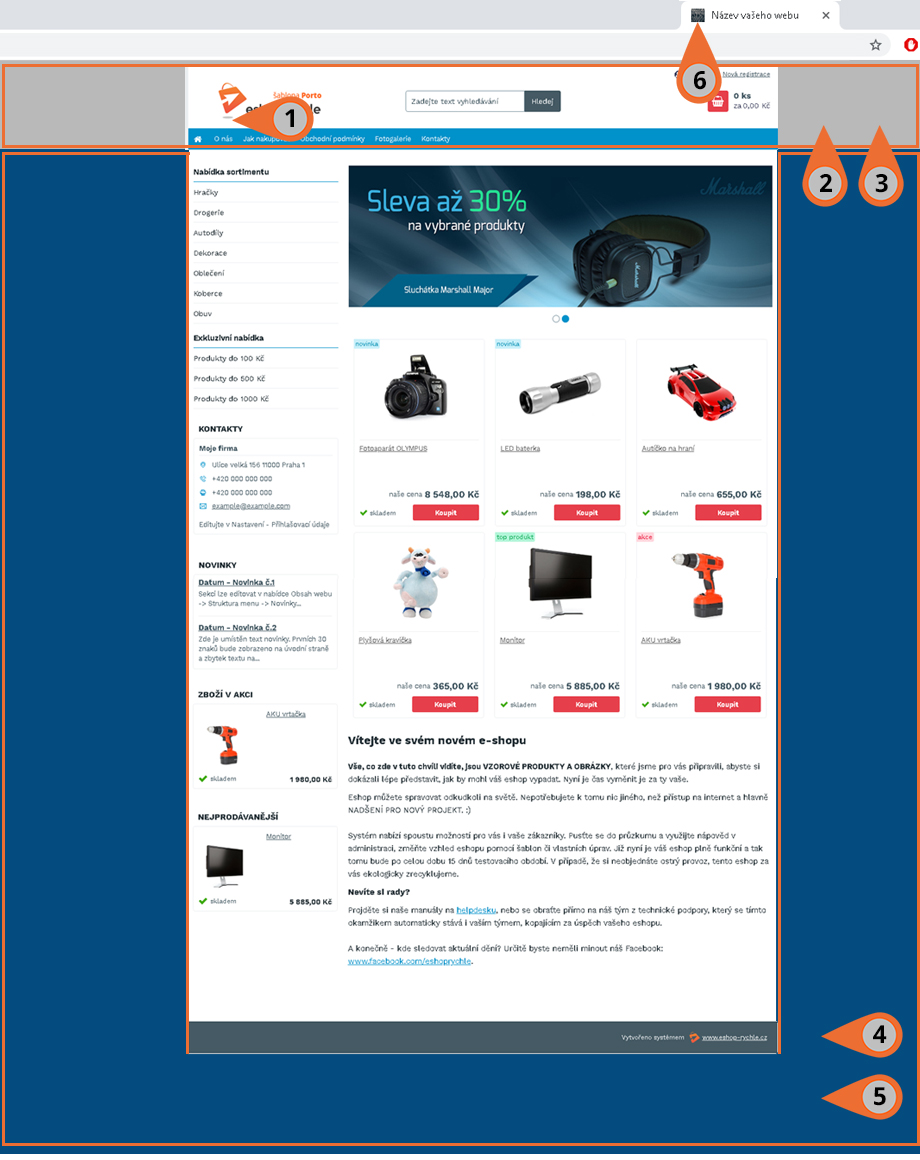
Porto – šablona s vertikálním (svislým) rozvržením menu
Tokyo – šablona s horizontálním (vodorovným) rozvržením menu
Paris – šablona s vertikálním menu a celostránkovým rozvržením produktů
Použití pracovního módu
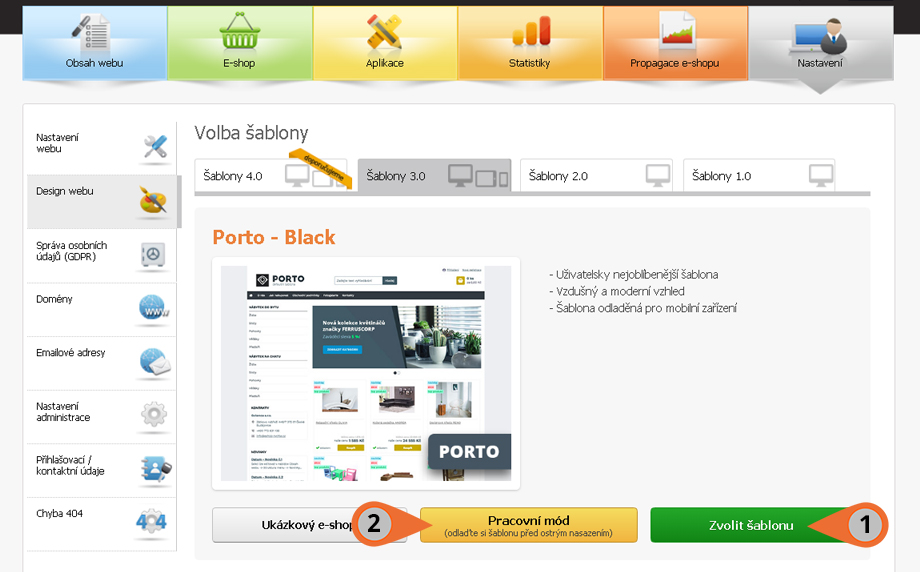
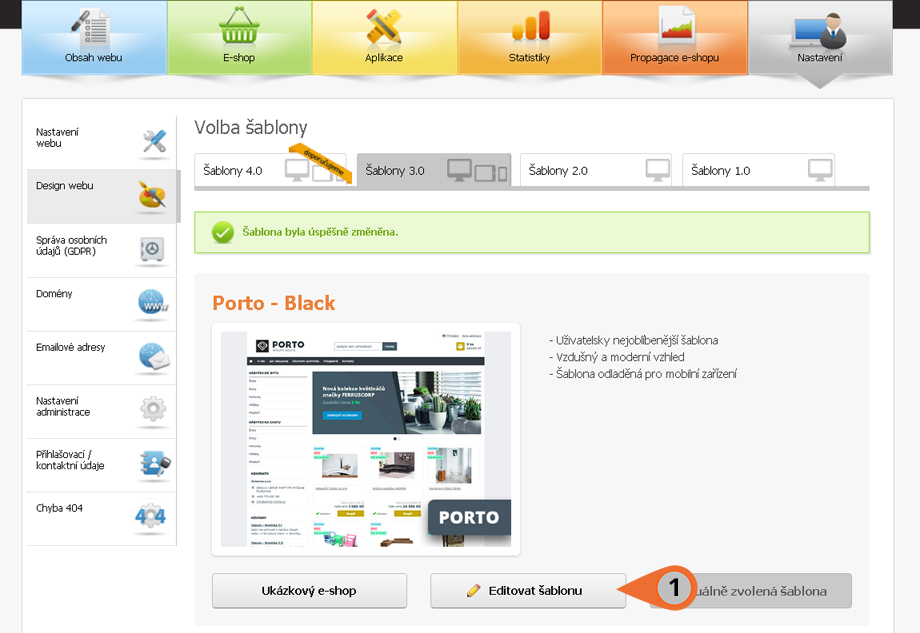
Před vlastním nasazením šablony lze využít tzv. Pracovní mód (2), pomocí kterého si můžete vyladit e-shop nanečisto. Podrobnější popis pracovního módu naleznete v návodu Přechod ze starších šablon na šablonu verze 4.0 sekce Pracovní mód. Nicméně pokud zakládáte zcela nový e-shop a není tak říkajíc co zkazit, můžete rovnou přejít ke zvolení požadované šablony (1) a její editaci.

Editace šablon generace 3.0
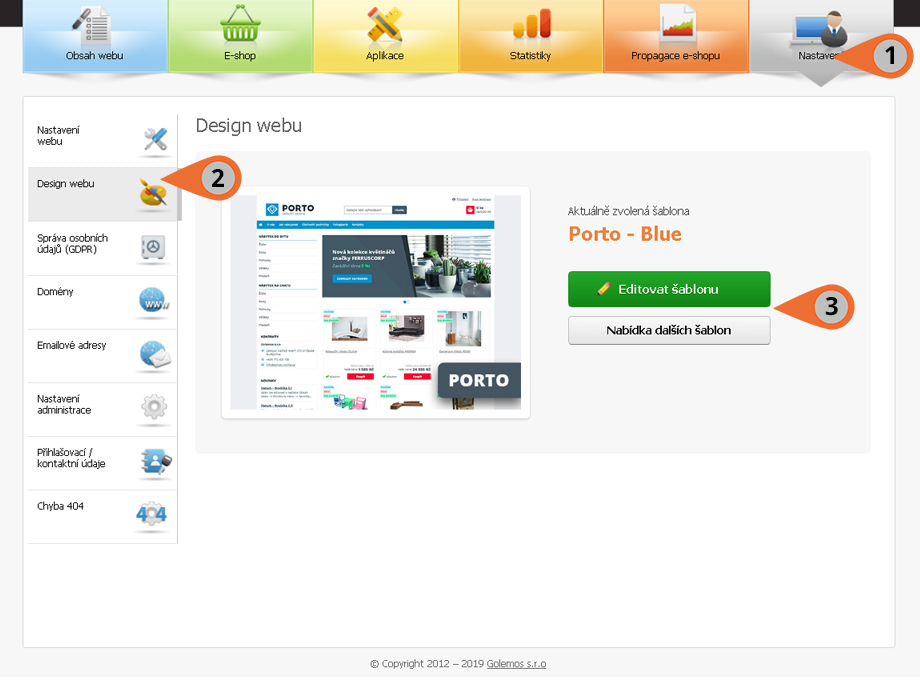
Pro editaci zvolené šablony pokračujte do Nastavení → Design webu → Editovat šablonu

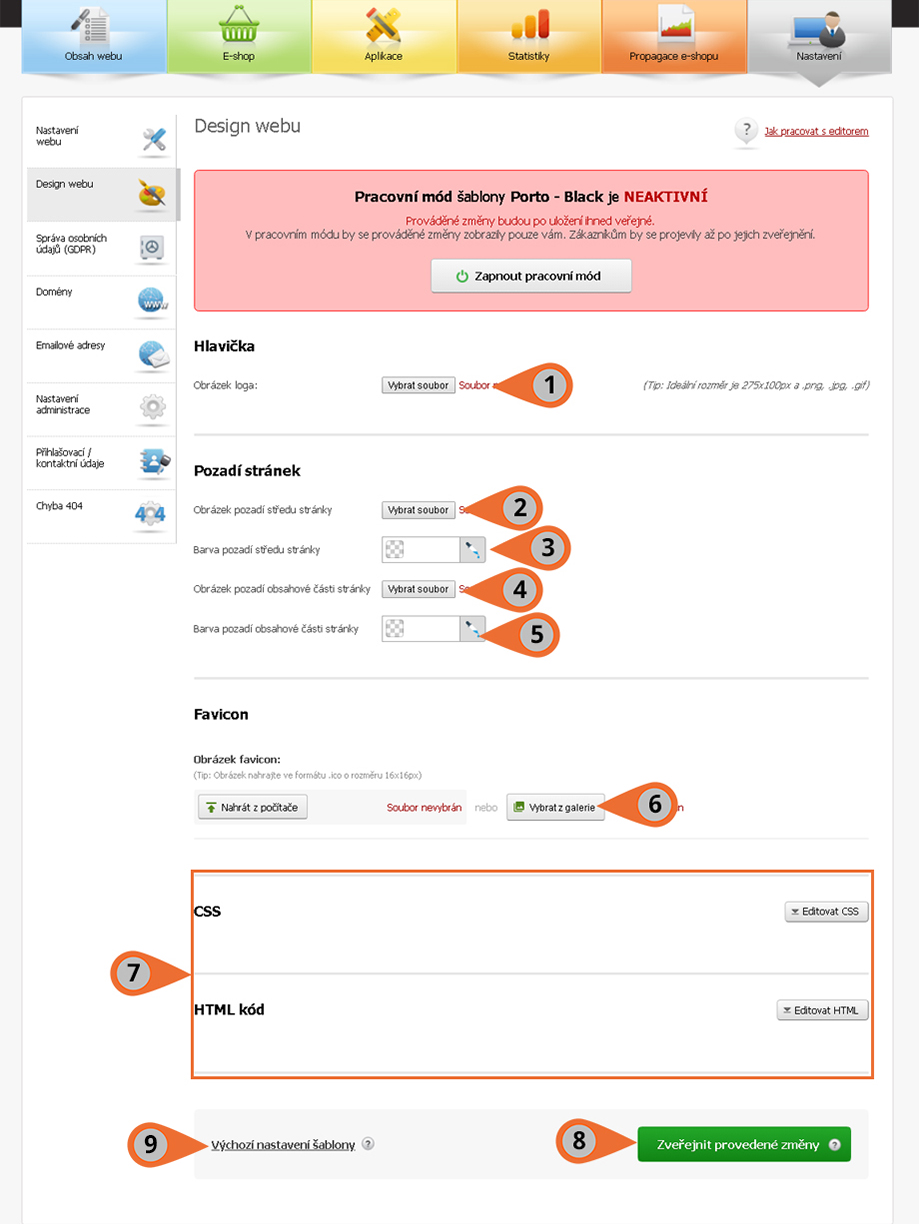
V dalším okně se již zobrazí editor designu.

V editoru můžete nastavit:
- Obrázek hlavičky
- Obrázek pozadí středu stránky
- Barva pozadí středu stránky
- Obrázek pozadí obsahové části stránky
- Barva pozadí obsahové části stránky
- Obrázek tzv. faviconu
- Zkušenější uživatele mohou šablonu editovat také pomocí HTML a CSS kódu

Změny můžete ihned publikovat pomocí tlačítka Zveřejnit provedené změny (8). Pokud provedete mnoho změn a chcete se raději rychle vrátit do původního nastavení, použijte tlačítko Výchozí nastavení šablony (9). Veškeré vámi provedené změny v tomto editoru, včetně úprav CSS a zde vyplněných HTML kódů, budou ztraceny. Při použití této funkce v pracovním módu vyresetujete pouze nastavení pracovního módu, až do publikování změn veřejně se vaše ostré nastavení neztrácí na trvalo.
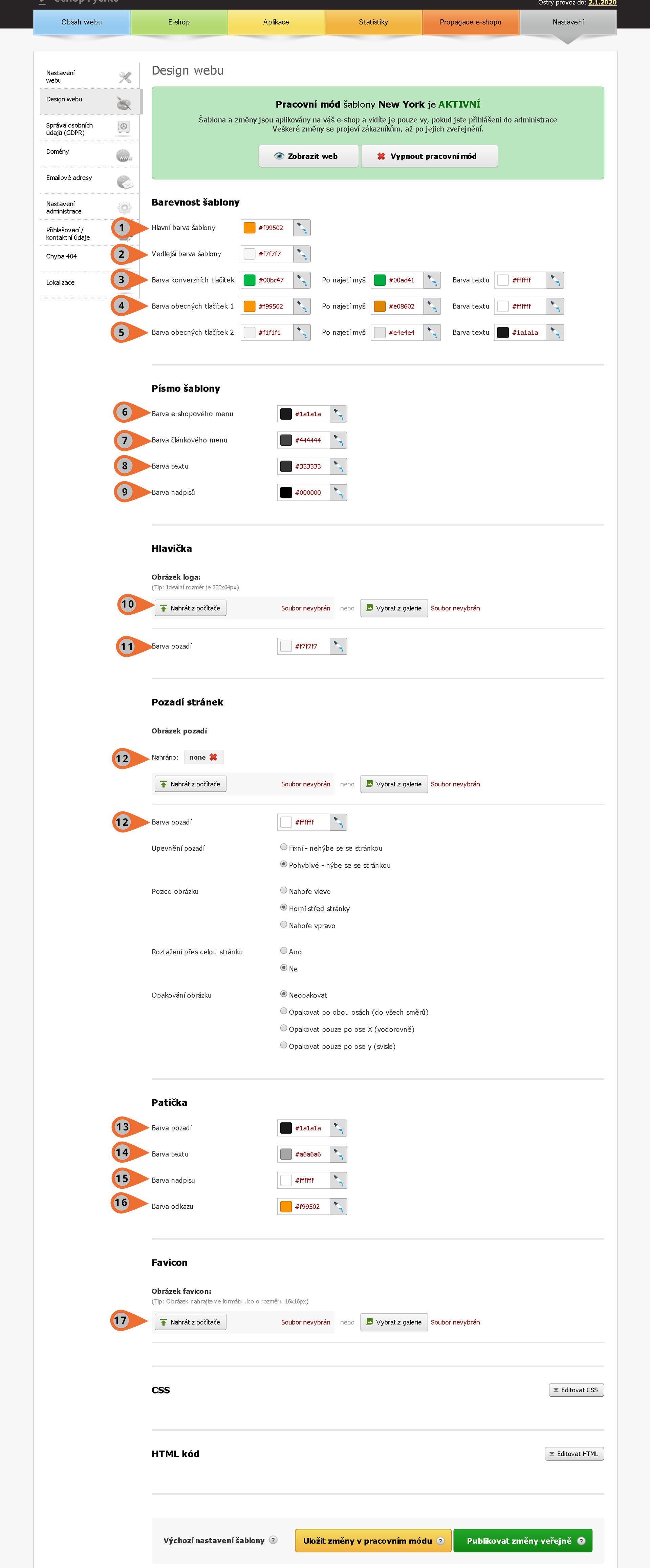
Porovnání editačních možností šablon generace 3.0 versus generace 4.0
Jak jsme již v úvodu návodu uvedli, nová generace šablon 4.0, aktuálně zastoupená šablonou New York, má mnohem širší možnosti editace. Pokud stále tíhnete k použití šablon generace 3.0, porovnejte editační možnosti s šablonou New York. Především snadná editace mnohem většího spektra prvků bez nutnosti zásahu do CSS a HTML, možnost vkládání obrázků do menu a kategorií a tvorba moderní patičky patří mezi ty nejvíce oceňované novinky. To je však jen střípek z dlouhého seznamu novinek a vychytávek, kterými se nová generace šablon 4.0 pyšní.
Vkládání obrázků do menu a kategorií