Slevové štítky
Funkce Slevové štítky vám pomůže na e-shopu vizuálně komunikovat rozdíl mezi běžnou cenou a prodejní cenou vašich produktů. U vašich produktů tedy můžete zobrazovat několik variant automaticky vypočítané procentuální či nominální slevy ve chvíli, kdy je zadaná jak prodejní, tak běžná cena.
Funkce Slevové štítky je dostupná pouze na šablonách nové generace. Na starších šablonách nejsou její možnosti dostupné.
Za jakých podmínek slevové štítky fungují?
Slevové štítky jsou funkční pouze ve chvíli, kdy je u produktů zadaná běžná cena. Princip slevy je ve výpočtu rozdílu mezi touto běžnou cenou a cenou prodejní.
Pokud jste dosud běžnou cenu u produktů nezadávali, ale rádi byste využívali funkci Slevové štítky, nejrychlejší cestou, jak běžnou cenu doplnit, je přes CSV import. Pokud se s tabulkami nekamarádíte, pak můžete běžnou cenu zadat ručně v sekci E-shop > Produkty > Ceny, nebo pak samozřejmě individuálně v editaci jednotlivých produktů.
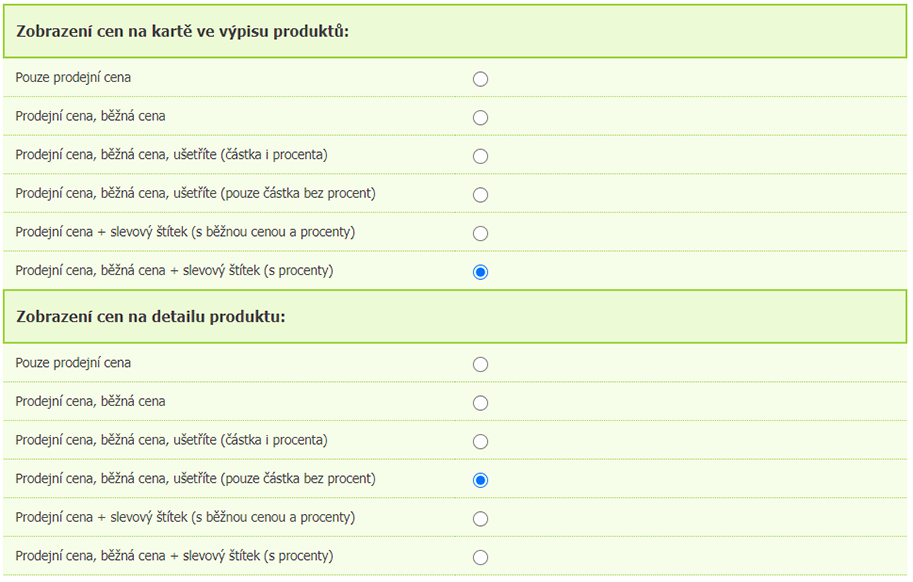
Nastavení slevových štítků naleznete v administraci v sekci E-shop > Nastavení e-shopu > Cena / DPH > Zobrazení cen na kartě ve výpisu produktů / Zobrazení cen v detailu produktu.
Varianty zobrazení slevových štítků
Nastavení zobrazení cen ve výpisu produktů je nezávislé na zobrazení cen v detailu produktu, můžete tedy pro obě umístění zvolit jinou možnost zobrazení.

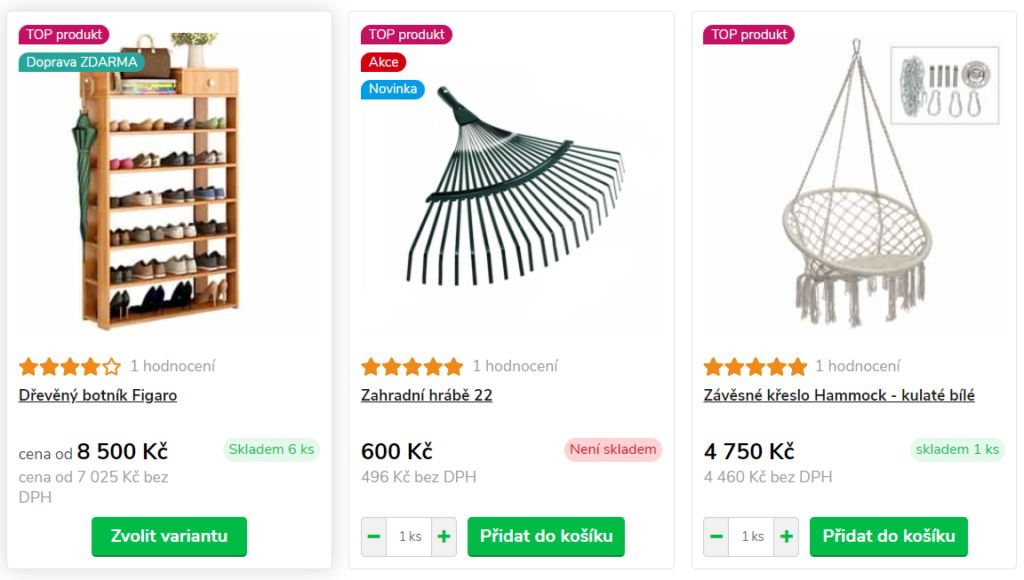
Pouze prodejní cena – zobrazí pouze vaši zadanou prodejní cenu produktu:

Prodejní cena, běžná cena – zobrazí zadanou prodejní cenu společně s běžnou cenou produktu:

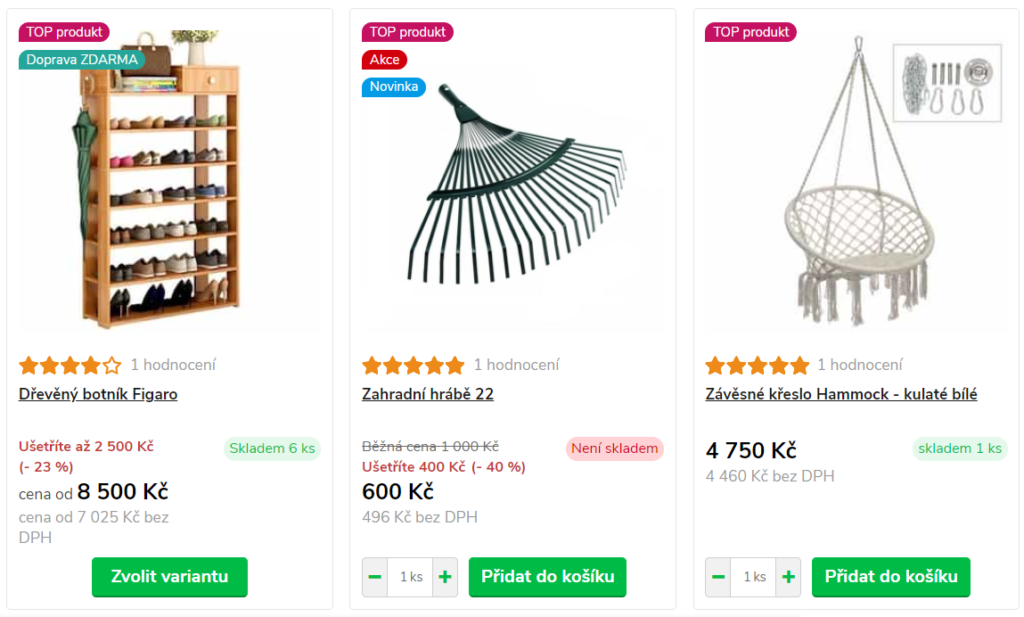
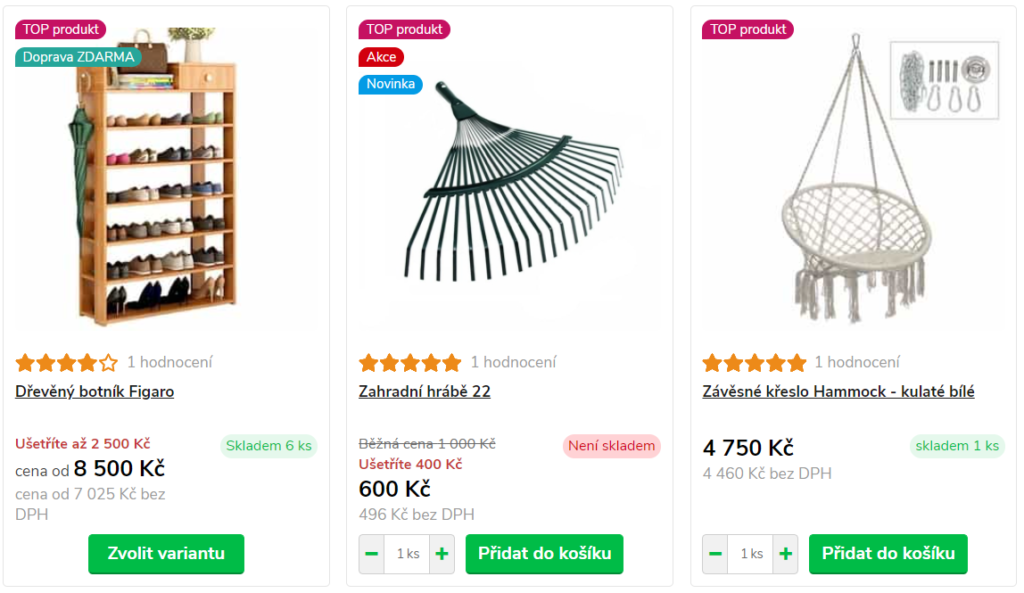
Prodejní cena, běžná cena, ušetříte (částka i procenta) – zobrazí obě zadané ceny s nominálním i procentuálním rozdílem v textové formě:

Prodejní cena, běžná cena, ušetříte (pouze částka bez procent) – zobrazí obě ceny s nominálním rozdílem bez procentuální slevy:

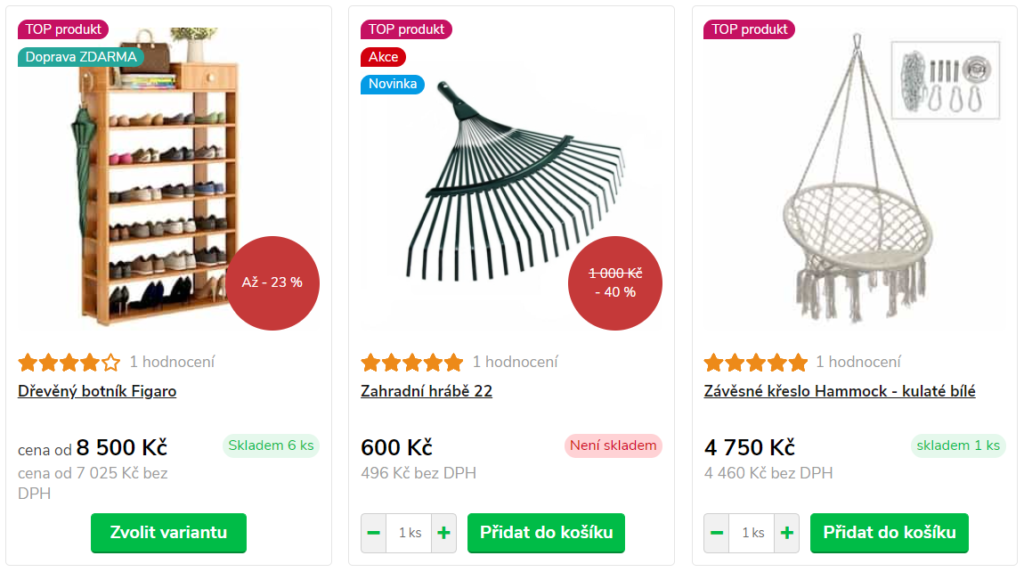
Prodejní cena + slevový štítek (s běžnou cenou a procenty) – zobrazí pouze prodejní cenu s grafickým slevovým štítkem, který obsahuje jak běžnou cenu, tak procentuální slevu

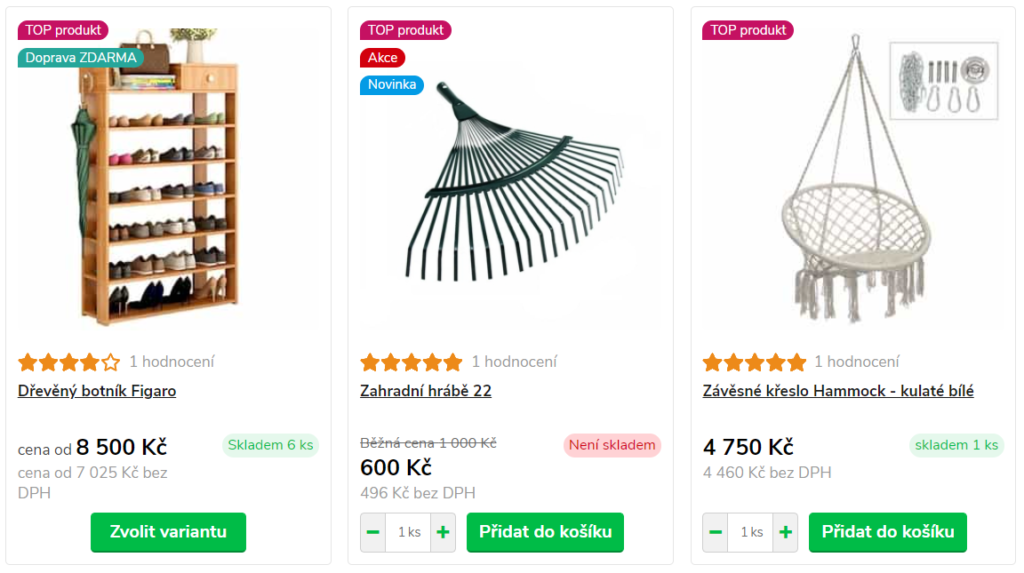
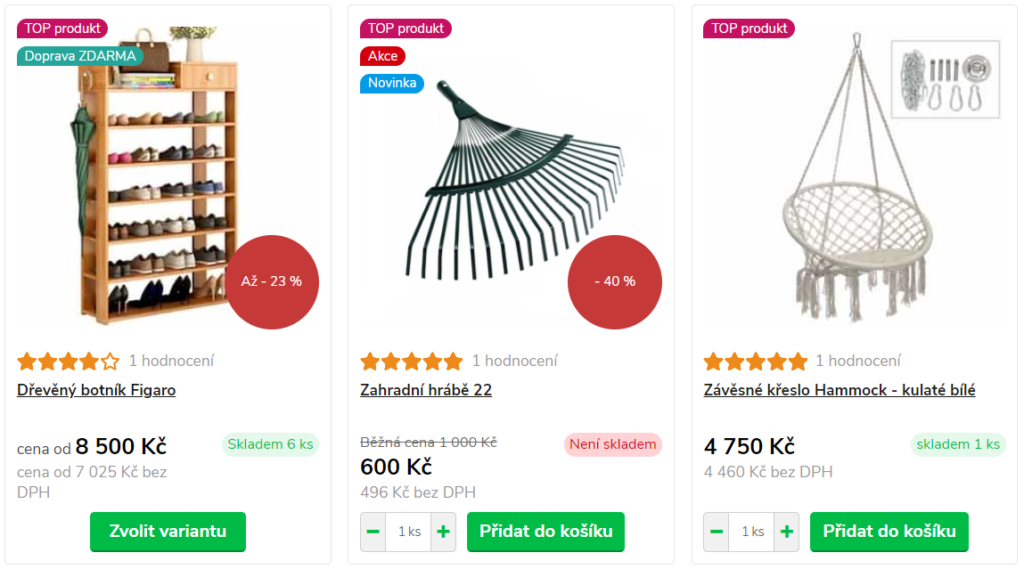
Prodejní cena, běžná cena + slevový štítek (s procenty) – zobrazí prodejní cenu a běžnou cenu textově + štítek s procentuální slevou

Pokud má produkt varianty s rozdílnými běžnými / prodejními cenami, a máte aktivní možnost “Cena od:” zobrazí se maximální možná sleva (ušetříte AŽ x %)
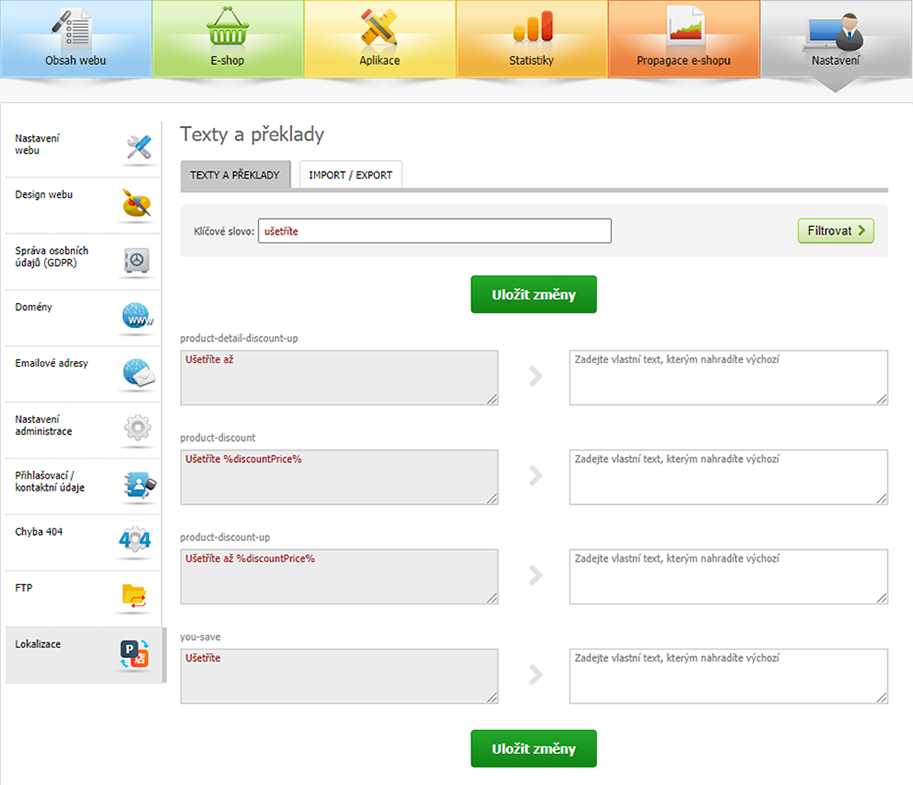
Změna textů ve slevových štítcích
Texty, které provázejí slevové štítky, je možné změnit v sekci Nastavení > Lokalizace:

S funkcí Slevové štítky můžete tedy konečně zobrazovat slevy i neregistrovaným zákazníkům. Jak je to ale s registrovanými?
Slevy pro registrované zákazníky vs. Slevové štítky
Pokud máte zadanou slevu pro registrované zákazníky, jsou zde možnosti ještě trochu zajímavější:
- V případě, že máte u produktů zadanou běžnou cenu a zároveň mají vaši registrovaní uživatelé přiřazenou slevu z registrace či vámi, systém zobrazí slevu vypočtenou z rozdílu mezi běžnou cenou a “zákaznickou” finální prodejní cenou, zohledňující dříve přiřazenou % slevu.
- Pokud nemáte zadanou běžnou cenu, ale zákazník má přidělenou fixní slevu obchodníkem či za registraci, systém zobrazí rozdíl vypočítaný z prodejní ceny a % slevy.
Z toho vyplývá, že se často vyplatí mít zadanou běžnou cenu, jelikož rozdíl v cenách a % slevách pro registrované zákazníky může být tak větší.
Funkce samozřejmě počítá i s cenovými hladinami, kdy se bere v potaz rozdíl mezi běžnou cenou a cenovou hladinou, popřípadě ještě poníženou o zákaznickou slevu.
Na jakých dalších místech se slevy budou zobrazovat?
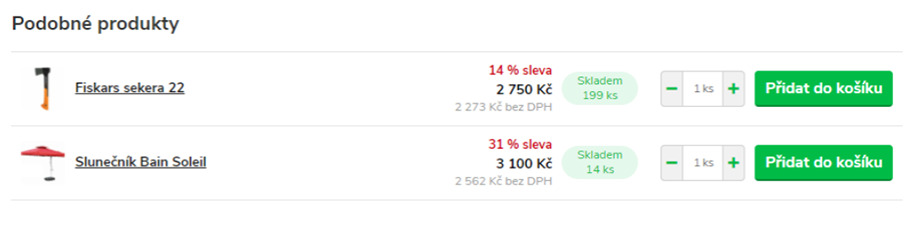
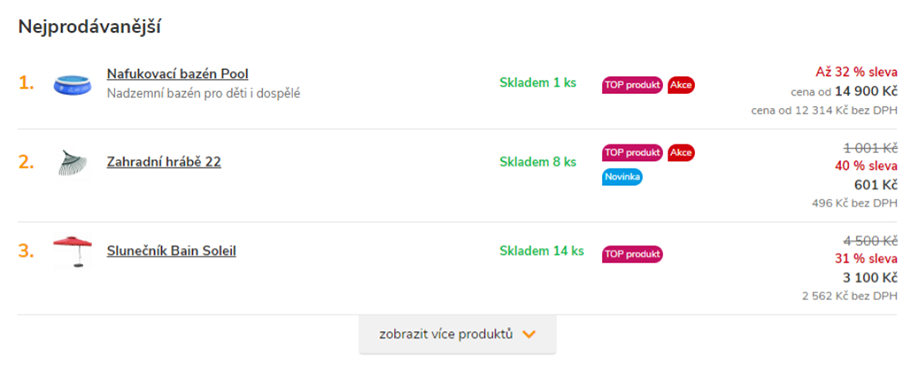
Dané slevy se budou zobrazovat také u „Podobných produktů“, pokud je máte v detailu produktu zadané. Stejně tak je vaši zákazníci uvidí v kategoriích eshopu, pokud máte aktivovanou funkci „Nejprodávanější produkty“. Zde se bez ohledu na to, jaký typ zobrazování máte pro slevy zvolený, bude z důvodu omezeného prostoru zobrazovat fixně textové zobrazení % slevy.


Chcete nadále zobrazovat slevy jen registrovaným?
Může se stát, že z nějakého důvodu nebudete chtít neregistrovaným zákazníkům zobrazovat lákadla slevových štítků. To je možné zařídit pomocí CSS. Pro skrytí konkrétních zobrazení cen stačí vložit následující zápisy v sekci Nastavení > Design webu > Editovat šablonu (v editoru pak v poli pro editaci CSS).
Výpis produktů:
Prodejní cena, běžná cena, ušetříte (částka i procenta):
.c1868.unregistered {
display: none;
}
Prodejní cena, běžná cena, ušetříte (pouze částka bez procent):
.c1868.unregistered {
display: none;
}
Prodejní cena + slevový štítek (s běžnou cenou a procenty):
.c1864.unregistered {
display: none;
}
Prodejní cena, běžná cena + slevový štítek (s procenty):
.c1864.unregistered {
display: none;
}
Detail produktu:
Prodejní cena, běžná cena, ušetříte (částka i procenta):
.c755.unregistered {
display: none;
}
Prodejní cena, běžná cena, ušetříte (pouze částka bez procent):
.c755.unregistered {
display: none;
}
Prodejní cena + slevový štítek (s běžnou cenou a procenty):
.c1869.unregistered {
display: none;
}
Prodejní cena, běžná cena + slevový štítek (s procenty):
.c1869.unregistered {
display: none;
}
Přizpůsobení podoby štítku
Pokud si chcete upravit barvu, tvar či třeba velikost písma ve slevovém štítku, opět vám k tomu poslouží CSS (Nastavení > Design webu > Editovat šablonu > pole pro editaci CSS). Do pole vložte požadovaný záznam:
Výpis produktů:
Barva štítku:
.c1864 {
background-color: #C53939;
}Obdélníkový tvar:
.c1864 {
height: 35px;
border-radius: 0%;
}Velikost textu:
.c1864 {
font-size: 0.75rem;
}Velikost štítku:
.c1864 {
width: 85px;
height: 85px;
}Úprava pozice štítku v boxu produktu:
.c1864 {
right: 10px;
bottom: 9px;
}Barva textu:
.c1864 {
color: #fff;
}Detail produktu:
Barva štítku:
.c1869 {
background-color: #C53939;
}Obdélníkový tvar:
.c1869 {
height: 35px;
border-radius: 0%;
}Velikost textu:
.c1869 {
font-size: 0.75rem;
}Velikost štítku:
.c1869 {
width: 85px;
height: 85px;
}Úprava pozice štítku v boxu produktu:
.c1869 {
right: 10px;
bottom: 9px;
}Barva textu:
.c1869 {
color: #fff;
}