Facebook Page plugin a facebook button
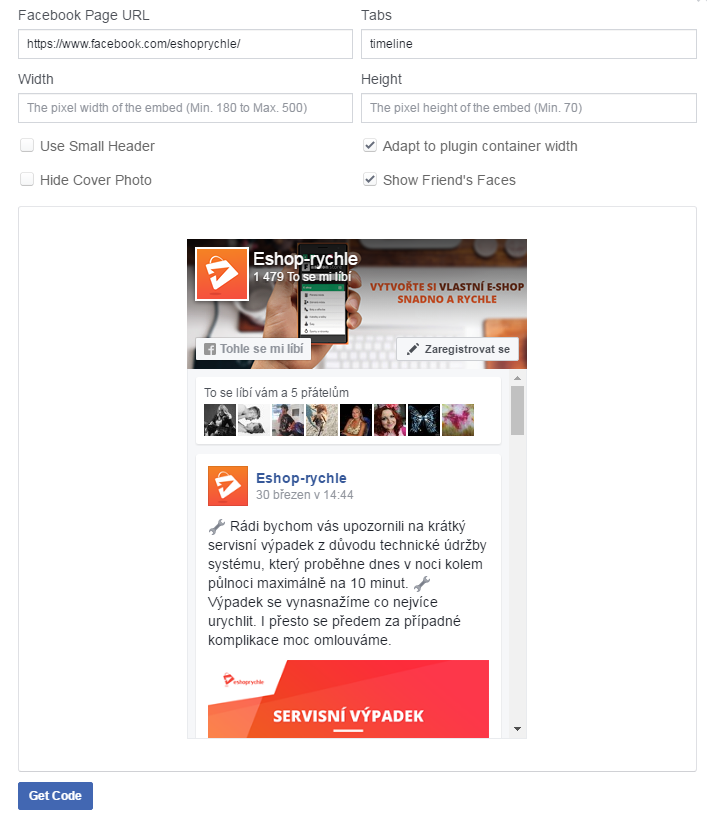
FACEBOOK PAGE PLUGIN

Dále jsou zde tlačítka Use Small Header, Adapt to plugin container width, Hide Cover Photo a Show Friend’s Faces. Tyto pojmy si nyní vysvětlíme.
Use Small Header – Zatrhnutím tohoto pole se zmenší hlavička Facebook boxu.
Adapt to plugin container width – Zatrhnutím tohoto pole se box přizpůsobí místu, kde je plugin umístěný. Pokud necháte odtržené, bude se box řídit výškou a šířkou, kterou jste nastavili výše.
Hide Cover Photo – Zatrhnutím tohoto pole odstraníte fotku v hlavičce (úvodní fotku) a zanecháte pouze logo stránky.
Show Friend’s Faces – Zatrhnutím tohoto pole se zobrazí několik fotek lidí, kterým se Vaše stránka líbí.
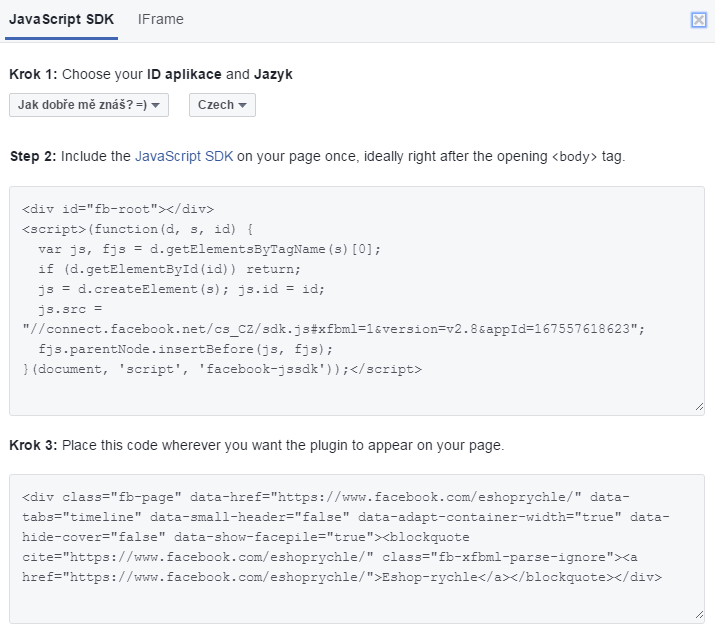
Poté, co bude Facebook Page vypadat podle Vašich představ, klikněte na modré tlačítko GET CODE.





FACEBOOK LIKE-BUTTON
Facebook like button slouží jako propojení mezi vaším webem a facebookem a zákazník, který prochází vaše stránky má možnost dát vaší stránce like nebo jí sdílet. Vložení buttonu je v podstatě stejné jako vložení pluginu v předchozím návodu. Kód pro vložení vygenerujete na tomto odkazu:
https://developers.facebook.com/docs/plugins/like-button
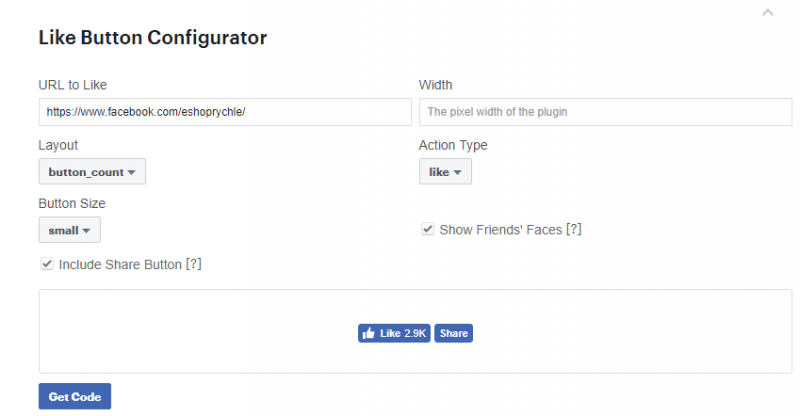
Zobrazí se vám konfigurátor kam do URL to Like vložíte URL adresu vašich facebookových stránek. Dále nastavíte, jak chcete aby button vypadal Layout, jeho velikost Button Size a typ buttonu Action Type a po nastavení kliknete na GET CODE.

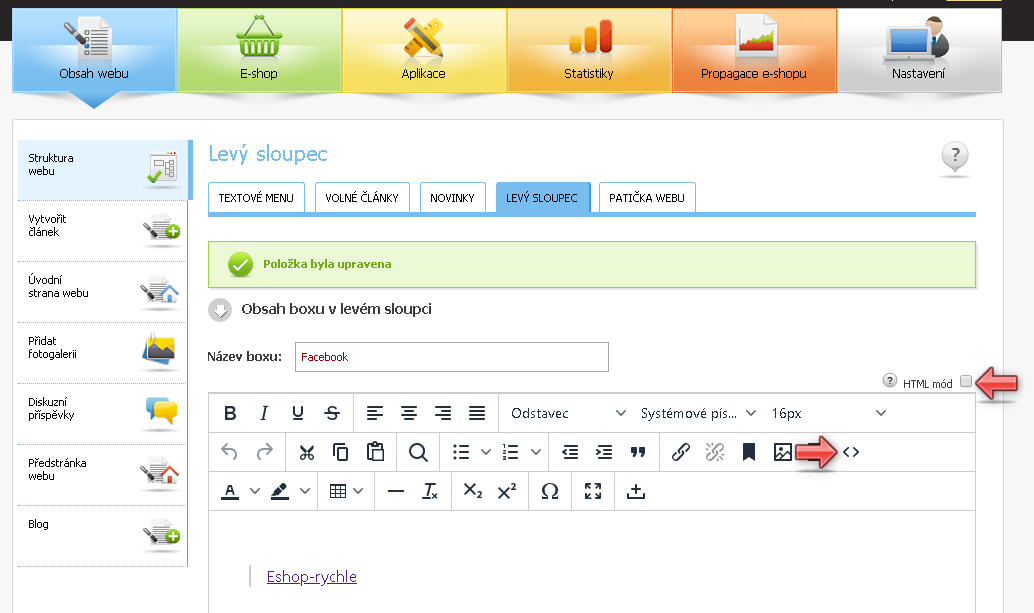
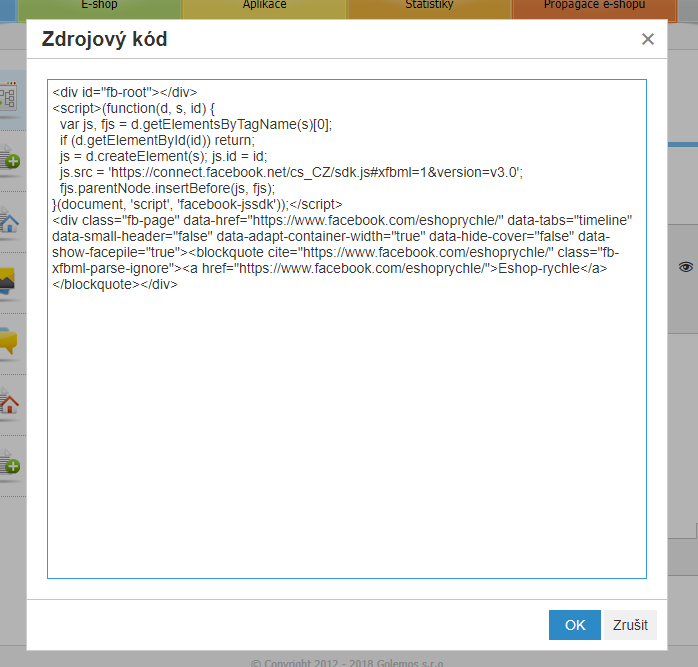
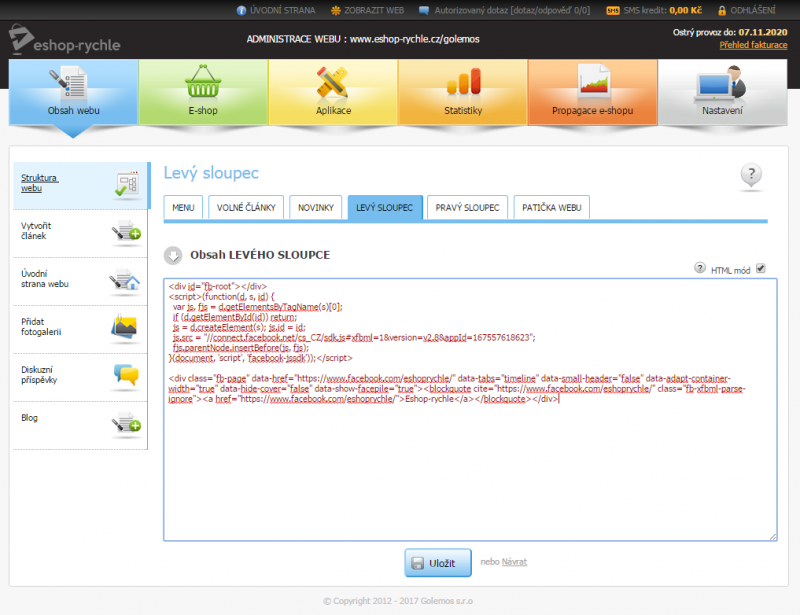
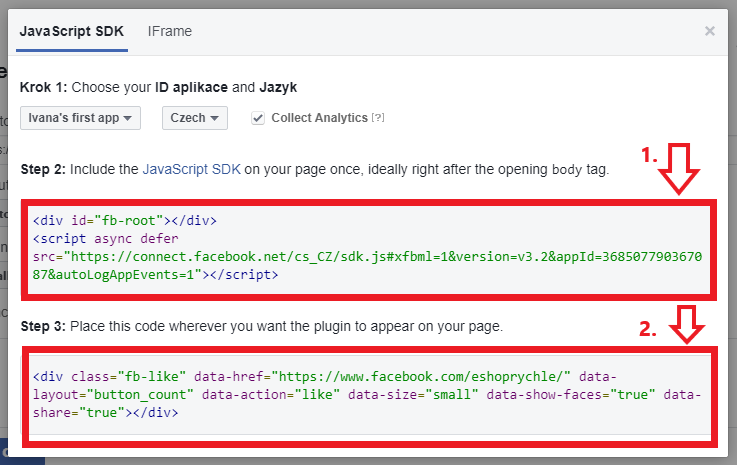
Následně se vám vygenerují dva kódy, které postupně vložíte stejně jako v předchozím návodu do levého sloupce nebo do patičky webu.

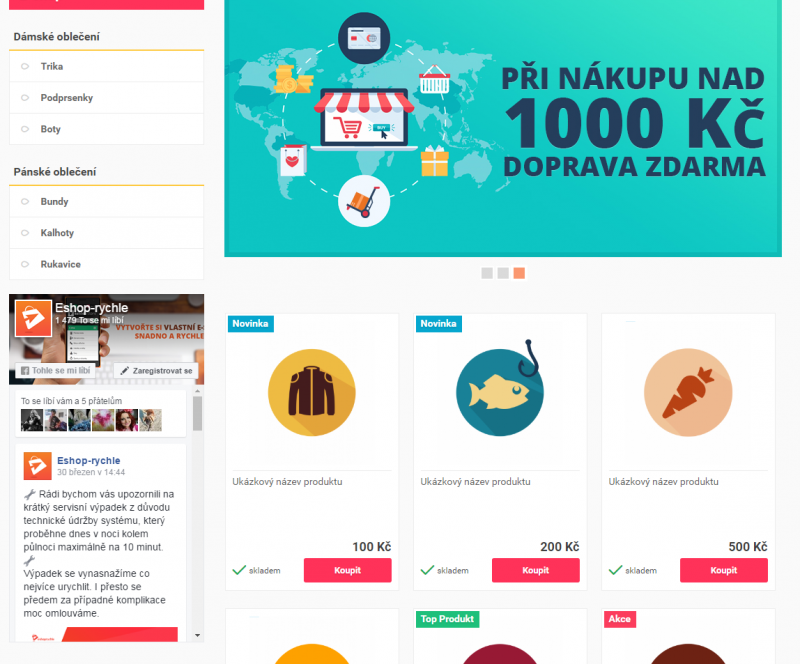
Po vložení kódu se vám button zobrazí na místě vložení a v našem případě se zobrazuje takto.

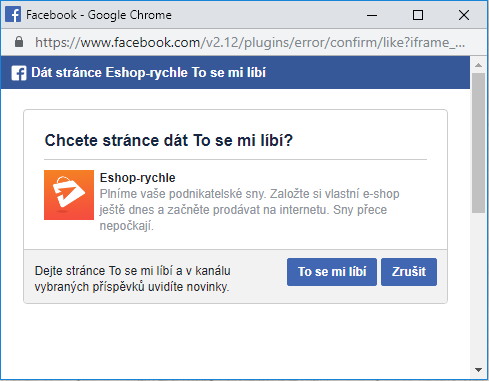
Po kliknutí na To se mi líbí se zobrazí okno, kde ( pokud není zákazník přihlášen ) ho facebook vyzve k přihlášení a on pak může dát vaší stránce like.

Další možností nastavení
Návod na nastavení facebook widgetu ZDE
Návod na nastavení Insta widgetu ZDE