Rotátor obrázků – slider / karusel
Rotátor obrázků, nazývaný také slider obrázků nebo karusel, bývá součástí úvodní strany snad každého e-shopu. Rotátor vám nabízí velkou vizuálně atraktivní plochu na úvodní straně, ale také na stránkách kategorií. Pomocí rotátoru se zákazník může ihned prokliknout na samostatnou stránku s konkrétní nabídkou. Pomocí obrázkového slideru můžete podpořit prodejní akci, vyzdvihnout přednosti produktu, upozornit na novinku apod. Populární jsou nejen statické, ale také animované bannery ve formátu gif. V tomto návodu vám ukážeme, jak vytvořit banner na úvodní stranu vašeho e-shopu, bannery pro jednotlivé kategorie a poradíme také, jak snadno vytvořit i profesionální animovaný gif banner.
Rotátor na úvodní straně
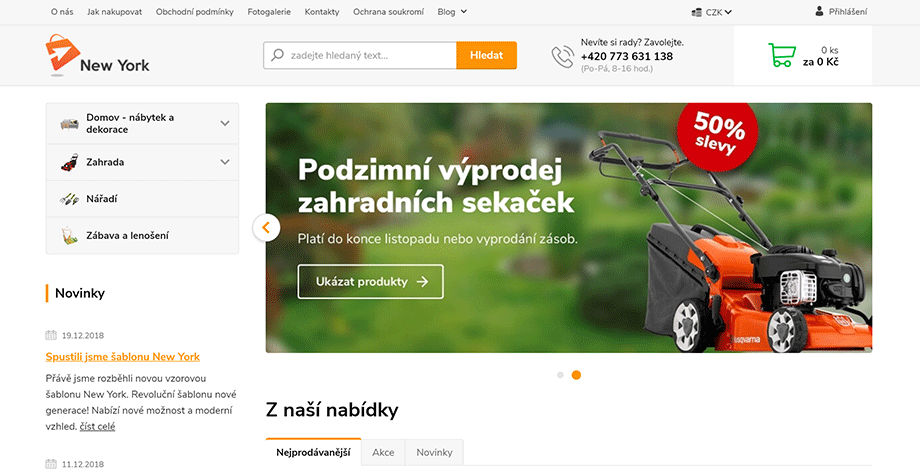
Rotátor na úvodní straně e-shopu je vhodné využívat ke srozumitelnému vizuálnímu sdělení zaměření e-shopu. Jakmile se načte úvodní strana e-shopu s rotátorem, zákazník by měl být schopen se okamžitě zorientovat, zda-li je na e-shopu se zbožím, službou, či nabídkou, kterou hledá, a pokračovat dál. Pokud se zabýváte prodejem zahradní techniky, v rotátoru zobrazte např. sekačku, křovinořez a ruční nářadí. Nenechte zkrátka zákazníka na pochybách, že je na správném e-shopu. 🙂

Rotátor v kategoriích
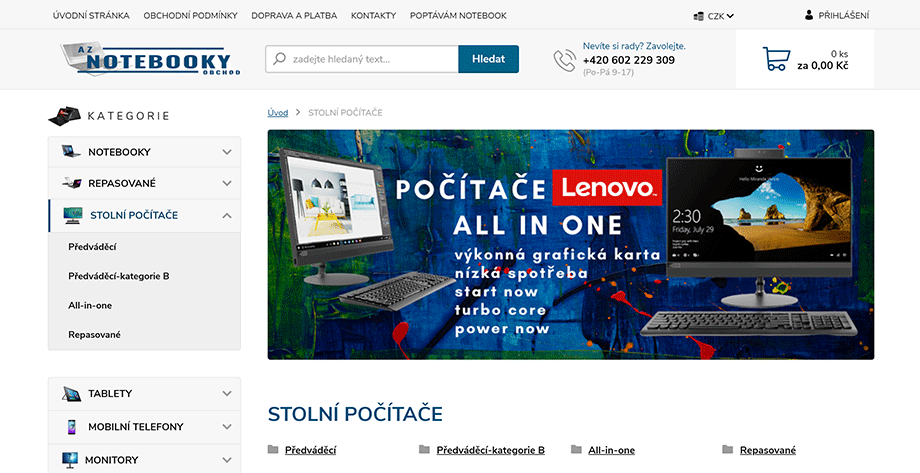
Jakmile zákazník vstoupí do nějaké kategorie, projevuje již zájem o konkrétnější produkt a informace. V sekci kategorií můžete v rotátoru zobrazit podrobnější informace o kategorii produktů, zmínit jejich přednosti apod., nebo zobrazit akční nabídky na konkrétní produkty v dané kategorii a z rotátoru vytvořit proklik na produkt v akci.

Zobrazení a velikosti rotátoru
Ačkoli lze v rotátoru použít až deset rotujících obrázků, vyhledávaný specialista na UX design e-shopů Lukáš Dubina doporučuje držet se pravidla méně je více a využít maximálně tři obrázky. Více obrázků zákazníky příliš rozptyluje a při špatné optimalizaci obrázků a přílišné datové velikosti by se prodloužila doba načítání e-shopu. Pamatujte proto, že obrázkový slider má především rychle upoutat pozornost a nasměrovat dál.

Vertikální menu
Doporučená velikost obrázků určených do rotátoru na šablonách s vertikálním menu je odlišná od obrázků pro horizontální menu.
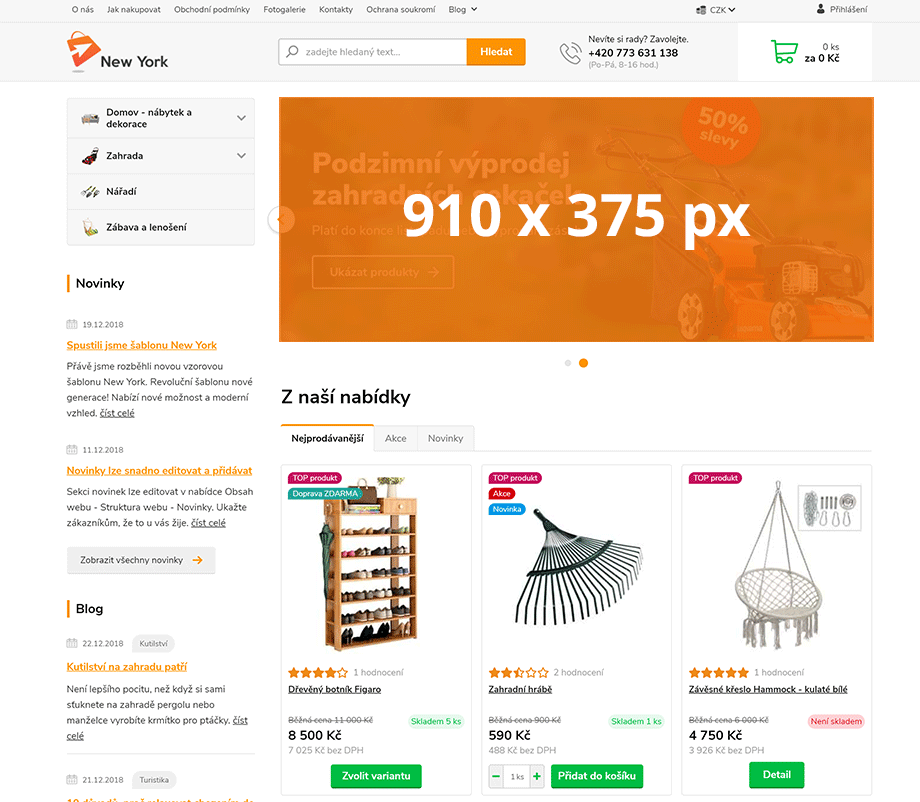
Například pro šablonu New York je ideální rozměr 910×375 pixelů, tedy velikost banneru, kterou uvidíte v továrním nastavení šablony při založení e-shopu. Dobře posloužit může i poněkud menší banner 910×295 pixelů, který méně vytlačuje zobrazení produktů pod viditelnou spodní část monitoru. Návštěvník e-shopu tak má ihned vizuální kontakt jak s prodejní plochou rotátoru, tak s produkty na úvodní straně, nebo zobrazením hlavních předností e-shopu tzv. USP (unique selling points). 
Horizontální menu
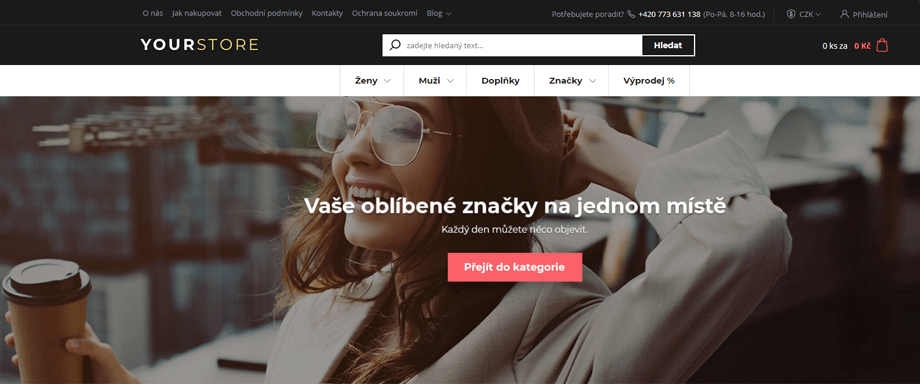
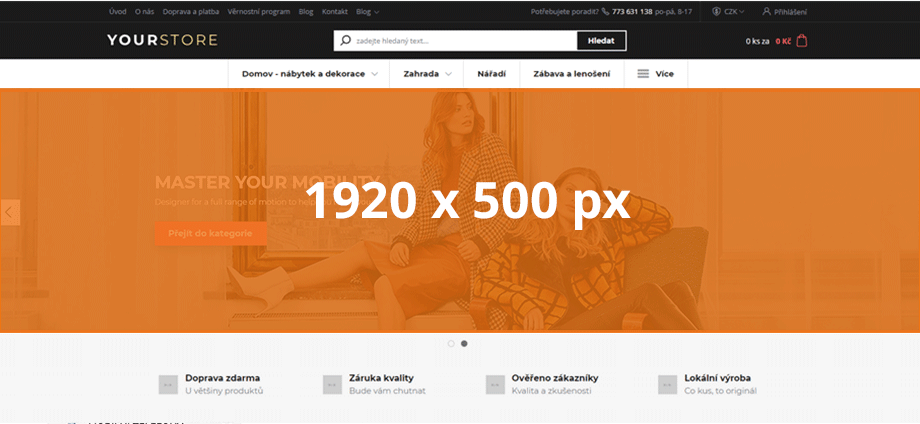
Stejně tak doporučená velikost obrázků určených do rotátoru na šablonách s horizontálním menu je odlišná od ostatních šablon. Například pro šablonu Milano je ideální rozměr 1920×500 pixelů. Při této velikosti je již využita celá plocha obrazovky. Hodí se tudíž pro produkty, které si žádají maximální vizuální kontakt a pro které je důležité, aby vynikl především design.

Co se stane, když vložíte obrázky v jiných rozměrech?
I když vložíte obrázky v jiných velikostech, modul rotátoru je samozřejmě zobrazí bez toho, aby obrázek zdeformoval. Je tak možné využít i větší plochu a odlišné rozměry, než na které byl prostor zamýšlen. Pamatujte však na vizuální koncepci šablon, které jsou vyladěné primárně na výše doporučené rozměry.
Nastavení rotátoru
Modul rotátoru je v továrním nastavení v režimu Zapnuto a obsahuje ukázkové obrázky na úvodní straně i v kategorii. Vy jej samozřejmě můžete deaktivovat, měnit rychlost rotace obrázků a jejich pořadí a ke každému obrázku v rotátoru přiřadit odkazující url adresu a zákazníka tak nasměrovat na požadovaný produkt.
Rotátory se nastavují samostatně pro úvodní stranu a jednotlivé kategorie. Rotátor v šablonách starší generace mají také drobné odlišnosti viz. níže Odlišnosti na šablonách starší generace.
Nastavení rotátorů pro úvodní stranu e-shopu i kategorie se provádí v administraci záložka Obsah webu→ Rotátor obrázků.
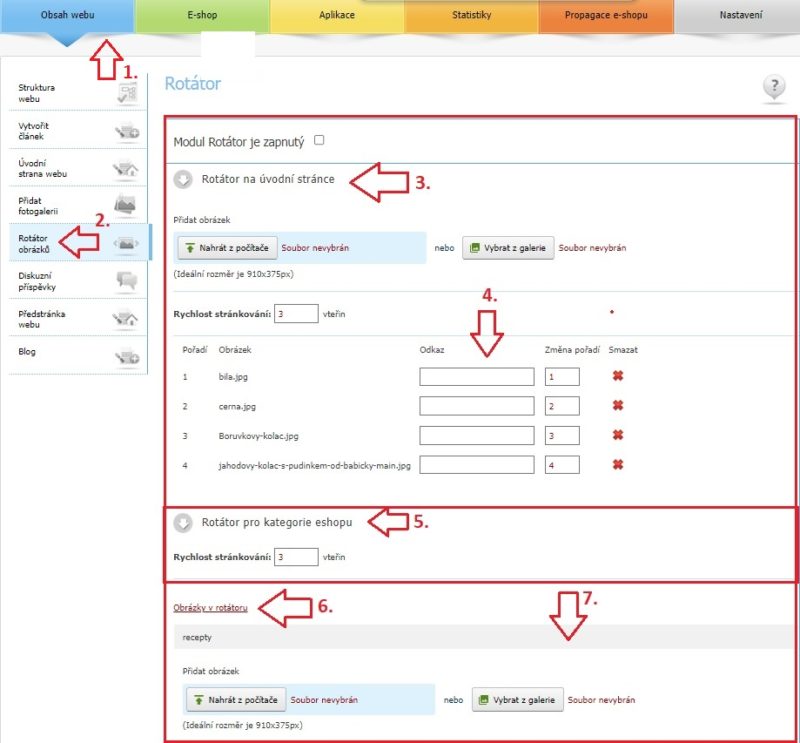
Obrázky a veškeré nastavení rotátoru pro úvodní stranu e-shopu se provádí v sekci (3), viz. obr. níže. Kromě možností měnit rychlost rotace a pořadí obrázků nezapomeňte využít také možnosti vložit link (url adresu) do pole Odkaz. Návštěvníci e-shopů jsou zvyklí na tyto plochy klikat a pokud nikam nevedou, může to působit jako chyba.
Rotátor v kategorii produktů
Obrázky a nastavení rotátorů pro kategorie se provádí rovněž v Obsah webu → Rotátor obrázků nicméně samostatně v sekci (5), která se vám zobrazí po rozkliknutí nabídky Obrázky v rotátoru (6).
Pokud v rotátoru kategorie není vložen žádný obrázek, nejsou viditelné pole nastavení. Nejprve musíte vložit alespoň jeden obrázek a uložit. Poté se teprve zobrazí veškeré možnosti nastavení např. jako u rotátoru kategorie Recepty (7).
Pokud v administraci Eshop→Kategorie produktů vytvoříte novou kategorii produktů, automaticky se vytvoří nový rotátor a zobrazí se pod výpisem aktuálních rotátorů v sekci (5). Každá kategorie tak může mít rotátor vlastní!

Rotátor a animované bannery
Vedle klasických statických obrázků v rotátoru jsou oblíbené také animované gif bannery. Animace vám pomohou vytvořit vizuálně působivé rotátory a ještě více tak strhnout pozornost zákazníků třeba na právě probíhající akci. I když nejste zrovna profesionální grafik a nemáte žádné zkušenosti s tvorbou animací, není potřeba si zoufat. S tvorbou profesionálně vyhlížejících gifů, které dříve bývaly doménou pouze zkušených grafiků a animátorů, vám dnes pomohou jednoduché online nástroje jako např. www.bannersnack.com.

Alternativa k využití rotátoru obrázků
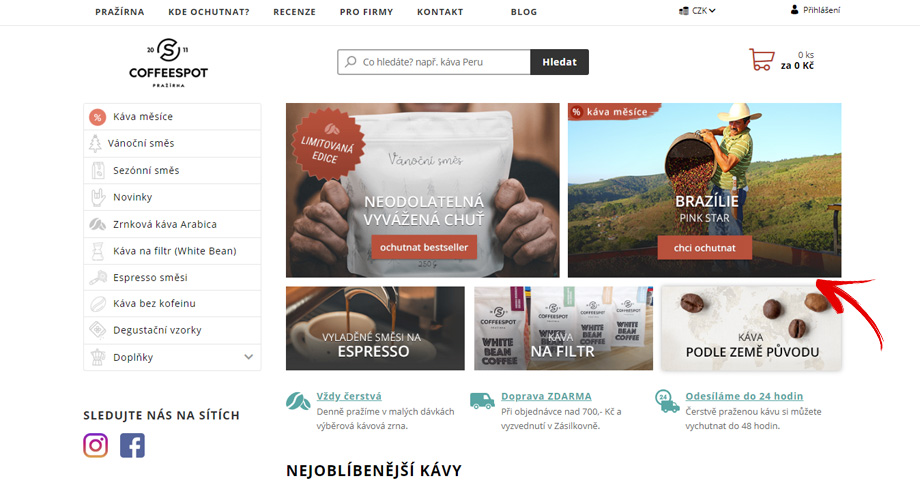
Chcete se odlišit od konkurence a mít na vašem e-shopu originální karusel, nebo místo karuselu využít plochu pro vlastní obsah jako např. úspěšný obchod www.coffeespot.cz? Naši prověření externí grafici vám pomohou navrhnout obrázky do rotátoru, nebo nakódovat mřížku grafických bannerů (viz. obrázek níže) přesně podle vašich představ.

Kontakt na prověřené grafiky z bohatými zkušenostmi s designem e-shopů najdete na úvodní straně administrace v záložce Grafici.
Odlišnosti na šablonách starší generace
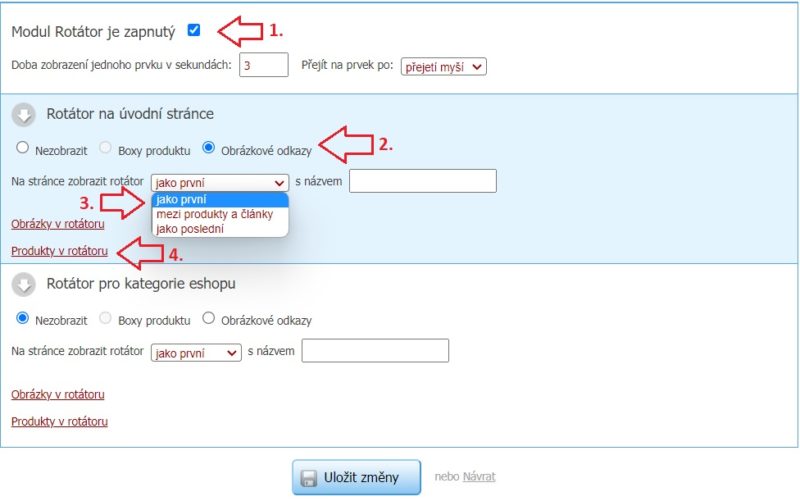
Šablony starší generace využívají plochu rotátoru lehce odlišně. Můžete například:
- určit, zdali se rotátor převine na další obrázek po najetí nebo kliknutí myši na prvek (1) (tečky pod karuselem)
- zdali zobrazíte vámi zvolené obrázky, nebo boxy produktů (2)
- kde na stránce se karusel zobrazí (3)
- které produkty se v karuselu zobrazí (4)