Kategorie a podkategorie jako obrázkové odkazy
Jak na PODKATEGORIE jako obrázkové odkazy?
Obrázkové odkazy hlavních kategorií na úvodní straně
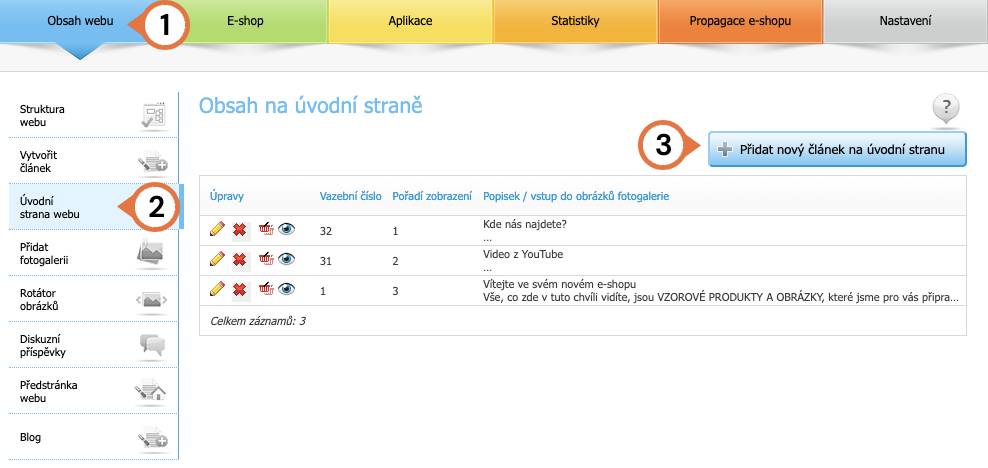
Kategorie jako obrázkové odkazy na úvodní straně nastavíte skrze článek na úvodní straně. Tedy v sekci Obsah webu (1) ➟ Úvodní strana webu (2) ➟ Přidat nový článek na úvodní stranu (3).

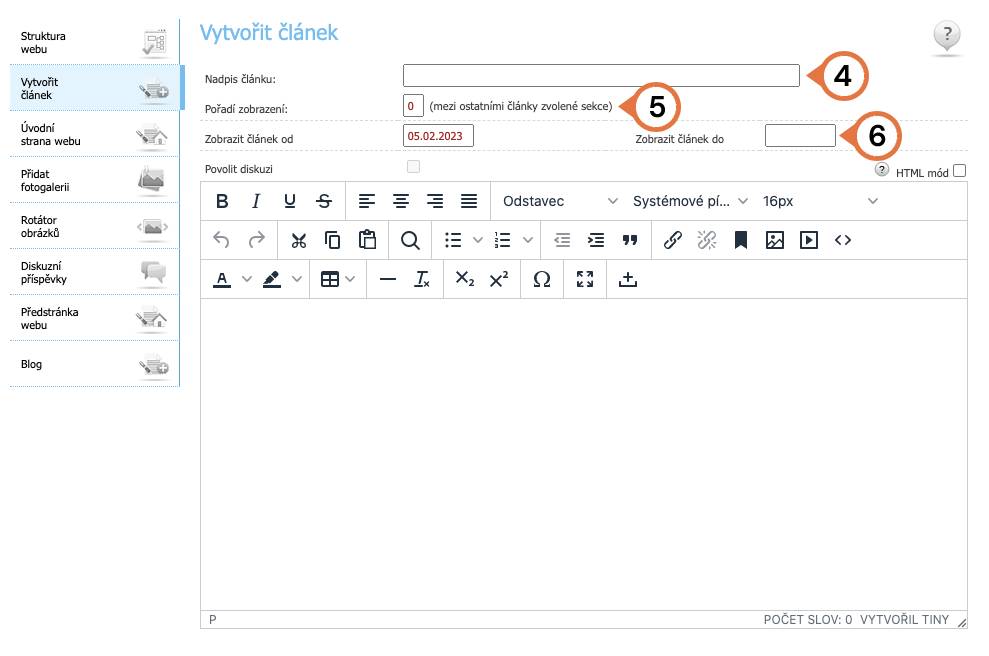
Nadpis článku (4) nijak nevyplňujeme. Pořadí zobrazení (5) zvolíme “0”, pokud chceme, aby se rozcestník kategorií zobrazoval jako první (pokud máte na úvodní straně i jiné články. Případně si je můžete seřadit dle libosti). Pokud necháme kolonku Zobrazit článek do (6) prázdnou, tak se článek (rozcestník kategorií) bude zobrazovat pořád.

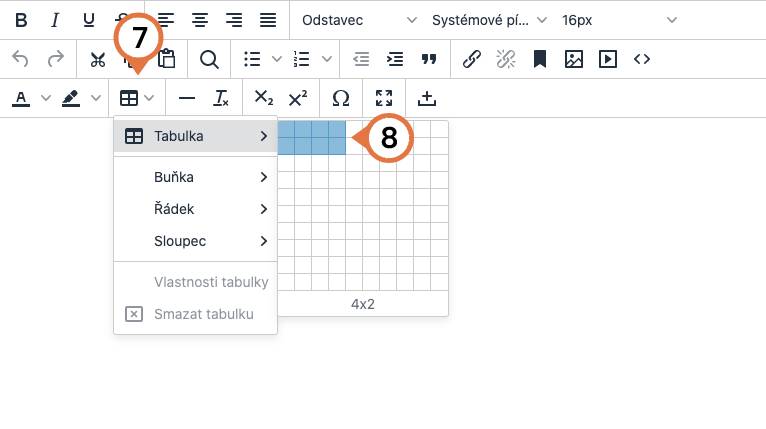
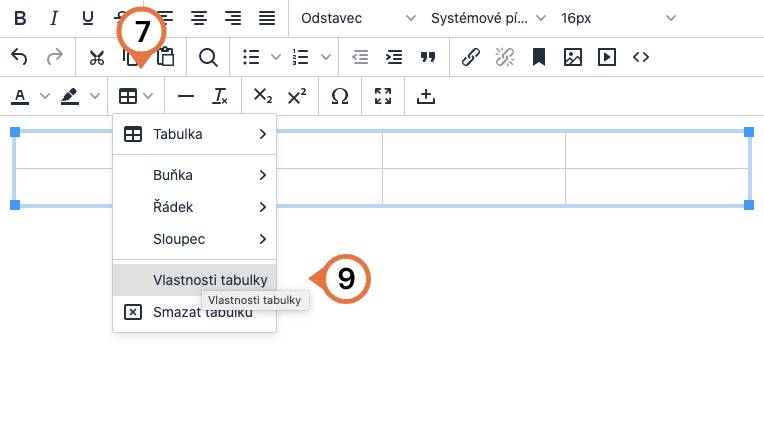
V textovém editoru následně kliknete na ikonku pro tabulku (7). Podle toho, kolik chcete na úvodní straně zobrazovat kategorií vytvoříte tabulku. Například tedy pro čtyři kategorie vytvořím tabulku 4×2 (čtyři sloupce x dva řádky) (8).

Po vytvoření tabulky znovu klikněte na ikonku pro tabulku (7) a vyberte možnost Vlastnosti tabulky (9).

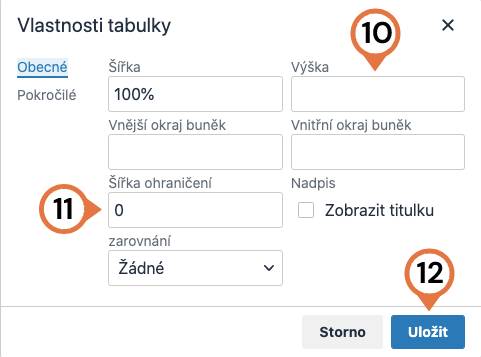
Hodnotu v kolonce šířka nastavujeme v procentech. Kolonku výška (10) ponecháme prázdnou (smažeme dané číslo). A v kolonce šířka ohraničení zvolte číslo “0” (11) a změny uložte (12).
Uvádět rozměry v procentech je důležité z důvodu responzivity. Responzitiva je následně důležitá pro použitelnost a přizpůsobitelnost různým rozlišením v různých zařízeních (stolní počítače, notebooky, netbooky, tablety nebo mobilní zařízení).

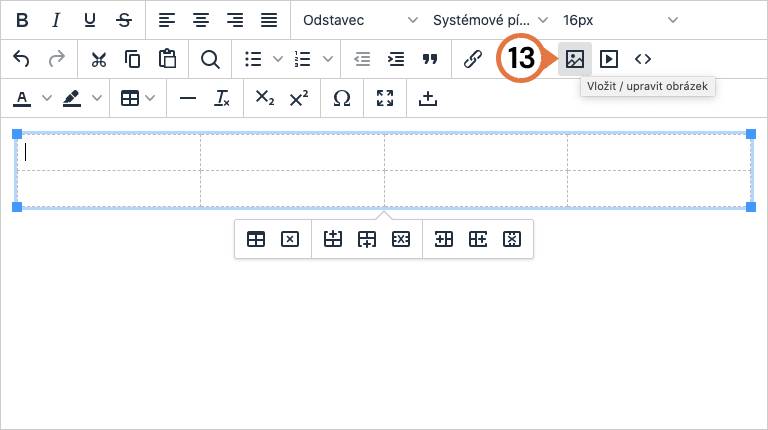
Nyní kliknete do pole, kde chcete mít první obrázek pro kategorii a v textovém editoru vyberete možnost Vložit / Upravit obrázek (13).

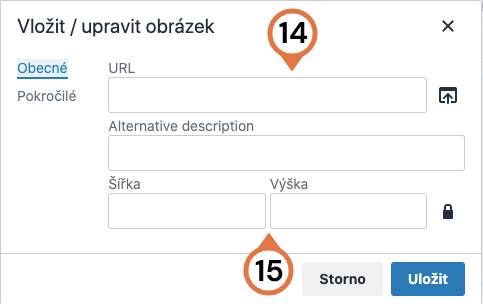
Zde vyberete obrázek (14) a nastavíte šířku a výšku v procentech (15) . A vše uložíte skrze tlačítko Uložit.
Uvádět rozměry v procentech je důležité z důvodu responzivity. Responzitiva je následně důležitá pro použitelnost a přizpůsobitelnost různým rozlišením v různých zařízeních (stolní počítače, notebooky, netbooky, tablety nebo mobilní zařízení).

Do kolonky pod obrázkem následně napíšete název dané kategorie. Tímto stylem postupujete u všech ostatních kategorií.
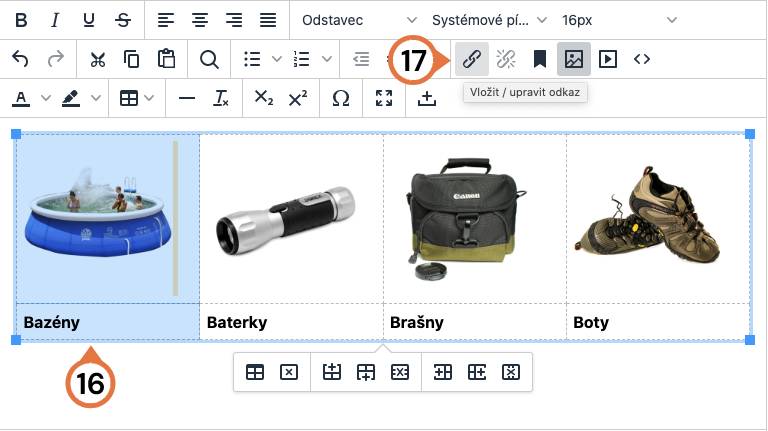
V dalším kroku si označíte obrázek a název první kategorie (16) a v textovém editoru vyberete ikonku Vložit / Upravit odkaz (17).

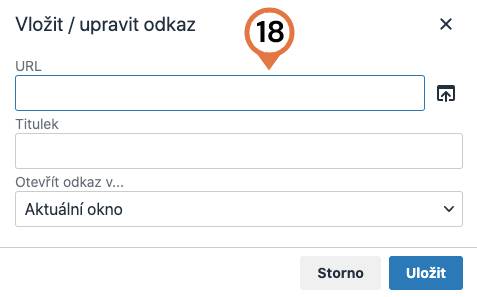
Zde je zapotřebí vyplnit URL adresu, na kterou budete skrze proklik odkazovat (18). URL adresu získáte tak, že si otevřete vaše stránky, dále si otevřete danou kategorii a její URL zkopírujete. Následně se vrátíte do administrace a zkopírovaný odkaz vložíte do kolonky (18). Změny uložíte a takto opět můžete pokračovat u ostatních kategorií.

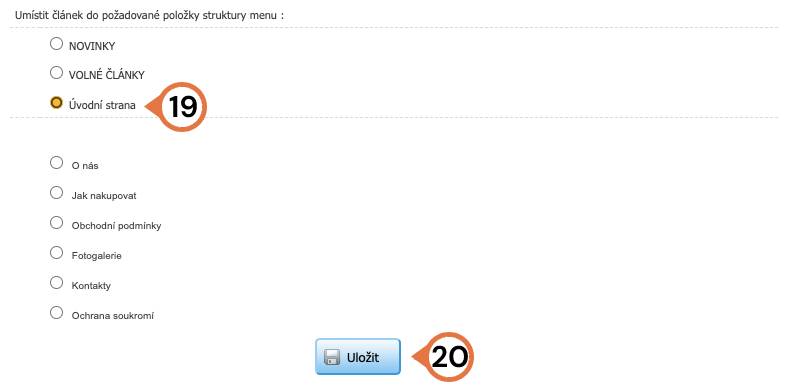
Po vytvoření všech obrázkových odkazů zvolíme umístění článku do struktury Úvodní strana (19) a uložíme (20).

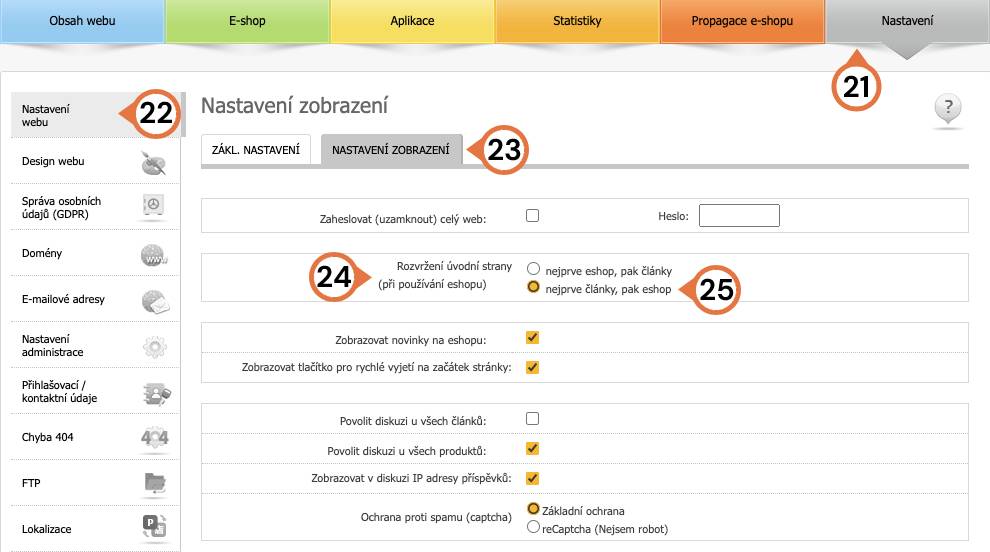
Následně je zapotřebí nastavit, aby se články zobrazovaly před e-shopem. Nastavíte v sekci Nastavení (21) ➟ Nastavení webu (22) ➟ Nastavení zobrazení (23) ➟ Rozvržení úvodní strany (při používání eshopu) (24) ➟ Nejprve články, pak eshop (25). Změny opět uložíme.

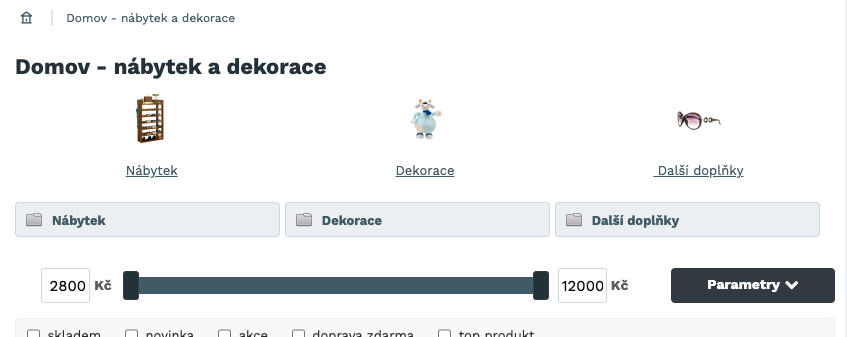
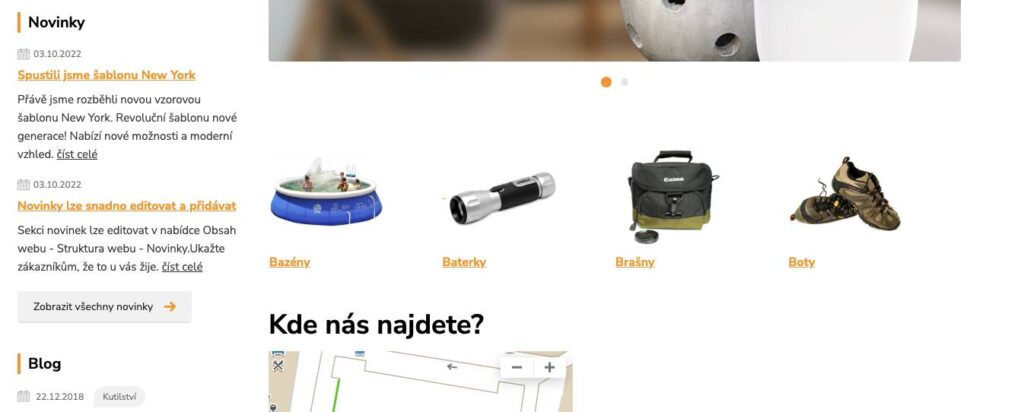
Obrázkové odkazy pro kategorie budou na úvodní straně vypadat následovně:

Podkategorie jako obrázkové odkazy
Obrázkové odkazy pro podkategorie se nastavují rozdílně v závislosti na tom, jakou máte zvolenou šablonu. Rozdíl bude v nastavení u šablony 4.0 a následně u šablon 3.0, 2.0 a 1.0.
Šablony 4.0 (New York, Milano, atd.)

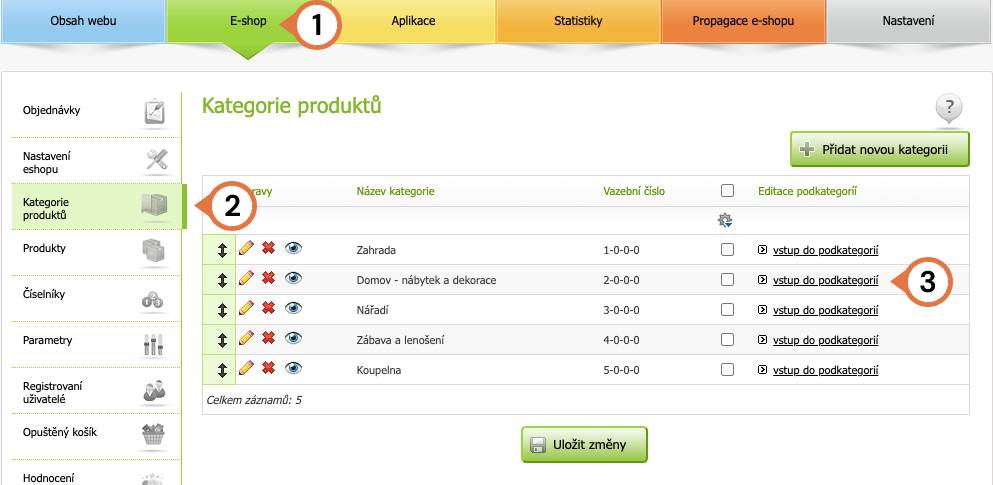
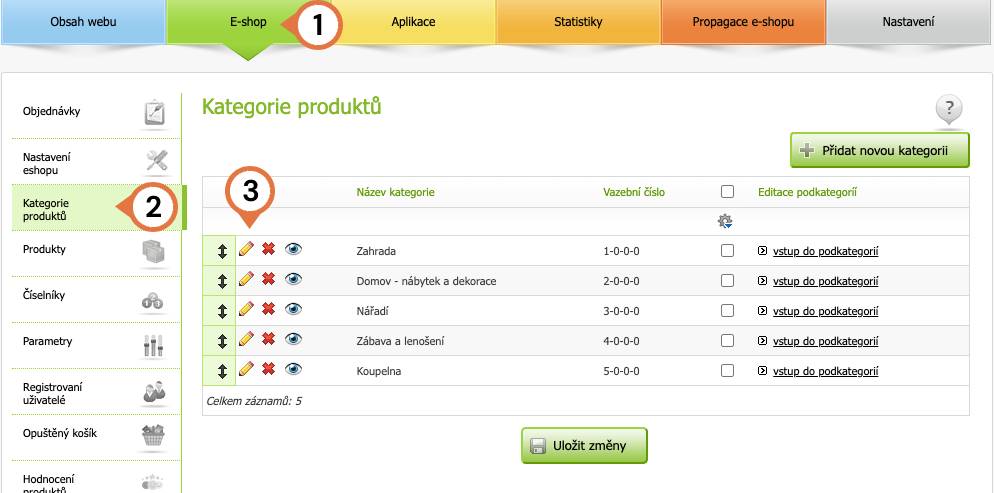
V administraci e-shopu otevřeme podkategorie, u kterých chceme obrázky nastavit. V sekci E-shop (1) ➟ Kategorie produktů (2) ➟ Vstup do podkategorií (3).

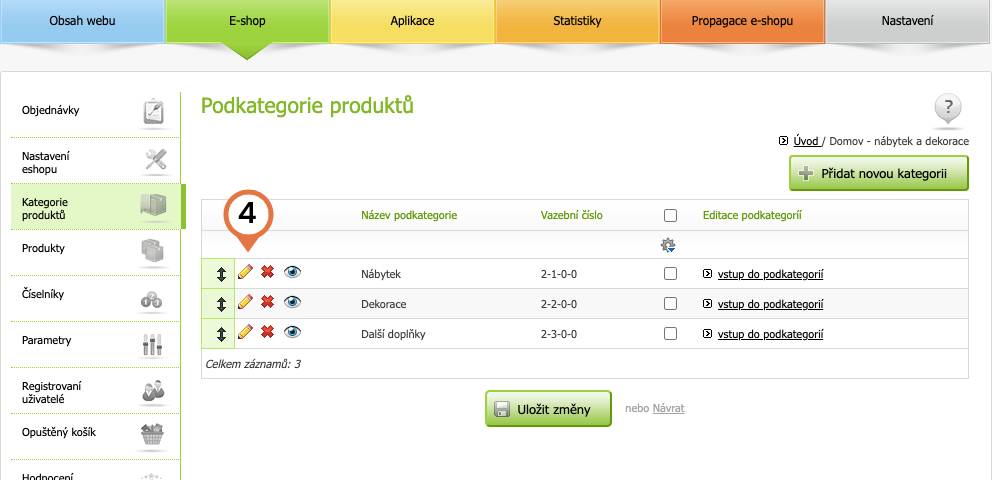
Zobrazí se vám seznam všech podkategorií, které daná hlavní kategorie nabízí. Zvolíte si tedy jednu konkrétní podkategorii a vyberete její editaci (skrze ikonku žluté tužky (4)).

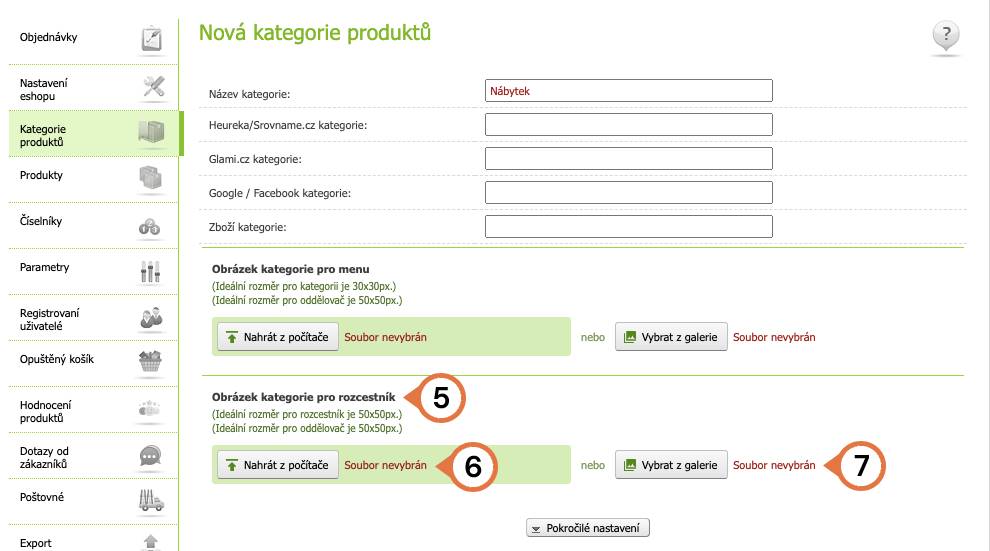
Pro vložení obrázku do podkategorie vidíte dvě možnosti, a to Obrázek kategorie pro menu a Obrázek kategorie pro rozcestník.
Obrázek kategorie pro menu se vám bude zobrazovat v levém menu případně v menu horizontálním.
Upozornění: Ideální rozměr obrázku pro kategorii je 30x30px.
Nás ovšem nyní primárně zajímá Obrázek kategorie pro rozcestník (5). Nabízí se vám možnost nahrát obrázek z počítače (6) a nebo jej vybrat z galerie (7).
Upozornění: Ideální rozměr obrázku pro rozcestník je 50x50px.

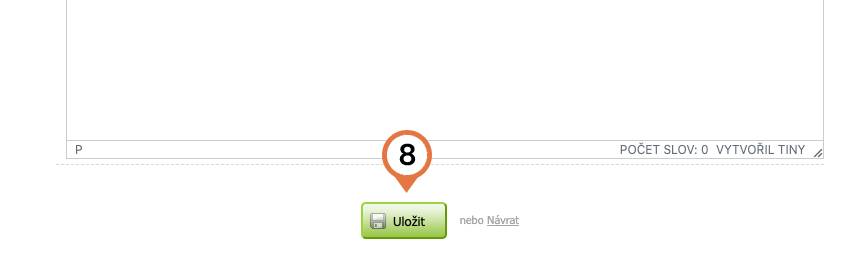
Vyberete si tedy obrázek, který danou kategorii nejvíce vystihuje a následně provedené úpravy uložíte ve spodní části stránky (8). Tento postup opakujete pro všechny podkategorie, u kterých chcete mít obrázek nastavený.

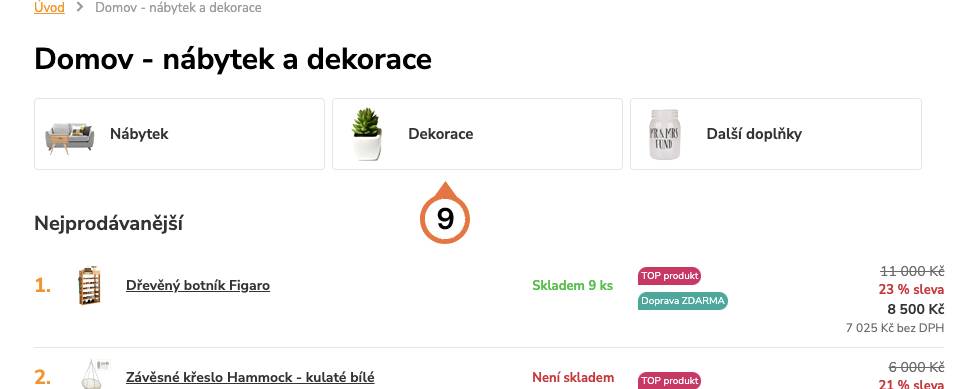
Podkategorie se vám následně budou na stránkách zobrazovat tímto způsobem (9).

Šablony 3.0, 2.0 a 1.0
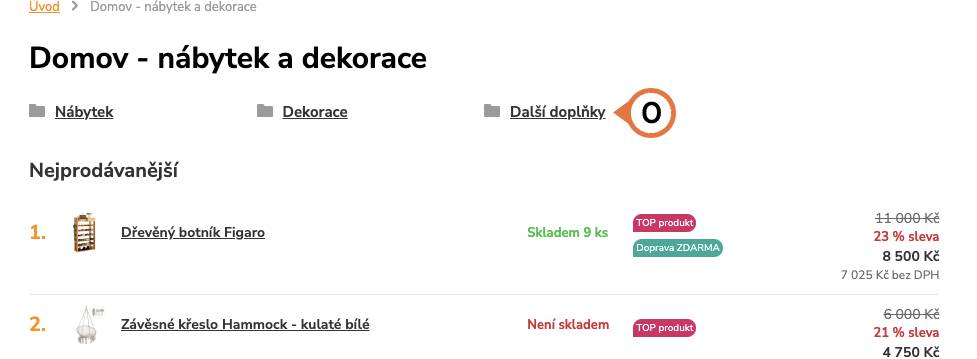
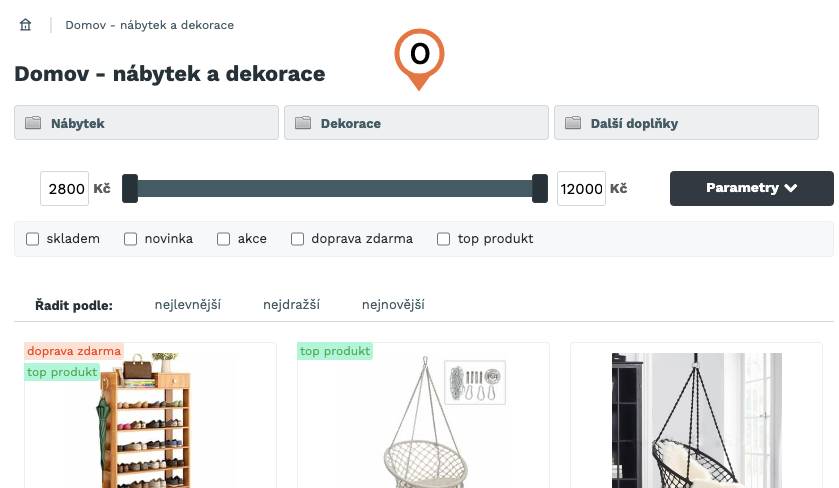
V tuto chvíli se vám rozcestník pro podkategorie zobrazuje tímto způsobem (0).

Úpravy budete provádět přímo v hlavní kategorii, která má podkategorie, u kterých chcete vytvořit dané obrázky (nepracujeme tedy v podkategoriích, ale přímo v hlavní kategorii).
V administraci e-shopu si otevřete sekci E-shop (1) ➟ Kategorie produktů (2). A zde u hlavní kategorie zvolíte editaci (ikonka žluté tužky (3)).

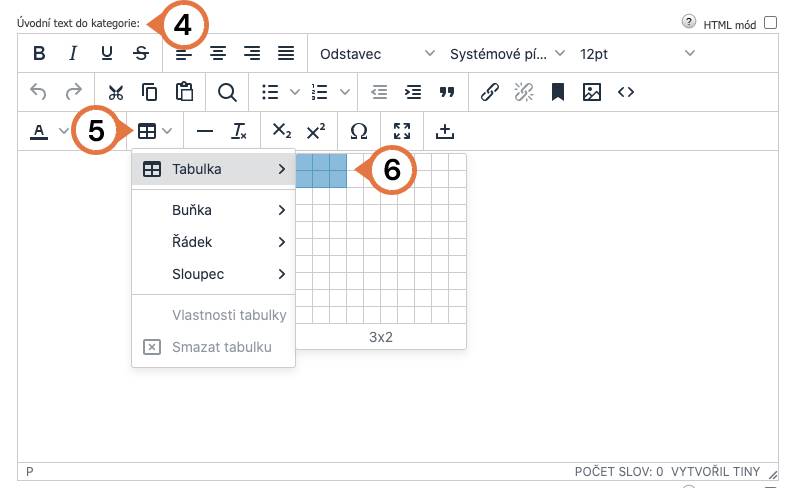
V polovině stránky naleznete textový editor s názvem Úvodní text do kategorie (4). Zde kliknete na ikonku pro tabulku (5). Podle toho, kolik máte v hlavní kategorii podkategorií vytvoříte tabulku. Například tedy pro tři podkategorie vytvořím tabulku 3×2 (tři sloupce x dva řádky) (6).

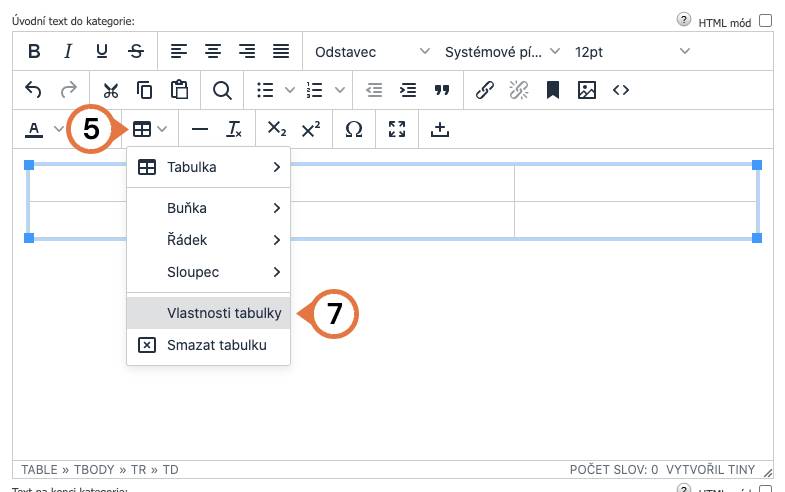
Po vytvoření tabulky znovu klikněte na ikonku pro tabulku (5) a vyberte možnost Vlastnosti tabulky (7).

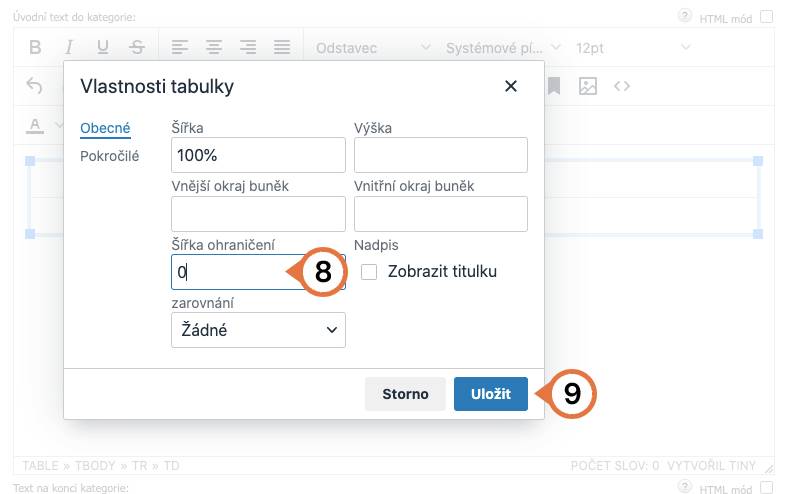
A zde v kolonce šířka ohraničení zvolte číslo “0” (8) a změny uložte (9).

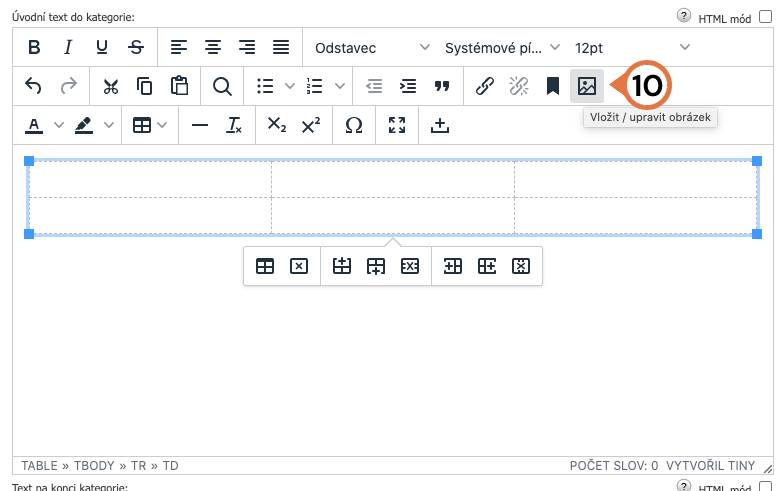
Nyní kliknete do pole, kde chcete mít první obrázek pro podkategorii a v textovém editoru vyberete možnost Vložit / Upravit obrázek (10).

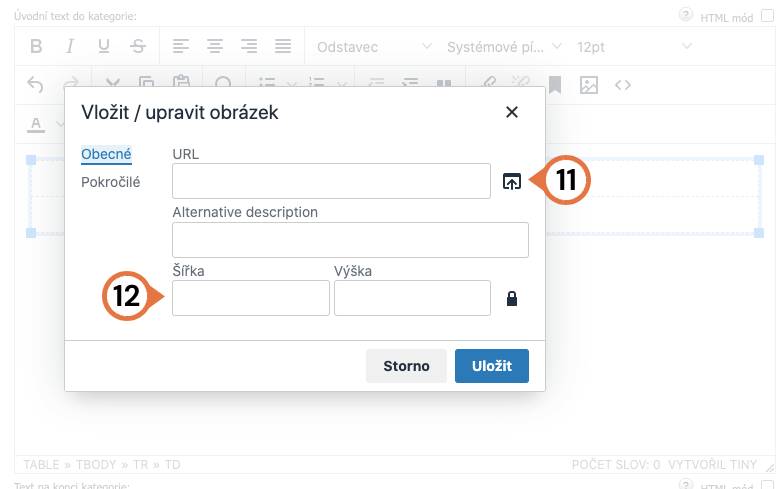
Zde vyberete obrázek (11) a nastavíte šířku a výšku (12). Ideální rozměr obrázku pro rozcestník je 50×50 px. Doporučujeme tedy u šířky a výšky nastavit 50. A vše uložíte skrze tlačítko Uložit.

Do kolonky pod obrázkem napíšete název dané podkategorie. Tímto stylem postupujete u všech ostatních podkategorií.
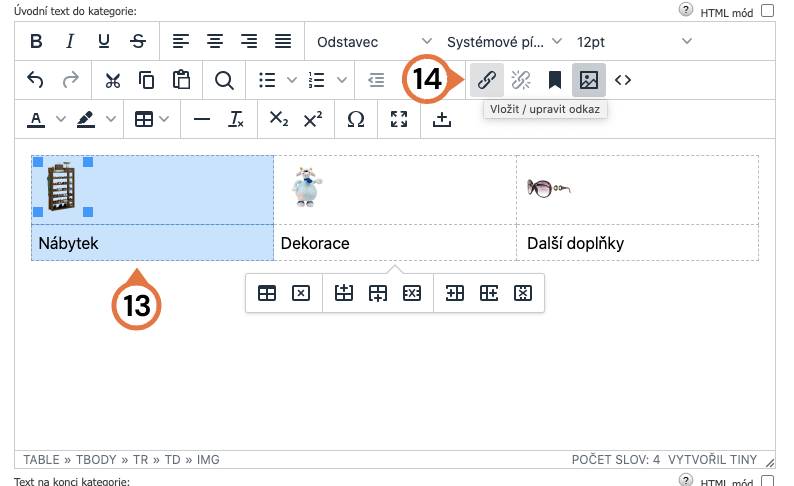
V dalším kroku si označíte obrázek a název první podkategorie (13) a v textovém editoru vyberete ikonku Vložit / Upravit odkaz (14).

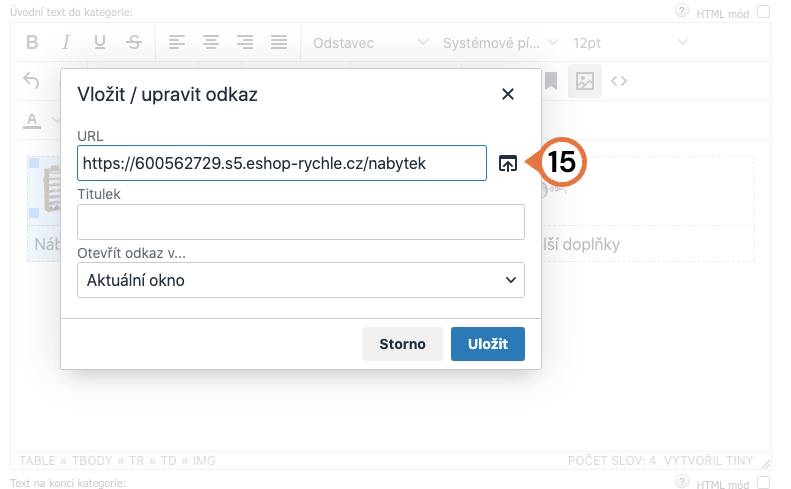
Zde je zapotřebí vyplnit URL adresu, na kterou budete skrze proklik odkazovat (15). URL adresu získáte tak, že si otevřete vaše stránky, otevřete si danou podkategorii a její URL zkopírujete. Následně se vrátíte do administrace a zkopírovaný odkaz vložíte do kolonky (15). Změny uložíte a takto opět můžete pokračovat u ostatních podkategorií.

Obrázkové odkazy pro podkategorie budou vypadat následovně: