Tvorba článku
Obsah pro různé sekce se v systému Eshop-rychle tvoří pomocí článků. V administraci e-shopu je pojem článek chápán šířeji, než pouze jako forma textu v běžném významu. Článek je v administraci nástrojem na tvorbu a editaci veškerého textově obrazového obsahu.
Pomocí článků tak můžete vytvořit od stránek s obchodními podmínkami, přes stránku s kontaktními údaji v menu, až po např. klasický blogový článek.
Podrobné členění a popis sekcí, kde lze tvořit články (ve smyslu uživatelského obsahu) naleznete v návodu Kde lze na e-shopu vkládat obsah.
Základní editace
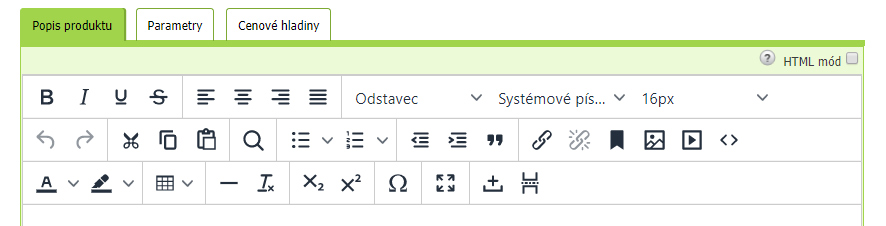
Ať již vytváříte článek pro jakoukoli z obsahových i produktových sekcí, budete využívat textový editor TinyMCE. Pokud nemáte zkušenosti s editací v klasických textových editorech, doporučujeme návod Textový editor TinyMCE, kde naleznete popis každé funkce editoru viz. obrázek níže.

Vytvoření a nastavení článku
Články, pomocí kterých se tvoří obsah e-shopu, lze vytvářet v mnoha sekcích (blog, úvodní strana e-shopu, novinky, patička atd.). Princip vytváření článků je však ve všech sekcích prakticky identický, proto si postup ukážeme na základní sekci pro tvorbu článků v administraci, kterou naleznete v Obsah webu→ Vytvořit článek.
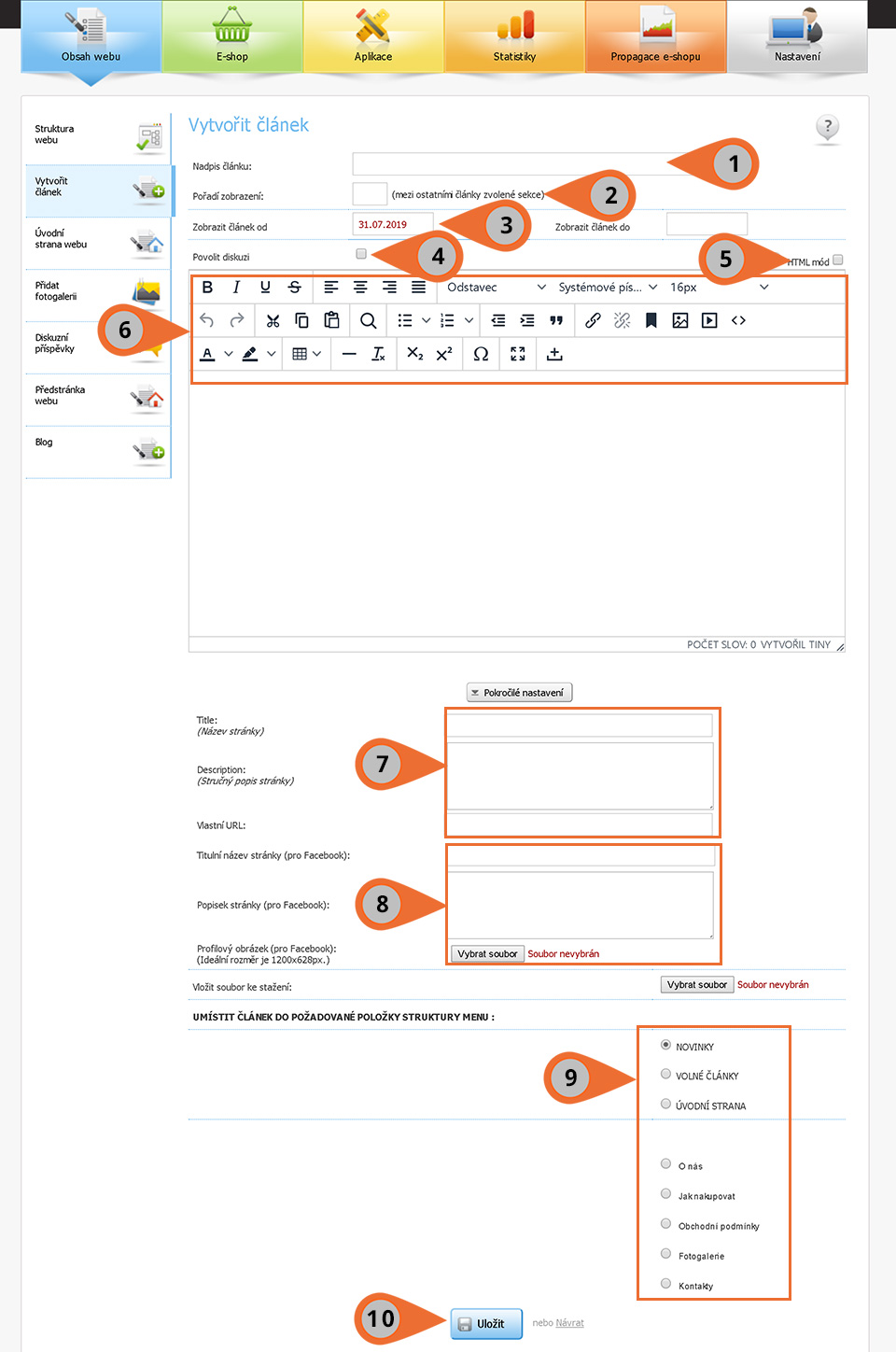
Po vstupu do sekce se již otevře okno na vytvoření nového článku. Zde se edituje veškeré nastavení:
- body 1,2,3 (na obrázku níže) jsou zřejmé z popisu boxů
- chcete-li, aby zákazníci mohli článek komentovat, nebo odpovídat aktivujte diskuzi (4), kterou pak můžete sledovat v Obsah webu → Diskuzní příspěvky
- HTML mód (5) nabízí možnost vkládat javascriptové prvky (Google Mapa, Like button, atd.) nebo pokročilejší uživatelům jakékoli další HTML kódy (např. objekty, které mohou grafici dále ostylovat a vytvořit tak zajímavé grafické prvky)
- veškerý textový obsah včetně vkládání obrázků, videí, odkazů se provádí v editoru TinyMCE (6)
- v sekci pokročilé nastavení lze nastavit Title / Description / Vlastní URL (7), které by měly nastavovat jen zkušení uživatelé. Pokud je nenastavíte, systém sám tyto popisy generuje. Doporučujeme však nastavit Popisek stránky a Profilový obrázek pro Facebook (8). Více v článku “Hezké sdílení” stránek e-shopu na Facebooku – Open Graph tagy

Umístění článku na e-shopu
V sekci Umístit článek do požadované položky struktury menu (9 obr. výše) lze článek umístit do příslušné struktury e-shopu, kde se následně zobrazí.
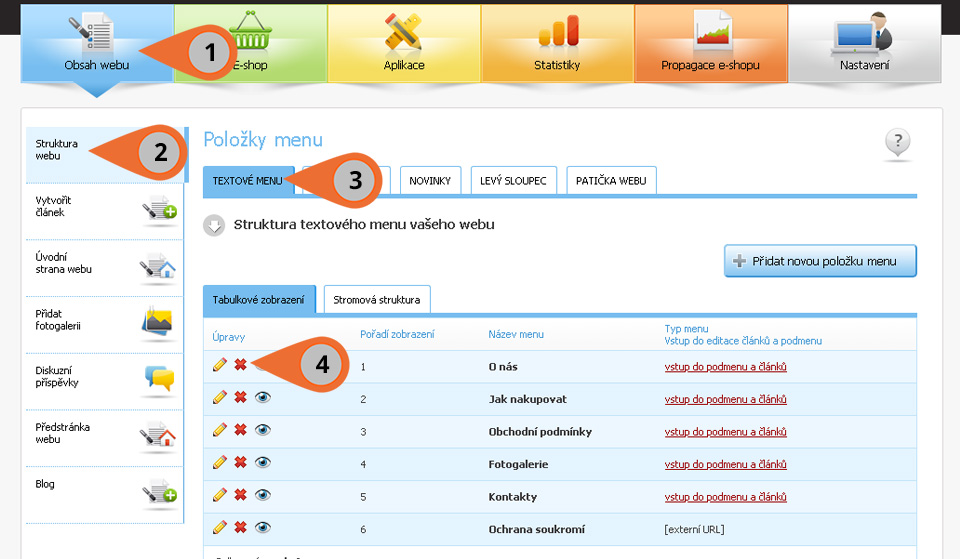
Článek můžete vložit do sekce Novinky / Volné články / Úvodní strana, které jsou fixní obsahové části e-shopu, nebo do sekcí O nás / Jak nakupovat / Obchodní podmínky / Fotogalerie / Kontakty, které jsou přednastavené sekce textového menu. Ty můžete v Obsah webu → Struktura webu → Textové menu libovolně měnit. Pokud např. z textového menu odstraníte položku O nás viz. obr. níže (4), zmizí také položka ze sekce Umístit článek do požadované položky struktury menu.

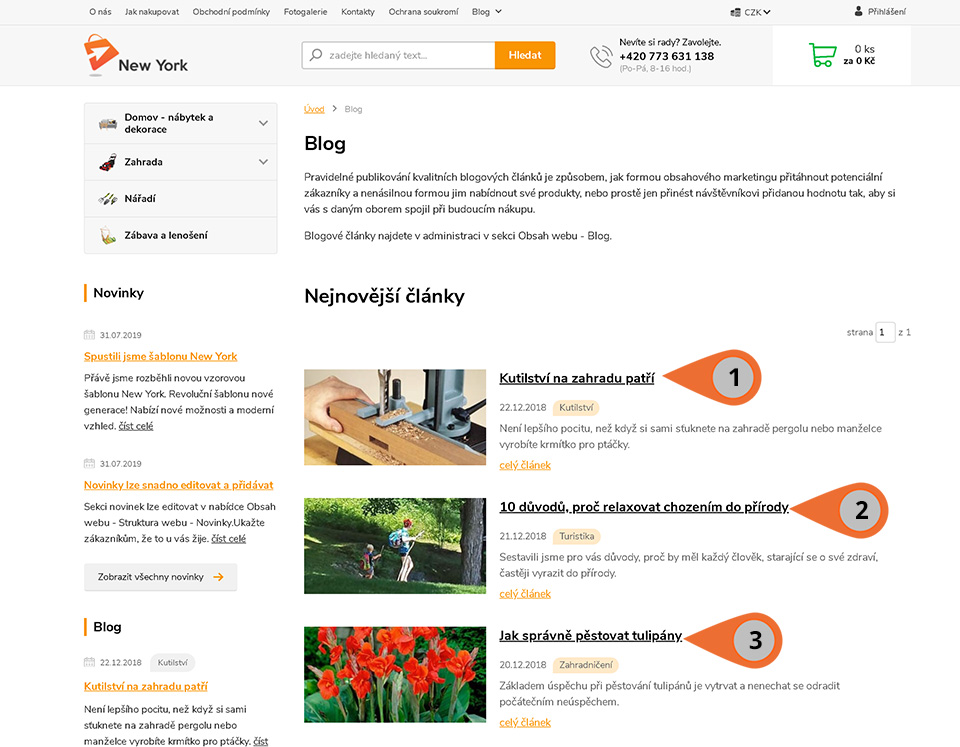
Pokud chcete vytvořit nový článek pro Blog, Levý sloupec a Patičku je nutné vstoupit přímo do těchto sekcí.
Speciální typ článků – volné články
Vedle standardních článků určených na tvorbu veřejného obsahu např. pro blog, textové menu, novinky nabízí systém Eshop-rychle také tzv. volné články. Volné články se využívají pro tvorbu specifického typu obsahu, u kterého není žádoucí, aby byl napřímo veřejně přístupný.
Více o využití a nastavení volných článků naleznete v samostatném návodu Volné články.
Řazení článků
Při tvorbě obsahu je nezbytné porozumět také dvěma principům řazení článků a obsahu.
1.Řazení do samostatných článků – při tvorbě článků pro Blog, Novinky a sekci Volné články se články řadí pod sebe/nad sebe (dle nastavení) standardně do jednotlivých samostatných článků.

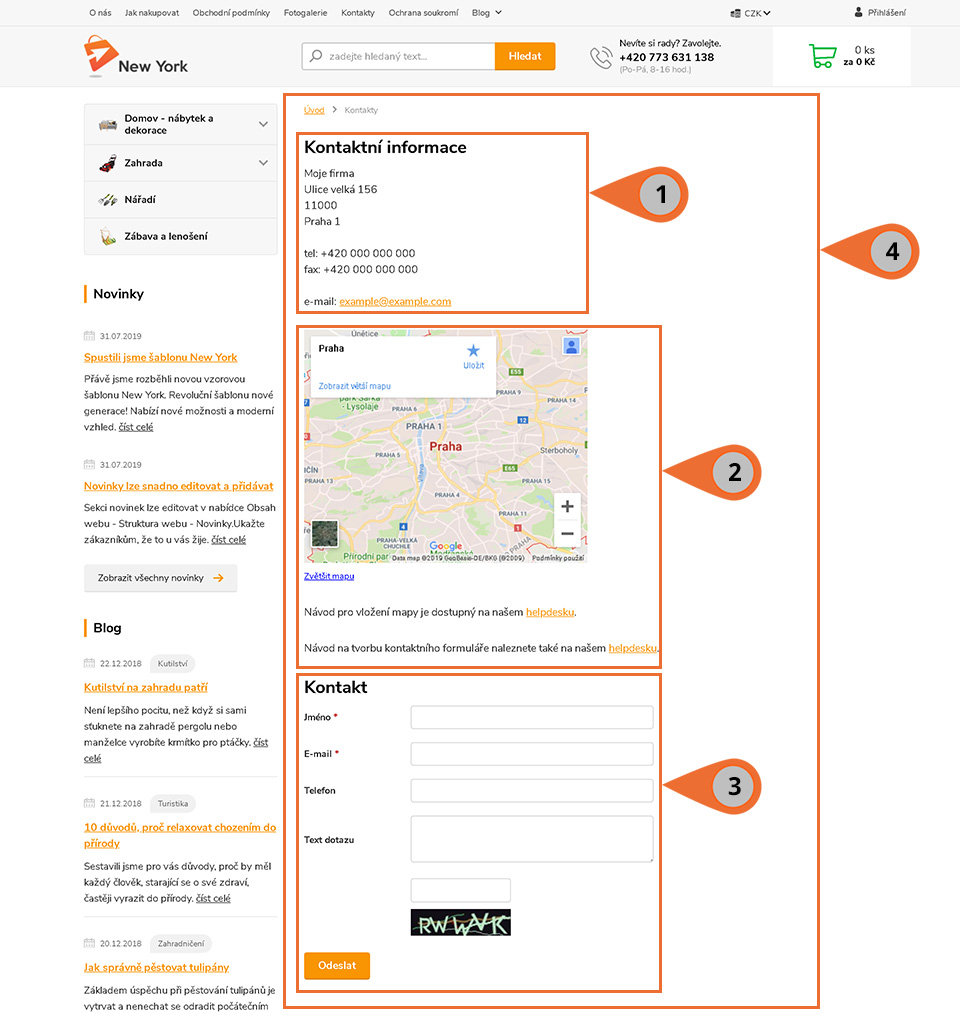
2.Řazení článků do společného obsahu – při vytváření článků pro úvodní stranu e-shopu, levý sloupec a textové menu nedochází k vytvoření oddělených článků, ale pouze k jednomu, který sdružuje obsah do jednoho společného článku. To je užitečné například pro položku menu kontakty, kde se vkládají textové informace, mapa a kontaktní formulář viz. obrázek, nebo když chcete například doprostřed stránky vložit fotogalerii.

Bude se vám hodit – užitečné funkce
Abychom vám při tvorbě obsahu usnadnili první krůčky, připravili jsme přehled nejčastěji využívaných funkcí při tvorbě článků. Pamatujte také, že tvorba obsahu pro online svět má svá specifika a technické odlišnosti, se kterými je dobré se hned v úvodu spřátelit.
Formátování článků
Způsob čtení článků v online prostředí je velmi odlišný od čtení klasických tištěných médií. Online text se často jen tzv. skenuje tzn., že čtenář rychle prochází nadpisy, odstavce a obrázky. Nezapomínejte proto vaše články více členit do odstavců, používat více nadpisů, citací, doplňovat o obrázky, infografiky apod. Do článku 9 tipů, jak napsat článek, který lidé a vyhledávače milují pro vás specialista na zvyšování výkonu e-shopů Lukáš Dubina shrnul pár užitečných rad.
Vytváření odkazů
Snad žádný online článek se neobejde bez odkazů, ať už na jiné články, či rovnou na produkty ve vašem e-shopu, pokud se jedná např. o recenzi výrobku. Jak vytvořit obrázkový nebo textový odkaz se dozvíte v návodu Vložit a upravit odkaz.
Jak vkládat a používat obrázky
Rovněž obrázky jsou téměř vždy nedílnou součástí článků. Jak vkládat obrázky se dozvíte v návodu Vložit obrázek.
Při vkládání obrázků ať už produktových, či jen doprovodných v článcích dochází k častým chybám. V článku Zrychlete svůj eshop – optimalizujte obrázky! jsme pro vás shrnuli doporučení, jak s obrázky pracovat.
Vytváření galerií
Systém Eshop-rychle vám zdarma nabízí také nástroj na vytváření jednoduchých obrázkových galerií. Na helpdesku v sekci obsah naleznete návod na tvorbu galerií.
Pokud používáte větší množství fotografií a videí a potřebujete vytvářet složitější galerie, lze využít externí nástroje. V článku Jak obohatit vlastní obsah e-shopu o moderní foto a video galerie? se dozvíte, jaký je ten nej.
Vkládání videí
Videa z YouTube jsou, stejně jako obrázky, častým zpestřením obsahu e-shopů. V návodu Vložení videa z YouTube naleznete rady, jak na to.
Kotva v textu
Při psaní rozsáhlejších článků a pro lepší přehlednost a orientaci v textu je velmi užitečná funkce kotva. Na pozici kurzoru se vloží „záložka-kotva“ se zvoleným jménem, na kterou je možné odkazovat a tedy přímo automaticky přeskočit. V odkazu naleznete návod na vytvoření kotvy.
Vložení souboru ke stažení
Velmi často je zapotřebí zákazníkům nabídnout např. specifikace produktu v pdf formátu ke stažení, nebo tištěný katalog, obchodní podmínky apod. Nahrávat můžete soubory ke stažení do velikosti 5 MB. Jak vložit souborů ke stažení?
Vkládání zdrojového kódu
Občas je do článku potřeba vložit externí prvek např. přes JavaScript, či HTML. Více o vkládání zdrojového kódu a práci s HTML módem naleznete v návodu na textový editor.
Formuláře
Potřebujete na váš e-shop vložit formulář, aby vás zákazníci mohli snadno kontaktovat? V návodu Vlastní formuláře uvidíte, že je to snadné, včetně vložení ochrany proti spamu tzv. CAPTCHA.
Vkládání map z Mapy.cz a Google maps
Váš e-shop, či provozovna by měly být snadno dohledatelné. Usnadnit cestu k vám můžete pomocí vložení mapy jak z Google maps, tak z Mapy.cz. Pro obě služby naleznete samostatné návody.
Vložení mapy z Mapy.cz
Vložení mapy z Google Maps