Kde lze na e-shopu vkládat obsah
Obsah eshopu vs. produkty
Před naplněním vašeho e-shopu produkty a veškerým obsahem je nutné porozumět odlišnostem mezi administrací dvou základních částí eshopu – sekcí Produktovou a sekcí Obsahovou. Obě části e-shopu se administrují odděleně a nabízí odlišné možnosti.
- Sekce produktová (v administraci ji naleznete v Menu → Eshop) sdružuje veškeré informace související s administrací vlastních produktů např. přidávání a popis produktů, objednávky, kategorie produktů, atd.
- Sekce obsahová (v administraci ji naleznete v Menu → Obsah webu) sdružuje nezbytný obsah související s provozem e-shopu např. textové menu, kontaktní údaje, obchodní podmínky, články na blogu a pod.
V tomto návodu se budeme věnovat části obsahové. Pokud hledáte návody na administraci produktové části, pokračujte na helpdesk sekce Produkty.
Obsahové sekce e-shopu – kde a jak lze obsah vkládat?
Systém Eshop-rychle vám pomocí standardního textového editoru umožňuje, a to bez bez odborných znalostí kódování, snadnou editaci veškerého obsahu vašeho e-shopu.
Před spuštěním e-shopu do ostrého provozu doporučujeme projít obsah následujících sekcí.
- Hlavní textové menu
- Obsah na úvodní straně e-shopu
- Novinky
- Blog
- Levý sloupec
- Volné články
- Patička
- Obsah chybové stránky 404
- Předstránka webu
Některé sekce, jako např. hlavní textové menu, je vhodné vytvořit u každého e-shopu, zatímco obsah blogu či levého sloupce nemusí být součástí každého e-shopu a je pouze na vás, zda-li využijete všech možností obsahové části e-shopu.
Doporučené návody: Obsah pro výše zmíněné sekce se tvoří pomocí článků. V administraci e-shopu je však pojem článek chápán šířeji, než jen jako forma textu v běžném významu. Článek je v administraci nástrojem na tvorbu veškerého textově obrazového obsahu. Vytvořit pomocí nich můžete od stránek s obchodními podmínkami, přes stránku s kontaktními údaji v menu, ale i např. klasický blogový článek.
Před tvorbou vlastního obsahu proto doporučujeme si projít Návod na tvorbu článků a Návod na práci s textovým editorem TinyMCE.
Rozmístění obsahových sekcí

Náš tip: Pokud se v rozmístění prvků a názvosloví na e-shopu plně neorientujete, mrkněte na návod Základní rozmístění prvků na e-shopu.
Hlavní textové menu
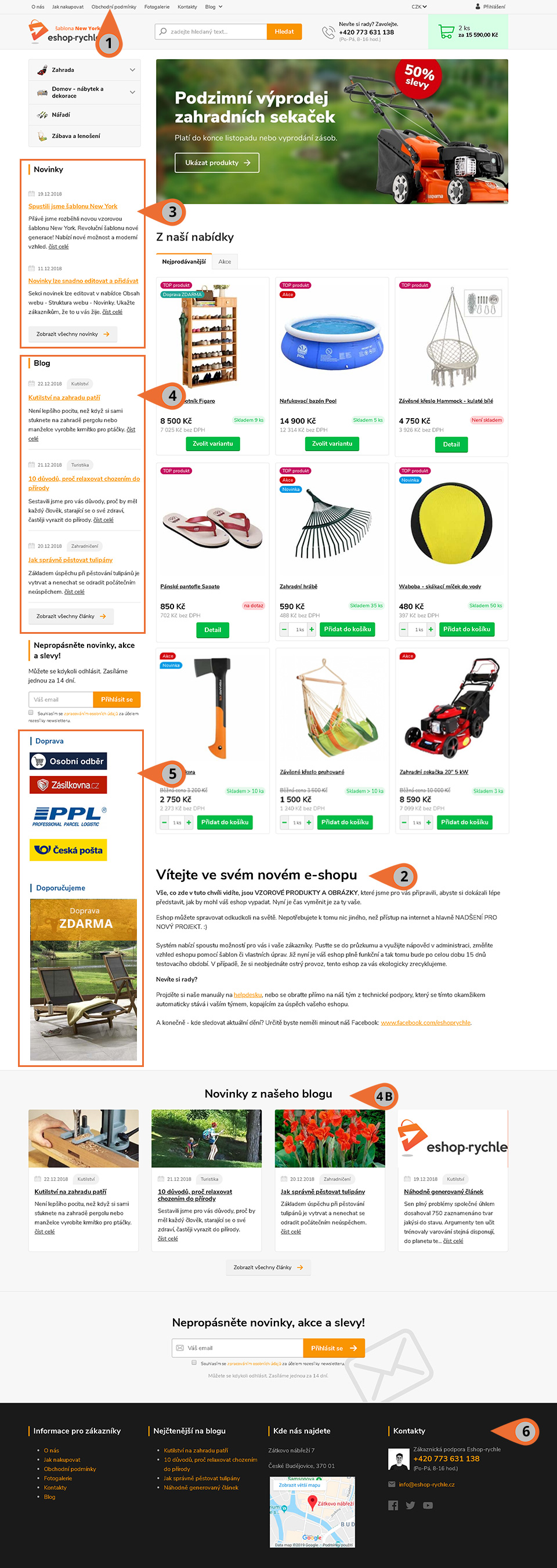
Jak již z názvu vyplývá, hlavní textové menu (1 viz obr. výše) představuje rozcestník pro veškerý obsah e-shopu mimo produkty, které jsou umístěny v produktovém menu a pro které jsou tedy hlavním rozcestníkem kategorie produktů.
V textovém menu se nejčastěji tvoří obsah pro články O nás, Galerie, Blog, Kontakty, Obchodní podmínky apod. Více v podrobném návodu Tvorba textového menu.
Obsah na úvodní straně e-shopu
Sekci obsah na úvodní straně e-shopu lze zobrazit pod výpisem produktů (2 viz obr. výše) nebo nad nimi. Přidat nový, nebo editovat stávající obsah na úvodní straně e-shopu můžete v Obsah webu → Úvodní strana webu → Přidat nový článek na úvodní stranu.
Více o možnostech zobrazení této sekce naleznete v návodu Základní rozmístění prvků na e-shopu.

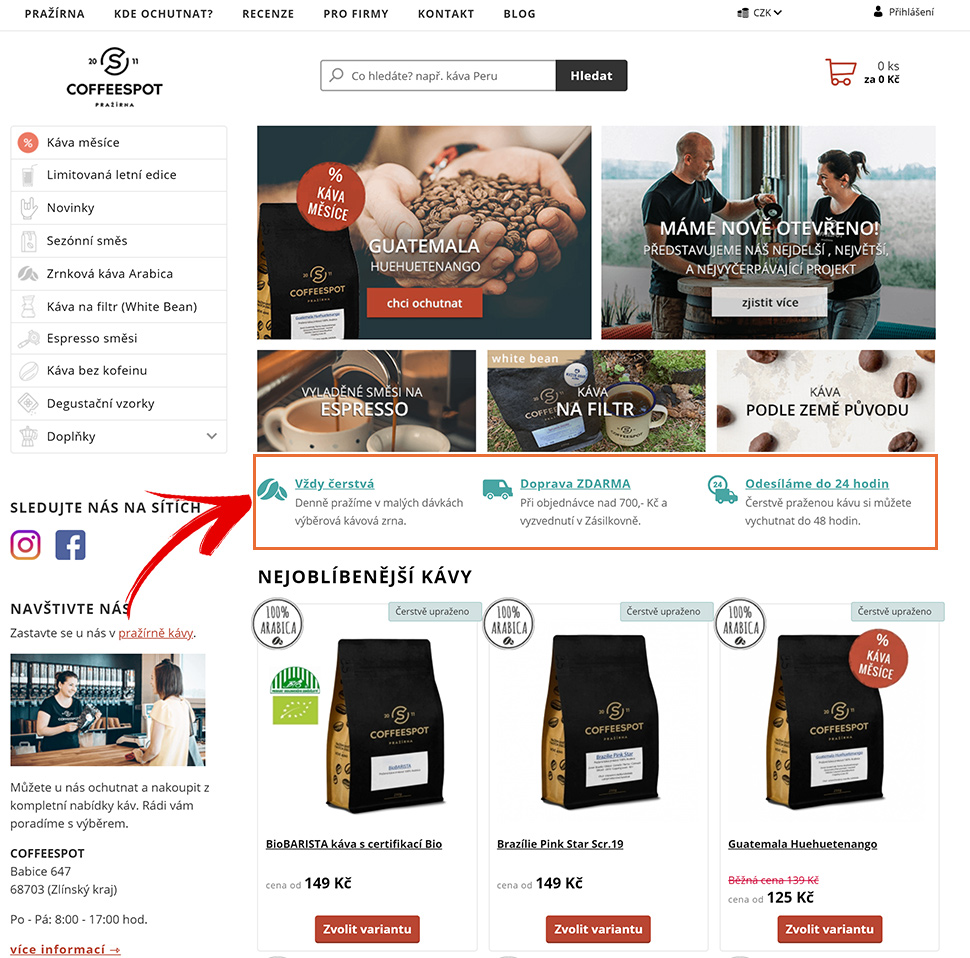
Náš tip: Při zobrazení obsahu nad výpisem produktů je tato sekce často využívána k rychlé vizuální prezentaci hlavních benefitů obchodu (viz. obrázek), nikoli ke zbytečnému zahlcování textovým obsahem.
Poznámka: Při vytváření nových článků na úvodní stranu e-shopu dochází k jinému řazení-zobrazení článků, než které je běžné např. v sekci blog. V administraci sice vznikají samostatné články, nicméně obsah článků se řadí pod sebe a tudíž vytváří jeden souvislý obsah! Podrobně je tato funkce popsána a znázorněna v návodu na Tvorbu článků sekce Řazení článků.
Novinky
Obsah do sekce novinky (3 viz předchozí obr. výše) můžete přidávat v Obsah webu → Struktura webu → Novinky. Vypnutí a zapnutí zobrazení sekce v Nastavení→Nastavení webu→Nastavení zobrazení → Zobrazit na úvodní straně box s novinkami.
Blog
Modul blogu (4 a 4b), který je v systému Eshop-rychle pro všechny e-shopy zdarma, nabízí atraktivní možnosti zobrazení a jednoduchou editaci obsahu s možností vkládat obrázky, galerie, videa apod.
Více využití a nastavení blogu naleznete v návodu Nastavení a zobrazení blogu
Tvořit poutavé články vám pomůže Návod na tvorbu článků
Levý sloupec
Levá část e-shopu pod sekcemi Novinky a Blog nabízí další prostor k využití pro komunikaci se zákazníky. Tento prostor bývá nejčastěji využíván k propagaci akčních nabídek či benefitů (5). Obsah levého sloupce lze editovat v Obsah webu → Struktura webu → Levý sloupec.
Volné články
Porozumění tvorbě článků pro blog, novinky, textové menu a na úvodní stranu e-shopu, je již z názvu sekcí snadné. Systém Eshop-rychle však nabízí také tzv. volné články, které se využívají pro tvorbu specifického typu obsahu, u kterého není žádoucí, aby byl veřejně přístupný ve smyslu automatické prokliknutelnosti z příslušné sekce. Pomocí volných článků se pak tvoří například stránky / články, na které chcete zákazníka nasměrovat ručně pomocí vytvoření odkazu na daný článek v textovém editoru. Často se pak tedy používají například na formální dokumenty typu zacházení s osobními údaji zákazníka (GDPR), na který ručně odkážete v průběhu objednávkového procesu nebo v patičce e-shopu.
Více o využití a nastavení volných článků naleznete v návodu Volné články.
Patička
Důležitou obsahovou částí e-shopu je také patička, která slouží jako záchytný bod v případě, že zákazník nenachází požadované informace. V patičce se proto sdružují odkazy na veškeré informace spojené s nákupem, obchodní podmínky, kontakty, novinky atd.
Systém Eshop-rychle vám nabízí snadný nástroj na vytvoření atraktivní patičky bez znalosti kódování. Více informací o tvorbě patičky naleznete v Tvorba a editace patičky.
Obsah chybové stránky 404
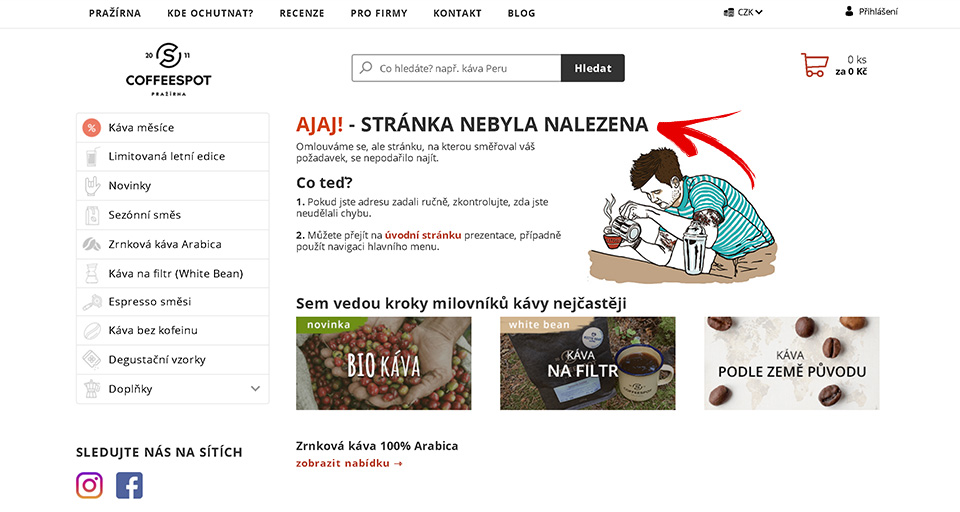
Jestliže se zákazník bude snažit přejít na neexistující stránku, ať už vinou překlepu v URL adrese, či snahou navštívit již neexistující stránku jako např. stará kategorie či produkt v e-shopu, neexistující článek na blogu apod., není vhodné, aby mu prohlíčel ukázal tzv. “mrtvou” stránku.

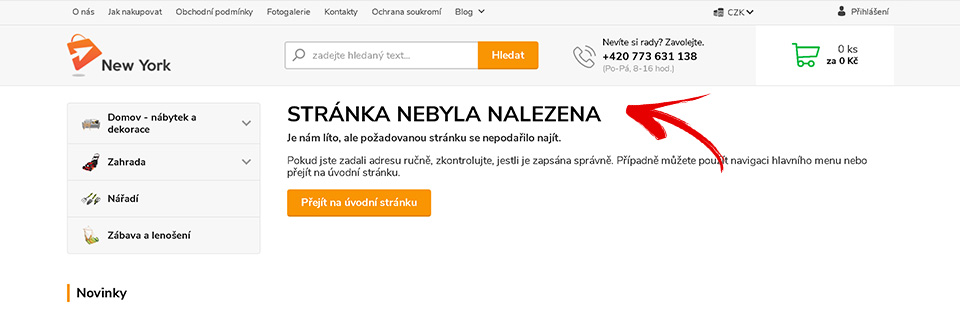
Místo toho můžete zákazníkovi ukázat, že opravdu správně navštívil váš e-shop, jen skončil na již neexistující stránce a odkázat ho k dalšímu prozkoumání e-shopu.
Systém Eshop-rychle generuje jednoduchou 404 stránku automaticky. V případě, že si vzhled stránky sami nijak nenastavíte, zobrazí se defaultně nastavený obsah viz. obrázek níže.

Náš tip: Pokud k nastavení chybové stránky přistoupíte kreativně, zákazníka v této fázi neztratíte a třeba i pobavíte. Nabídněte možnost, kam v e-shopu pokračovat viz. obrázek níže. O důležitosti i těch nejmenších detailů (tzv. mikrotextaci) se více dozvíte v článku Copywriting pro e-shop 3: Mikrotexty aneb na detailu záleží.

Předstránka webu
Jak již z názvu vyplývá, předstránka se zobrazuje ještě předtím, než se zobrazí úvodní strana e-shopu. Stránka se uživateli zobrazí vždy při jeho první návštěvě a může ho přivítat nebo naopak o něčem varovat. Tato funkce se DŘÍVE používala na upozornění věkového omezení přístupnosti webu (18+), přivítání zákazníka při první návštěvě, informace o dovolené prodejce atd.
Poznámka: Na výše uvedené funkce však již systém nabízí pokročilejší nástroje jako např. Pop-up okno nebo Omezení procházení webu (např. 18+). Předstránka byla v systému zachována zejména z technických důvodů a zpětné kompatibility, dnes ji využívat příliš nedoporučujeme, pokud nejste opravdu velmi zkušený uživatel. Její editace probíhá pomocí kódu HTML a byla tudíž určena pokročilejším uživatelům.