Práce s editorem šablony
Nová generace šablon nabízí rozšířený editor šablony, pomocí kterého dokážete bez zásahů zkušeného kodéra snadno vyladit barevnost a základní design tak, aby odpovídal vašemu brandingu či představám.
Kde editor najdete?
Vstupte do Nastavení -> Design -> Editovat šablonu.
Nechcete-li, aby prováděné změny viděli vaši zákazníci ihned veřejně na e-shopu, doporučujeme aktivovat tzv. pracovní mód. Prováděné změny pak vidíte pouze vy během přihlášení do administrace, nikdo jiný, dokud se nerozhodnete je vypublikovat ven veřejně. Více v návodu Používání pracovního módu.

Práce s editorem šablony
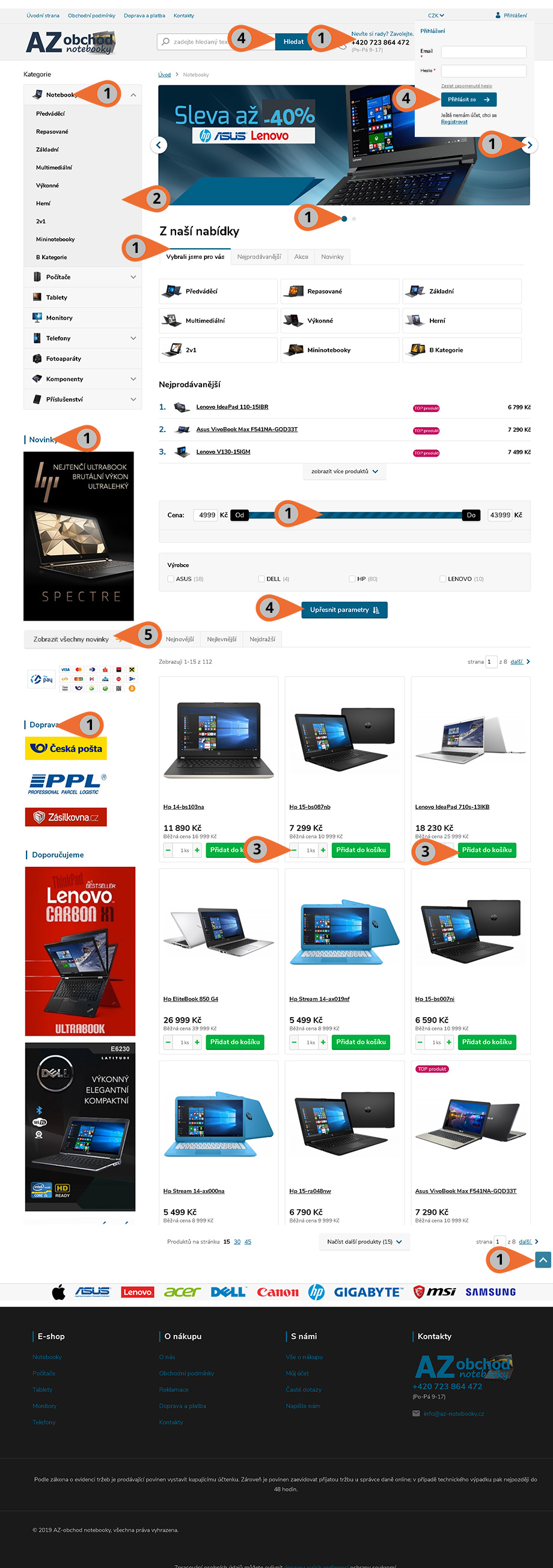
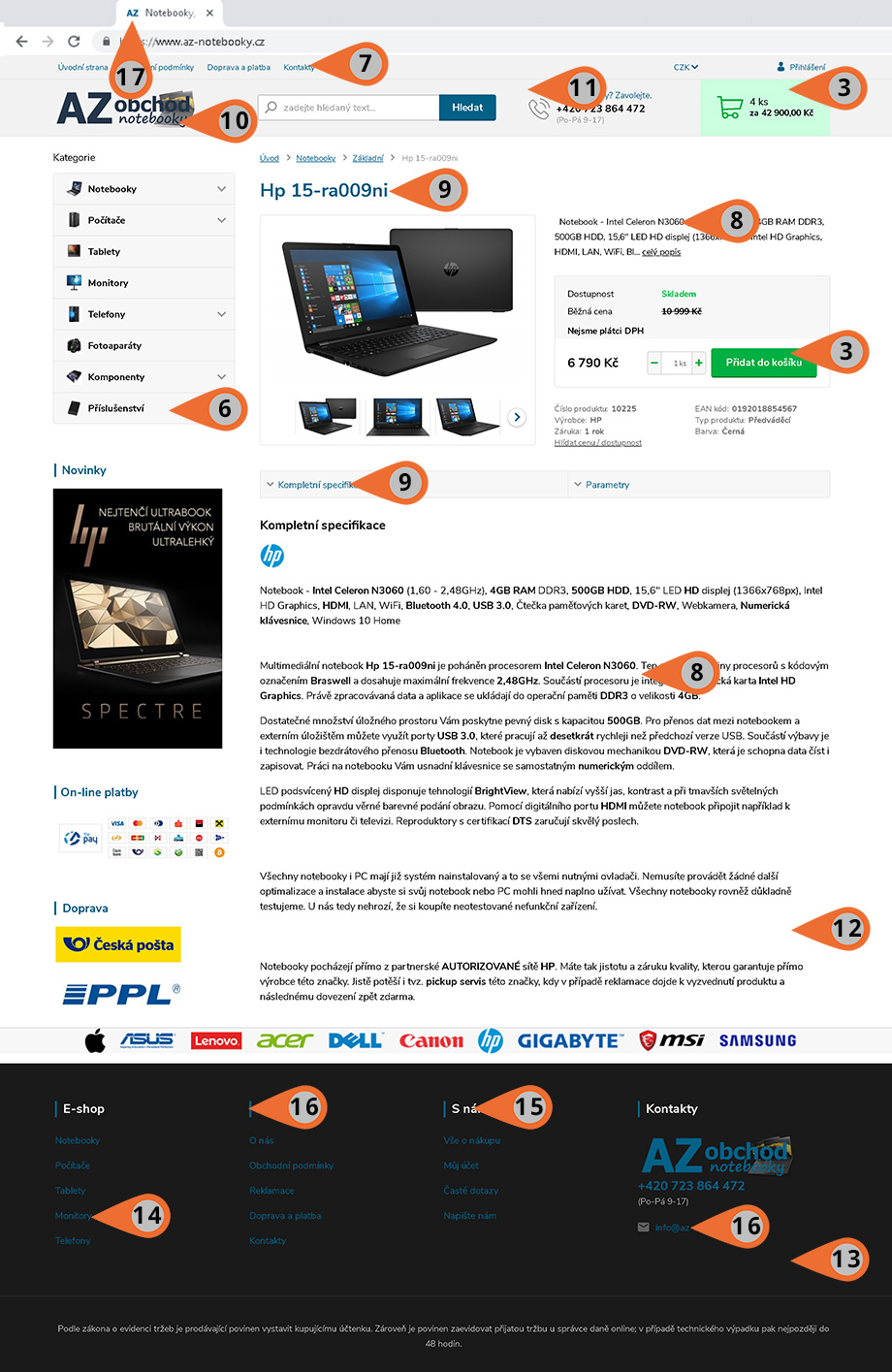
Pomocí rozšířeného editoru máte rozsáhlé možnosti úprav barvy textů, nadpisů, tlačítek včetně rozdílné barvy po najetí myší (tzv. hover efekt), barvy hlavičky, patičky, pozadí atd. Pro snadnější orientaci, jak se které nastavení projeví na vašem e-shopu, naleznete níže na obrázku přehled, na jakých místech můžete změnu na e-shopu očekávat.
Jak je zřejmé z obrázku, některé číslice je na vizuálu vidět vícekrát, tzn. že konkrétní nastavení se projeví na více místech. Příklad v návodu je uveden na šabloně New York. Prvky, které nastavení editoru ovlivňuje, se u dalších šablon verze 4.0 mohou (a budou) pochopitelně měnit.
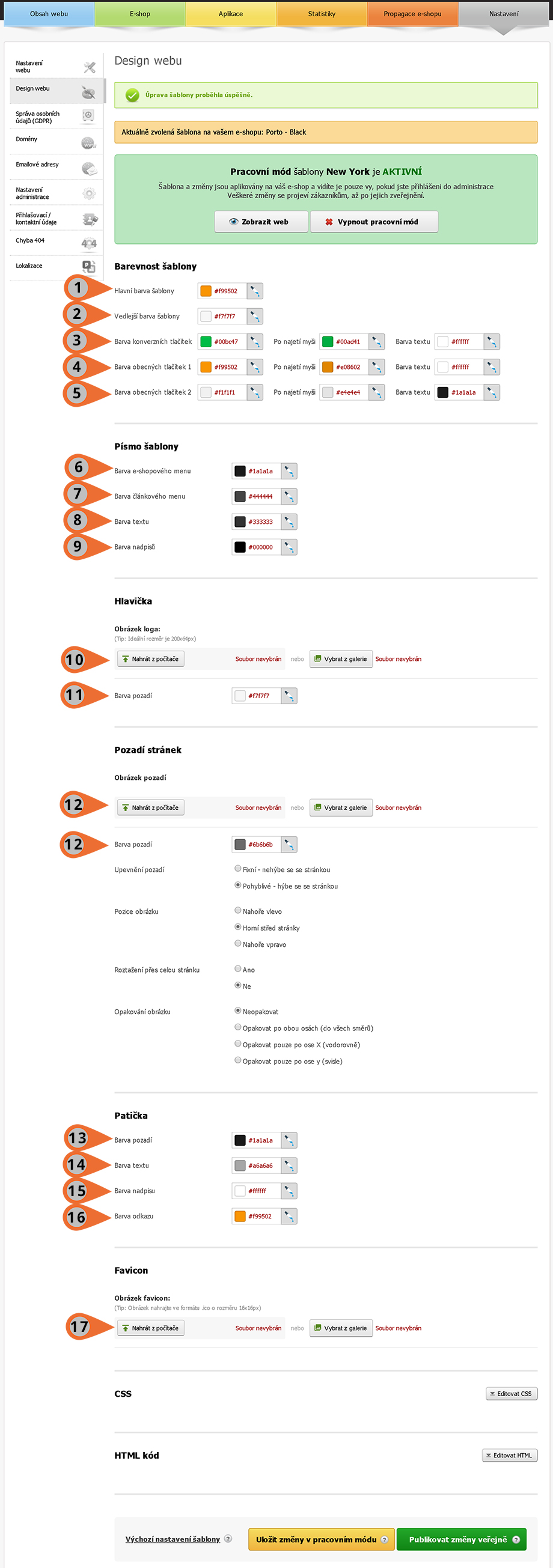
Vzhled a možnosti editoru šablony
Očíslované možnosti nastavení v editoru. Příslušné editační číslo naleznete dále ve vzorové ukázkové šabloně, abyste měli lepší představu, co které nastavení ovlivňuje.

Úprava barevnosti šablony
1 – Hlavní barva šablony
2 – Vedlejší barva šablony
3 – Barva konverzních tlačítek (bližší popis viz. samostatný bod níže)
4 – Barva obecných tlačítek
5 – Barva obecných tlačítek 2
Ještě jednou připomínáme, že se jedná o ukázku práce s editorem na šabloně New York. Rozložení prvku je tedy ilustrativní a u dalších šablon se může měnit.

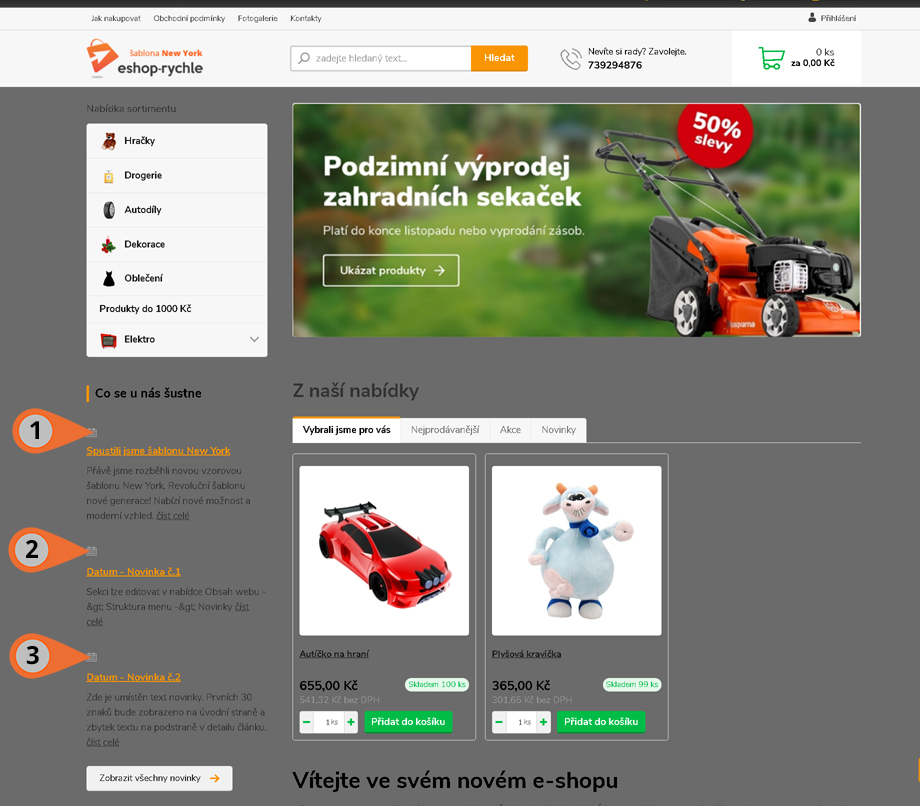
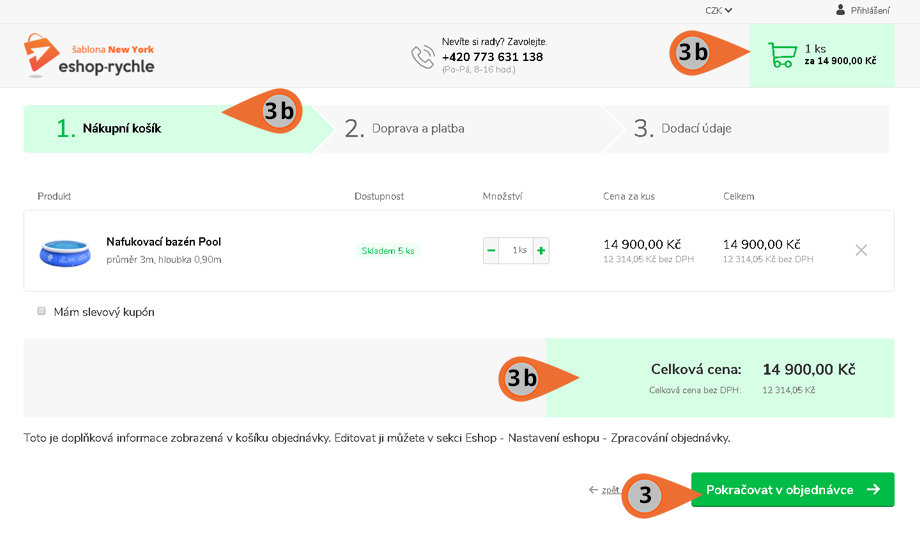
Barva konverzních tlačítek
Konverzní tlačítka představují velmi důležitý grafický prvek vašeho e-shopu a jejich barevnost byste měli upravovat uvážlivě! Jedná se totiž o tlačítka, přes která zákazníci vkládají zboží do košíku a následně prochází celým objednávkovým procesem.
Základní poučka platí, že konverzní tlačítko (zejména nákupní tlačítko na detailu produktu) by mělo být kontrastní ke svému okolí. Tedy aby v kontextu designu stránky vždy upoutalo pozornost a nezapadlo.
Můžete editovat základní barvu konverzních tlačítek (3) i barvu tlačítek po najetí myši. Konverzní tlačítka a s tím související objednávkový proces představují úzce spojený řetězec na sebe navazujících kroků. Barva konverzních tlačítek (3) je proto automaticky generována v předdefinovaném poměru také na další prvky 3b, které pak společně tvoří barevnou spojnici důležitých kroků.

Barevnost písma, hlavičky, pozadí a patičky
Písmo šablony
6 – Barva e-shopového menu
7 – Barva článkového menu
8 – Barva textů
9 – Barva nadpisů
Hlavička
10 – Obrázek loga
11 – Barva pozadí
Pozadí stránek
12 – Barva pozadí
12 – Obrázek pozadí (volitelně může být, na obrázku není)
Obrázek pozadí lze zvolit fixní / pohyblivý
Patička
13 – Barva pozadí
14 – Barva textu
15 – Barva nadpisu
16 – Barva odkazu
Favicon
17 – Obrázek favicon
CSS
Slouží k ruční editaci CSS stylů. Nedoporučujeme upravovat bez odborného zásahu. Grafik vám tímto způsobem může nicméně poupravit v podstatě jakýkoli prvek na stránce – jeho pozici, barvu, orámování,… možnosti jsou nekonečné.
HTML kód
Slouží pro vložení vlastních HTML bloků (doporučujeme vkládat pouze grafické úpravy, pro vložení scriptů a negrafických kódů využijte k tomu určenou sekci v E-shop -> Měřící kódy -> Vlastní kódy).
Vkládat lze takto do záhlaví (nad celým tělem webu, tedy i nad hlavičkou), nebo do zápatí (pod celým designem webu, tedy i pod patičkou) – ilustrativní rozložení viz. níže.

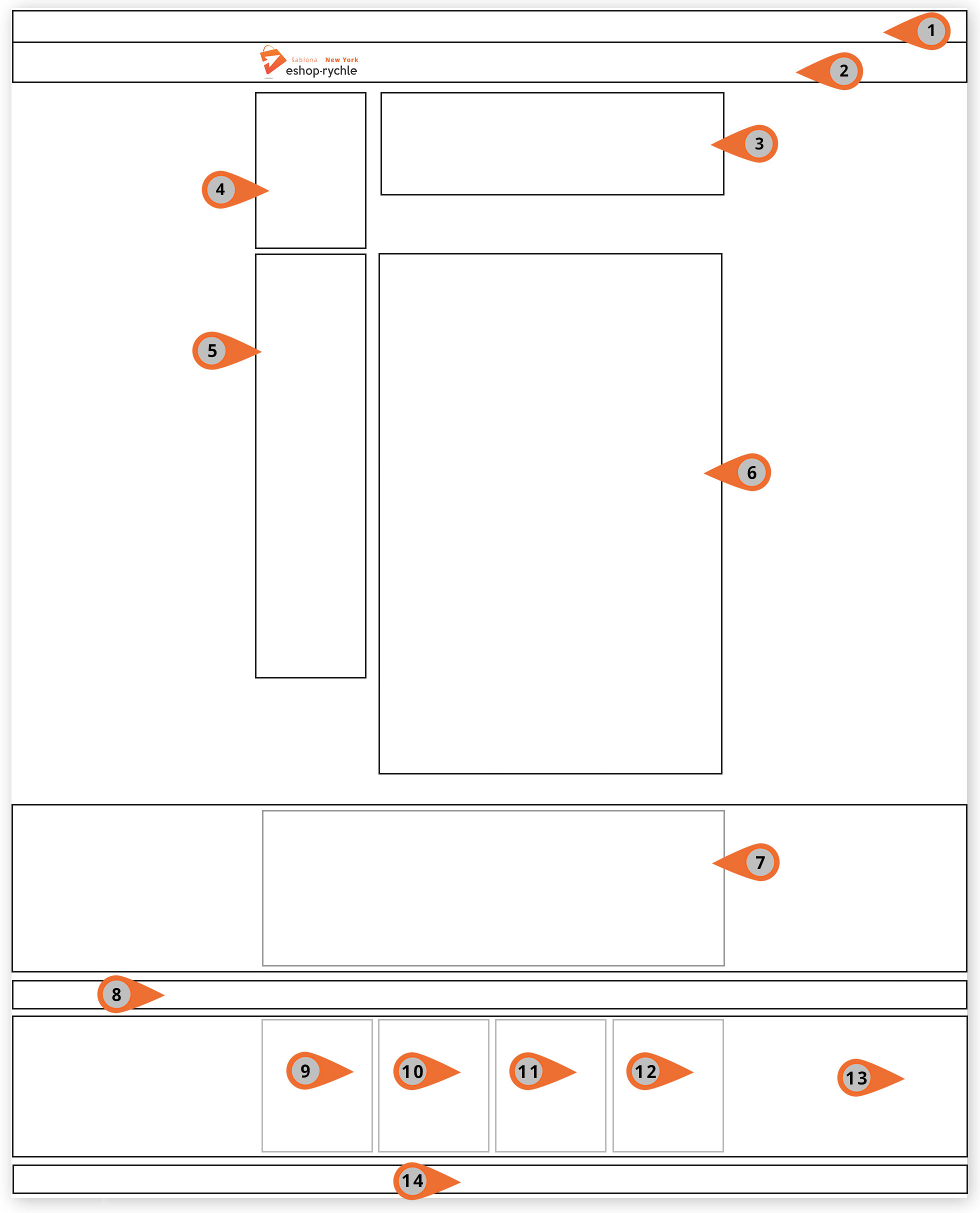
Názvosloví rozložení bloků a prvků šablony
1 – Záhlaví
2 – Hlavička
3 – Rotátor obrázků
4 – Produktové menu kategorií e-shopu
5 – Levý sloupec – Novinky, blogové články, sloupcový odběr newsletteru, prostor pro vlastní obsah
6 – Výpis produktů
7 – Řádkový widget pro přihlášení k odběru newsletteru
8 – Prostor nad patičkou
9 – První sloupec patičky
10 – Druhý sloupec patičky
11- Třetí sloupec patičky
12 – Čtvrtý sloupec patičky tzv. kontaktní box
13 – Patička
14 – Zápatí