Tvorba a editace patičky
Nová generace šablon přináší nové možnosti rozložení i designu při tvorbě patičky. Pomocí rozšířeného editoru máte příležitost vytvořit moderní elegantní patičku a navíc rychleji a snadněji než dosud bez nutnosti zásahů zkušeného kodéra (HTML / CSS).
Jak na patičku
Pamatujte, že patička (občas označována také jako footer) je společná pro všechny podstránky vašeho e-shopu a je neustále dostupná. Představuje záchytný bod pro případy, kdy zákazník nenachází požadované informace tam, kde je předpokládá. Patička by měla být přehledně zpracovaným rozcestníkem, který pomůže se rychle zorientovat.
Nejčastěji se v patičce uvádějí odkazy na podstránky:
- termíny dodání
- obchodní podmínky
- ceníky
- doprava
- podmínky zpracování osobních údajů
- reklamační podmínky
- platební podmínky
- často kladené otázky
- nejdůležitější kategorie
- zákaznický servis
- nabídka partnerství
- nabídka volných pozic
- možnost odebírání newsletteru
- odkazy na sociální sítě
- kontaktní informace
Různé varianty patičky v nové generaci šablon 4.0
V šablonách verze 4.0 si můžete sami nastavit, kolik sloupců v patičce chcete na svém e-shopu zobrazit. Standardně v administraci nastavíte od 1 do 4 sloupců. Je pouze na vás, které variantě dáte přednost s ohledem na design vašeho e-shopu. Nejširší možnosti nabízí především čtyřsloupcová varianta s automaticky vyplňovaným kontaktním boxem.
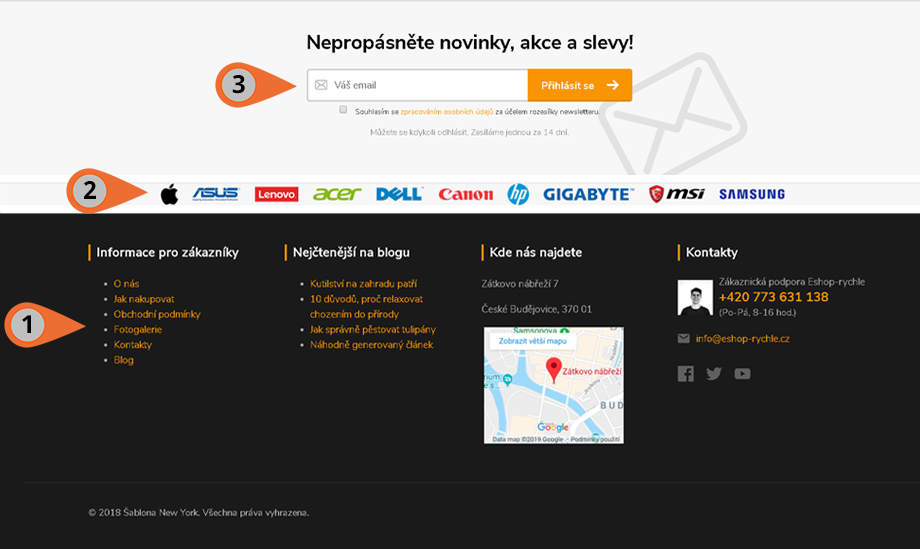
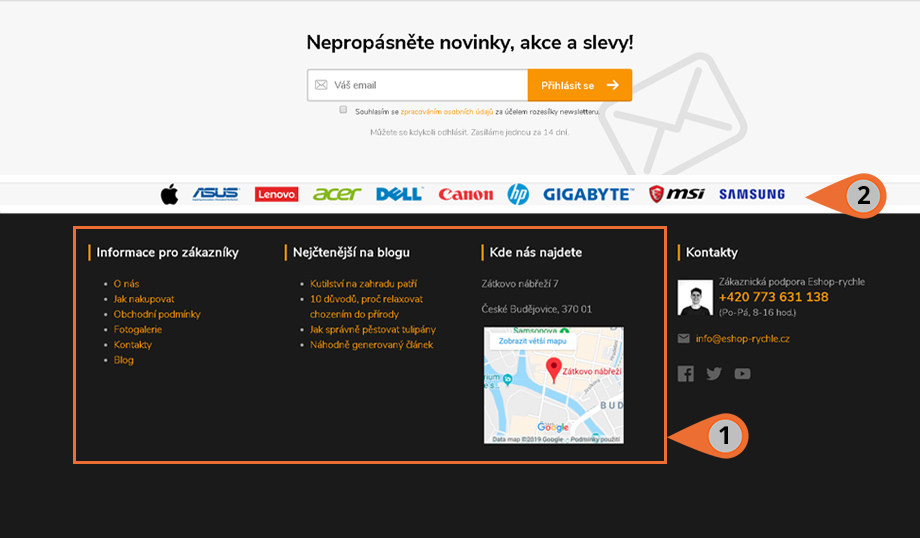
Ukázka čtyřsloupcové patičky:

- Sekce vlastní patičky, kterou tvoří tři editovatelné sloupce s vlastním obsahem (sloupec 1-3 zleva) a jeden dynamicky generovaný sloupec s kontaktními údaji (sloupec 4 – propisovaný z vyplněných kontaktních údajů viz. níže)
- Prostor nad patičkou – prostor pro vlastní obsah vhodný například k vložení obrázku s logy velkých partnerů, prodávaných známých značek apod.
- Sekce řádkový box pro sběr e-mailů nad patičkou (nepatří přímo do vlastní patičky, ale často se objevuje ve spodní části přímo nad patičkou)
Obsah patičky – sloupec s kontaktními údaji
Kontaktní údaje patří k základním informacím, které by každá patička měla obsahovat. Začínáme proto s kontaktním boxem.
Kontaktní údaje
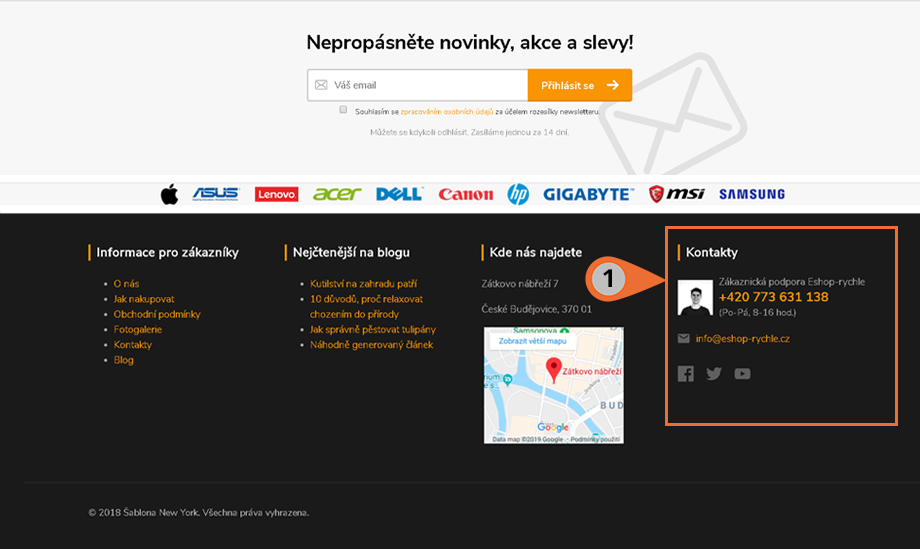
Jeden ze způsobů, jak zobrazit kontaktní údaje je využít čtvrtý sloupec patičky a aktivovat Kontaktní box (1) viz. obrázek. Tento box je spřažený se samostatným editorem, ve kterém vkládáte požadované údaje, které se následně zobrazují nejen na místě patičky, ale i v ostatních příslušných modulech celého e-shopu viz. dále.

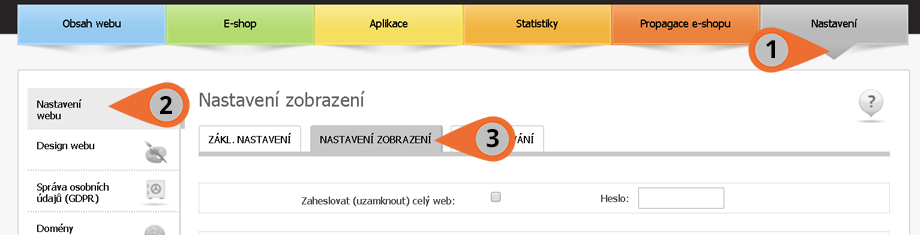
Vstupte do administrace vašeho e-shopu Nastavení -> Nastavení webu -> Nastavení zobrazení

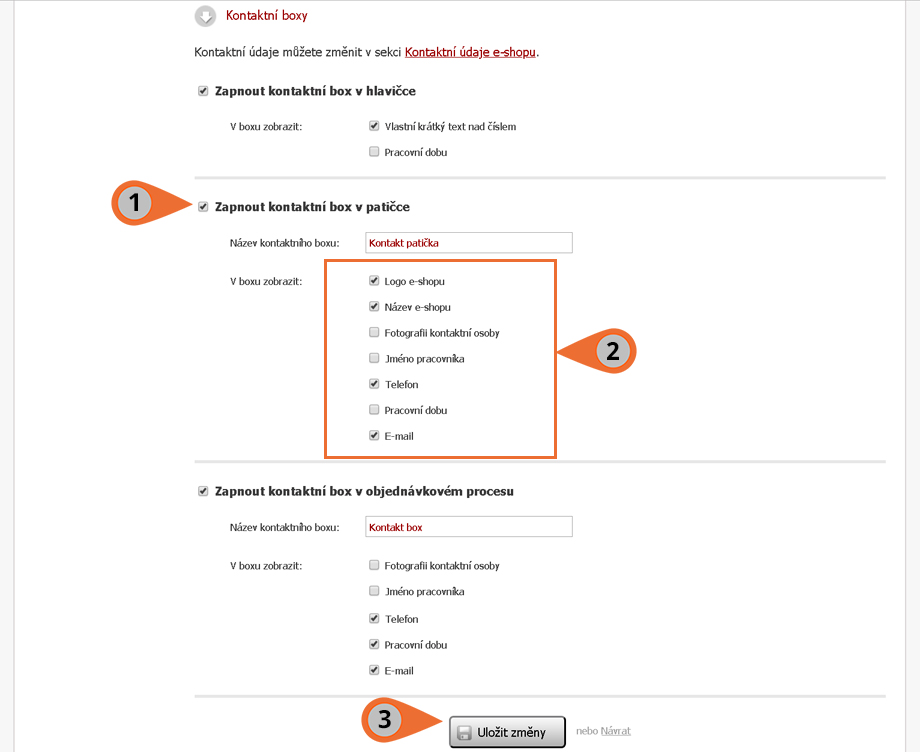
Narolujte na zaškrtávací box Zapnout kontaktní box v patičce. Dále můžete zvolit, která pole a informace se mají ve čtvrtém sloupci zobrazit. Nezapomeňte výběr uložit.

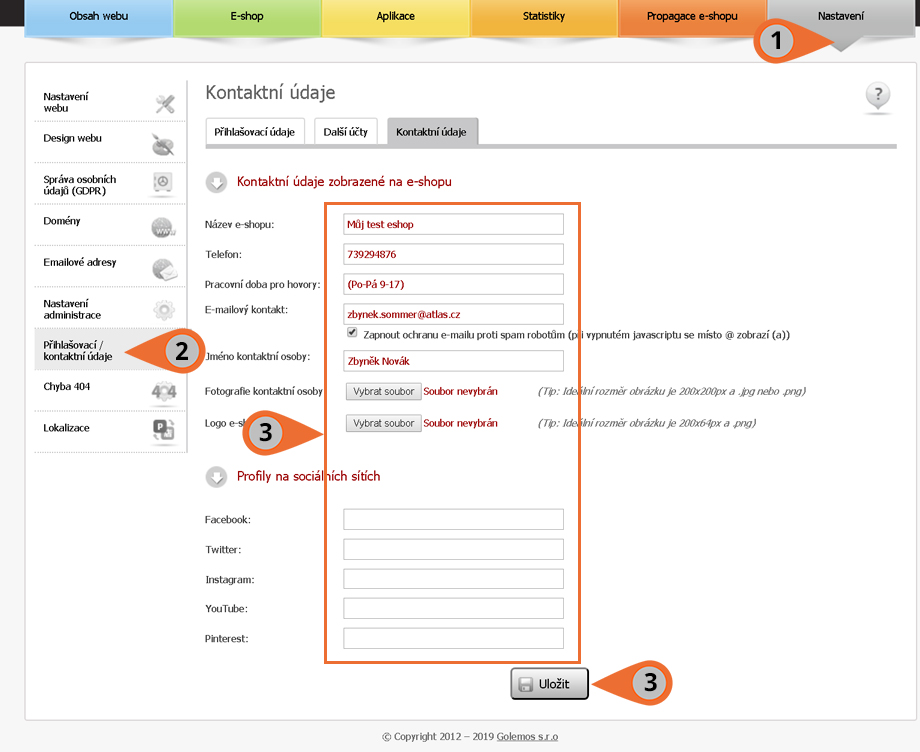
Dále vyplňte kontaktní údaje v boxu.
Běžte do Nastavení -> Přihlašovací a kontaktní údaje -> Kontaktní údaje a zde vyplňte vámi požadované pole a uložte.
Tyto údaje v kontaktním boxu nejsou propojené pouze s patičkou, ale také s dalšími sekcemi vašeho e-shopu, kde lze požadovat zobrazení kontaktních údajů! Pokud je změníte zde, změní se v patičce i v ostatních příslušných sekcích.

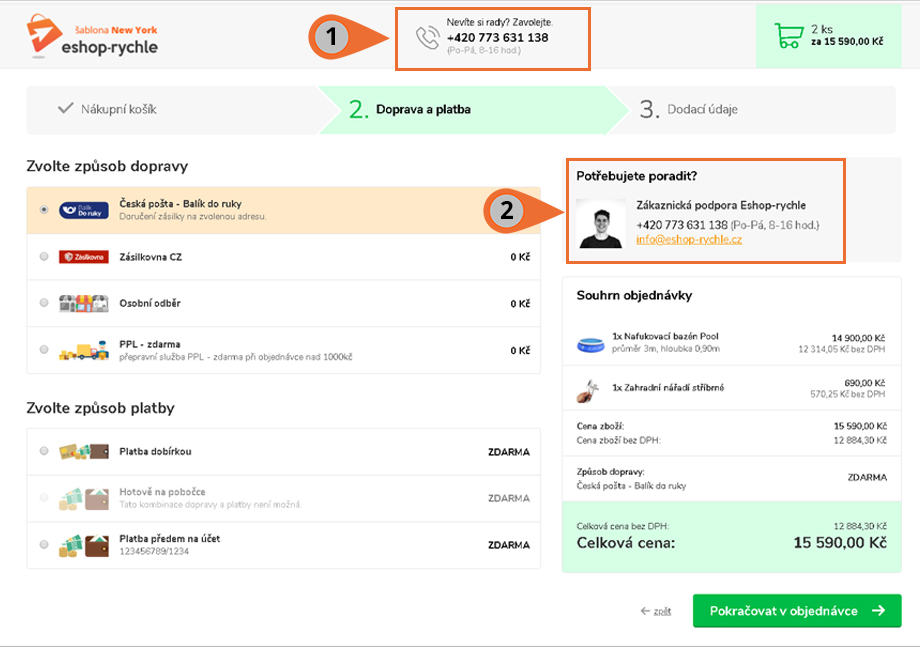
Pokud aktivujete možnost Zapnout kontaktní box v hlavičce (1) a Zapnout kontaktní box v objednávkovém procesu (2), kontaktní údaje se zobrazují také v těchto sekcích vašeho e-shopu viz. obrázek níže.

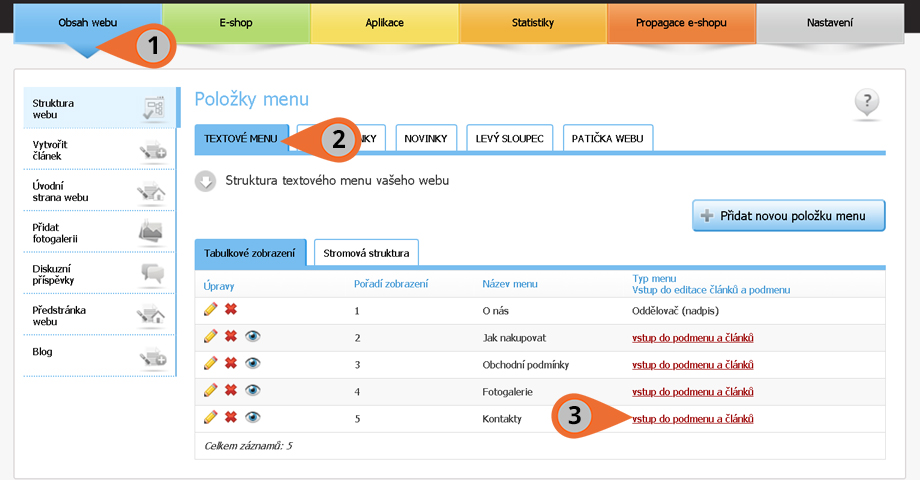
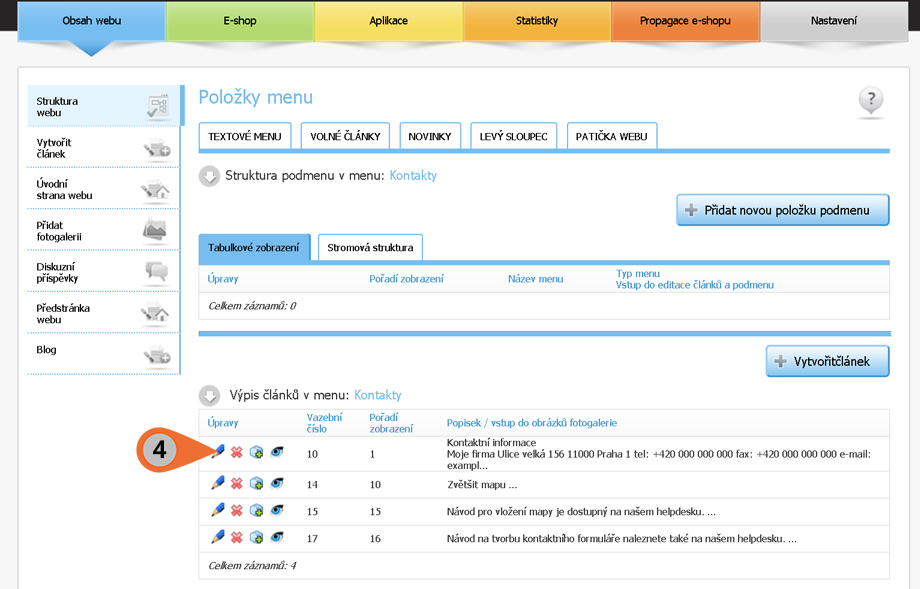
Kontaktní údaje v textovém menu (často také článkové menu – v horní části stránek) se nepropisují dynamicky z výše nastavené sekce s kontaktními údaji v tzv. Kontaktním boxu. Tuto stránku s kontakty je tedy potřeba ručně zeditovat v sekci pro editaci textového menu a obsahu jeho stránek. Tyto úpravy najdete v Obsah webu -> Struktura webu -> Textové menu -> Vstup do podmenu článků a kliknutím na symbol tužky můžete editovat přímo stránku Kontakty, která je v horním článkovém menu vytvořena.


Obsah patičky – sloupce s vlastním uživatelským obsahem
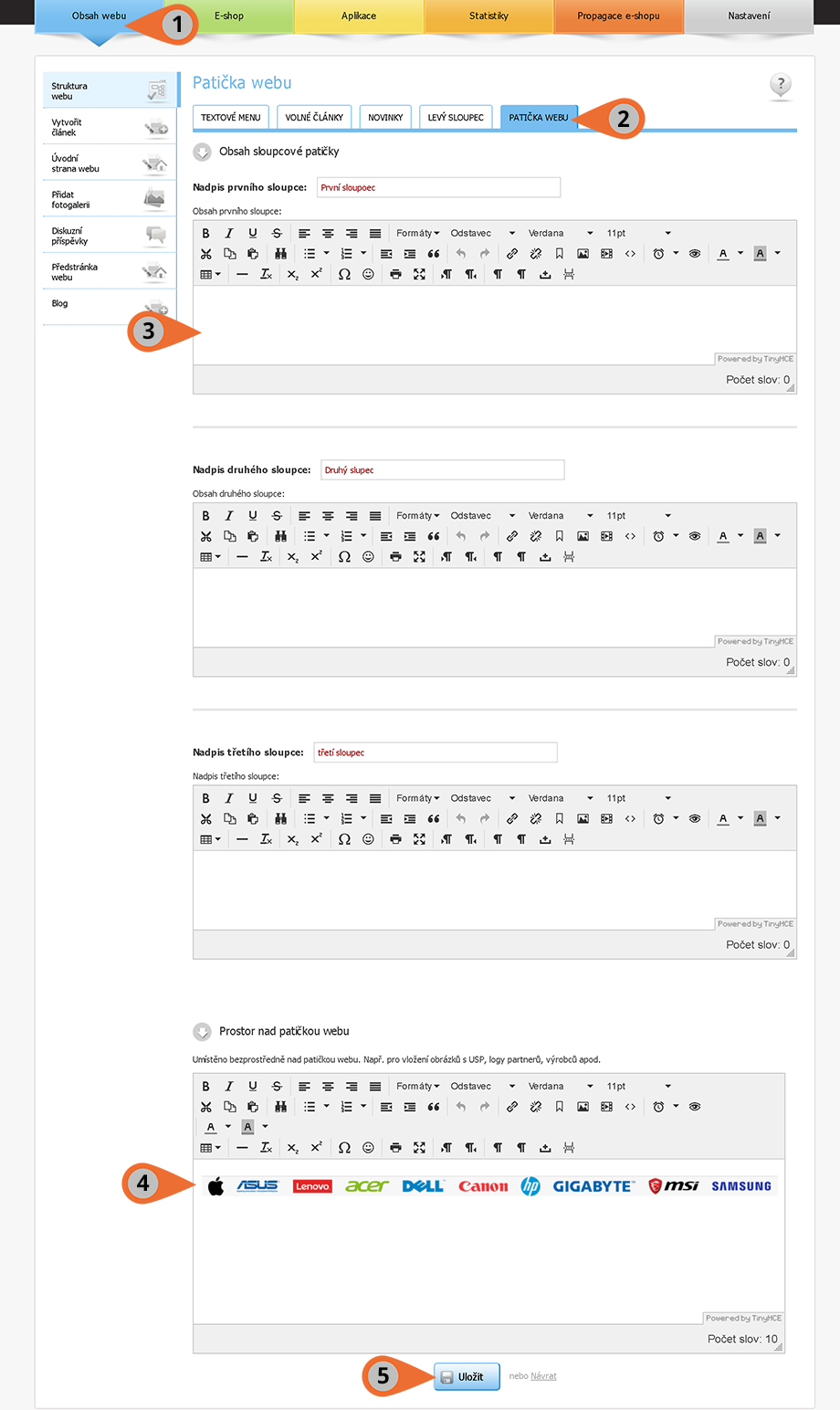
Sloupce jedna až tři (1) a sekce prostor nad patičkou (2) e-shopu se editují odděleně od výše popsaného Kontaktního boxu ve čtvrtém sloupci.

Běžte do Obsah webu -> Patička webu

První tři sloupce a prostor nad patičkou mají totožné možnosti vkládání a formátování jako standardní textový editor e-shopu. Vkládat a editovat můžete:
- běžný text
- texty s odkazem
- obrázky
- kódy pro složitější funkcionalitu
- tabulky
- a další viz. nabídka funkcí textového editoru
Práce s Tiny editorem – vkládání textů, odkazů, obrázků atd.
Nemáte-li dostatek zkušeností s textovým editorem návod naleznete zde:
Základy používání textového editoru
Barva pozadí, nadpisů a odkazů v patičce
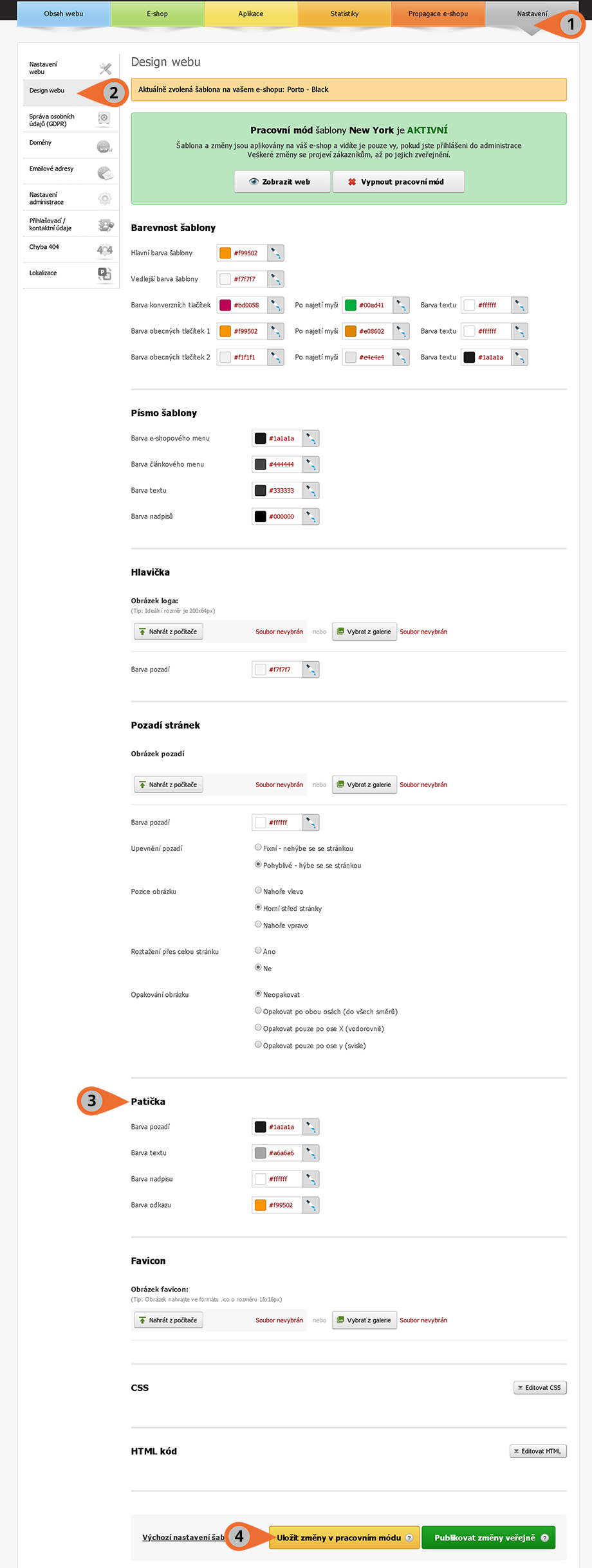
Snadno editovat je možné rovněž barvu pozadí a textu patičky a perfektně ji přizpůsobit designu vašich stránek. Pro editaci vstupte do administrace Nastavení -> Design webu -> Editovat šablonu -> Patička. Nastavte požadované barvy a uložte.

Nový editor šablony nabízí širokou paletu nastavení a v článku Práce s editorem šablony naleznete podrobný návod.
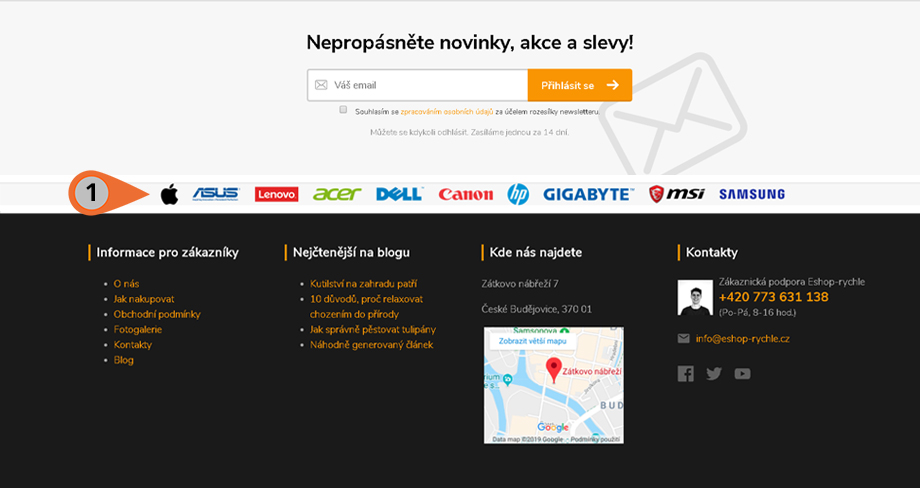
Prostor nad patičkou
Editovat je možné také prostor těsně nad patičkou. Tato sekce se nejčastěji využívá pro vkládání obrázků, které doplňují textové informace např. platební metody (1), výhody doručení, loga známých značek, které prodáváte pro vzbuzení důvěryhodnosti apod. – viz. obrázek.

Pro editaci prostoru nad patičkou vstupte do administrace Obsah webu -> Patička webu -> Obsah nad patičkou webu. Zde můžete vkládat opět texty, obrázky, odkazy atd. Nezapomeňte změny uložit.