Biano Pixel – implementace měřícího kódu
Biano je internetový srovnávač zaměřující se na nábytek a dekorace. Mimo České republiky a Slovenska působí také v Holandsku, Rumunsku, Maďarsku a Brazílii. Biano pixel pomáhá e-shopů, oslovit zákazníky, kteří již v eshopu nakoupili a nebo jej alespoň navštívili. Jedná se o efektivní nástroj remarketingu, který nejen šetří čas zákazníkům, ale zejména zlepšuje e-shopům výkonnost jejich kampaní. V tomto návodu si ukážeme, jak ho implementovat do platformy Eshop-rychle.
Upozorňujeme, že pro implementaci Biano Pixelu je nutné mít vytvořený účet Google Tag Manager, který musí být propojený s vaším e-shopem u Eshop-rychle.
Propojení GTM a Eshop-rychle
Zkopírujte GTM-ID vašeho Google Tag Manager účtu:

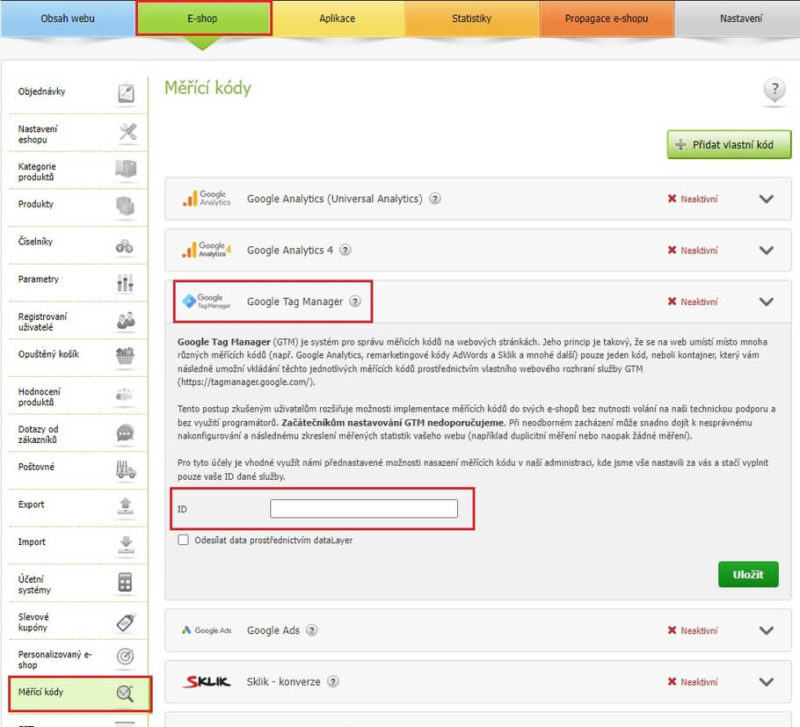
Vložte do administrace v sekci E-shop => Měřící kódy => Google Tag Manager:

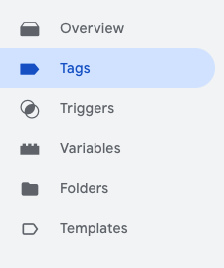
Přidejte šablonu Biano do pracovního prostoru GTM
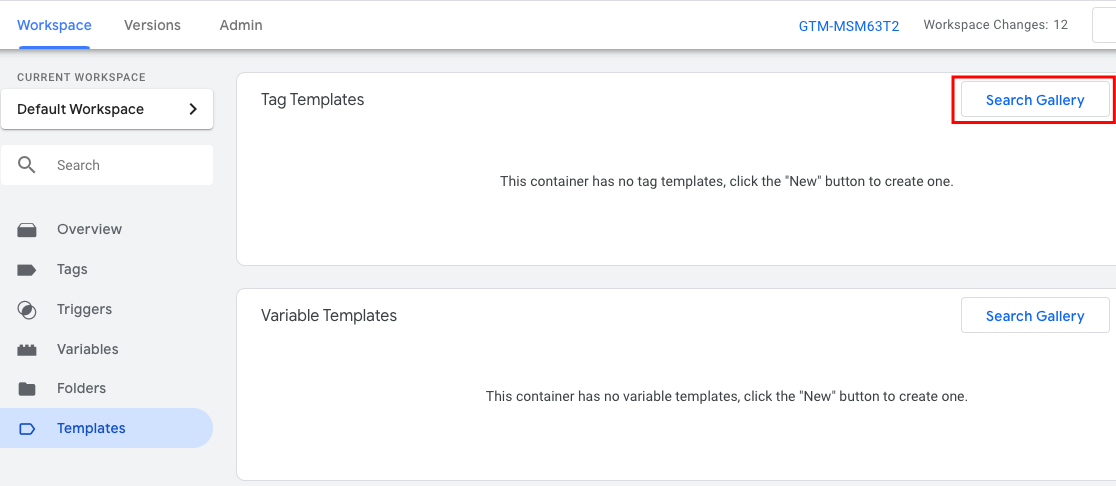
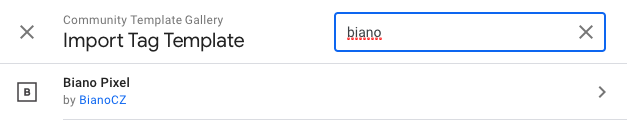
Přidejte novou značku z galerie komunitních šablon (Šablony – hledat v galerii):

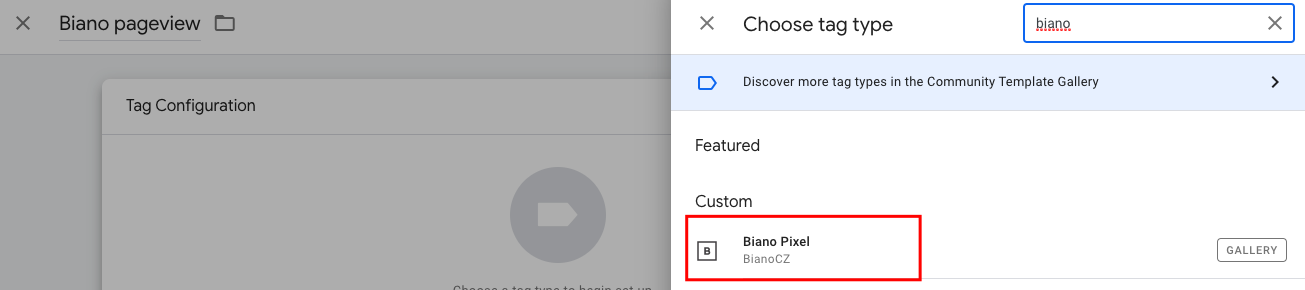
Vyhledejte šablonu Bianco Pixel:

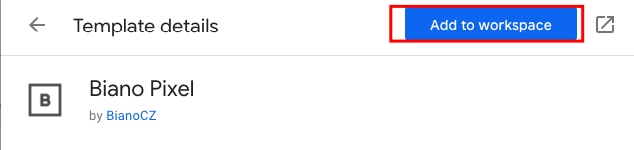
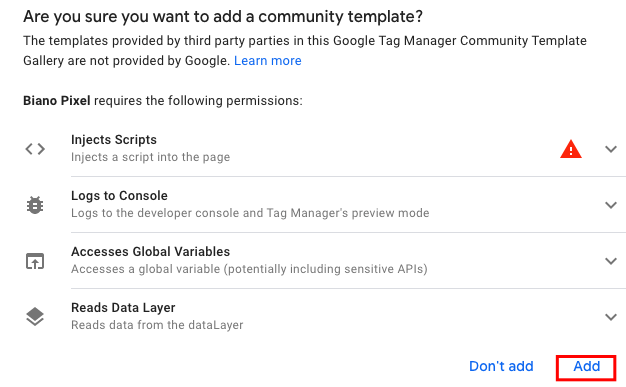
Přidejte šablonu do pracovního prostoru (přidat do prostoru – přidat):


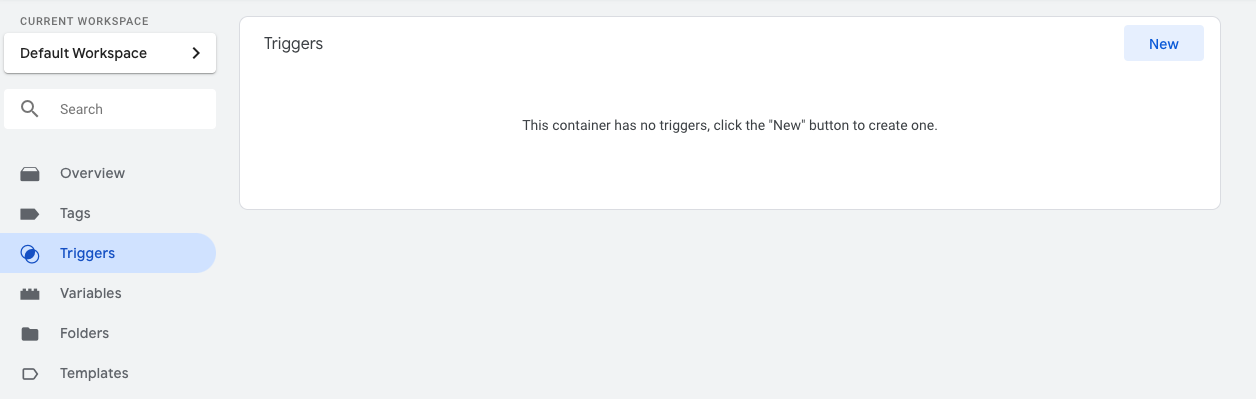
Nastavení Triggers (pravidel):

Vytvořte 4 typy triggerů (pravidel) podle následujících screenshotů – All pages, Product detail, Add to cart a Purchase:
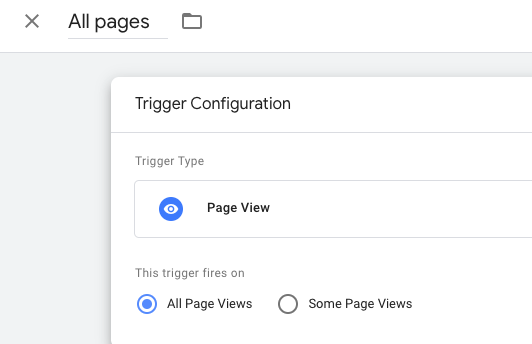
All pages (Všechny stránky)
Vytvořte trigger (pravidlo) pro všechny stránky webu (pravidla – nové – zobrazení stránky – všechna zobrazení stránek):


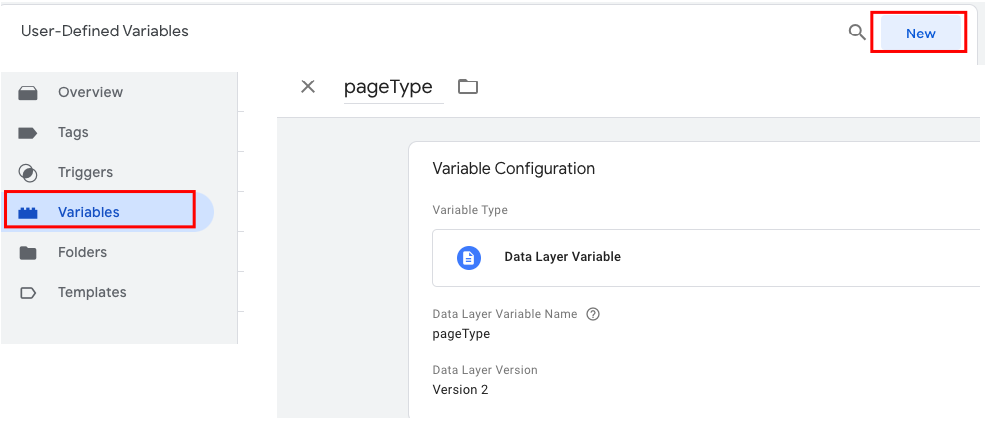
Product detail (detail produktu)
Vytvořte variable (proměnnou) pageType (nová – proměnné datové vrstvy – název pageType):

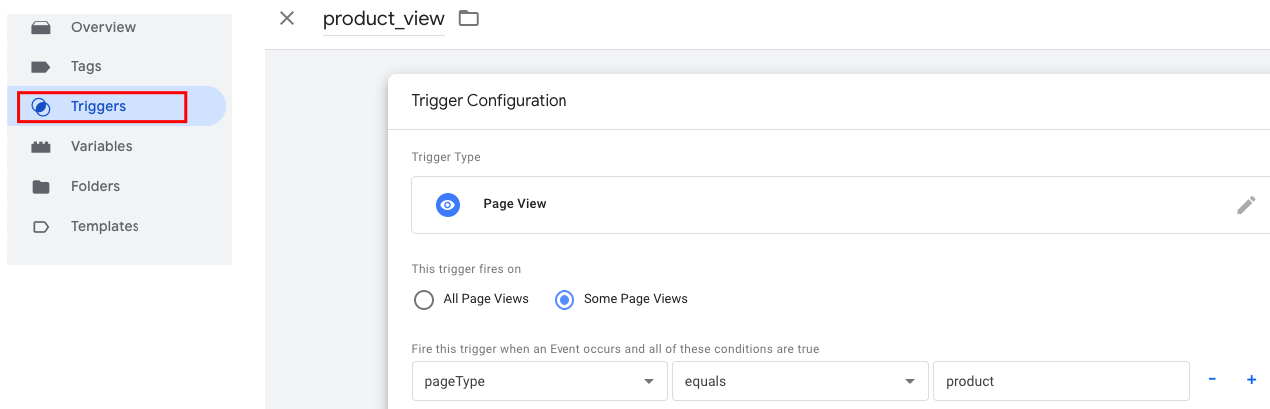
Nyní vytvořte trigger (pravidlo) pro detail produktu (pravidla – nové – zobrazení stránky a nastavte některá zobrazení stránek – pageType – je rovno – product):

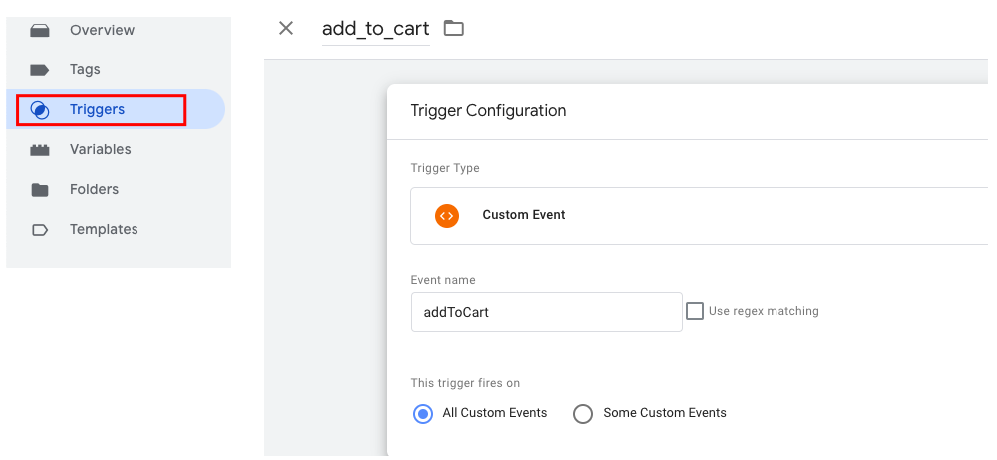
Add to cart (Přidání do košíku)
Vytvořte trigger (pravidlo) pro přidání produktu do košíku z detailu produktu – vlastní událost – pojmenujte ji addToCart:

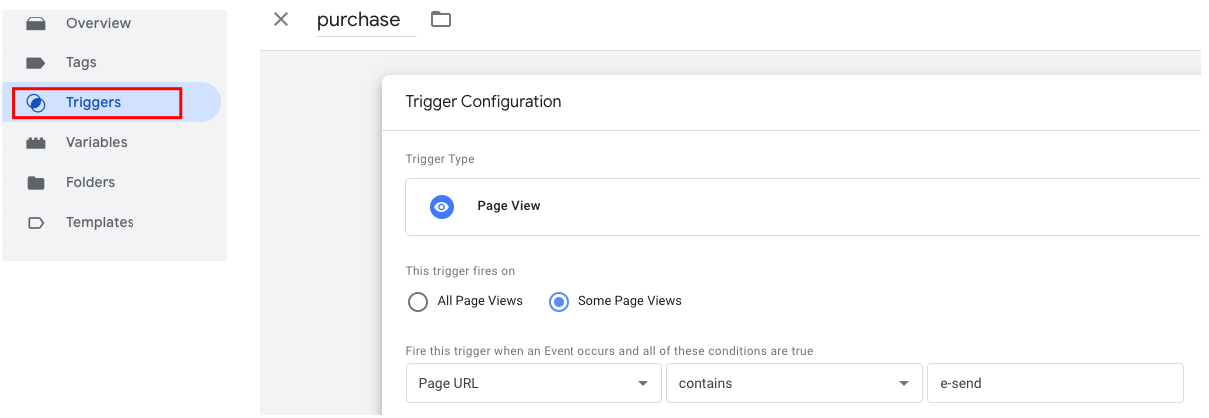
Purchase (Objednávka)
Nyní vytvořte trigger (pravidlo) pro objednávku (zobrazení stránky, některá zobrazení stránek a nastavte Page URL – obsahuje – e-send):

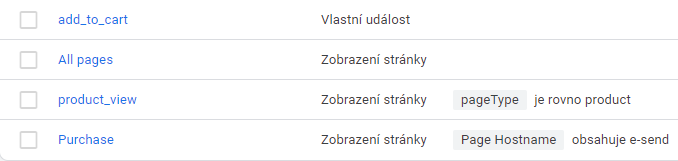
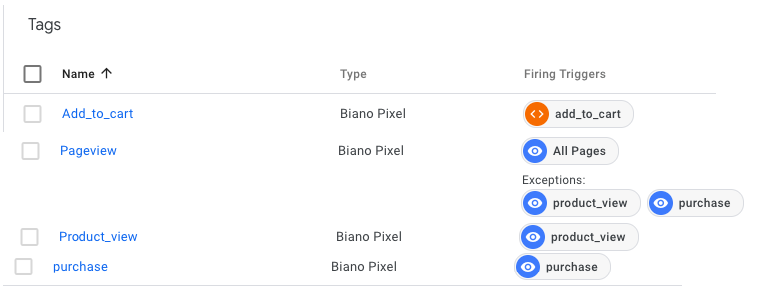
Výsledný stav by měl vypadat takto:

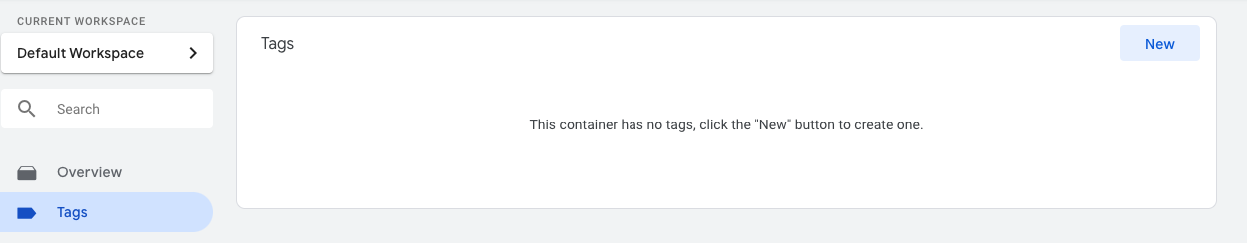
Nastavení tagů (značek)
Vytvořte 4 typy tagů (značek): Page_view, Product_view, Add_to_cart, Purchase
Page_view
Vytvořte nový tag (značku) a vyberte typ Biano Pixel:


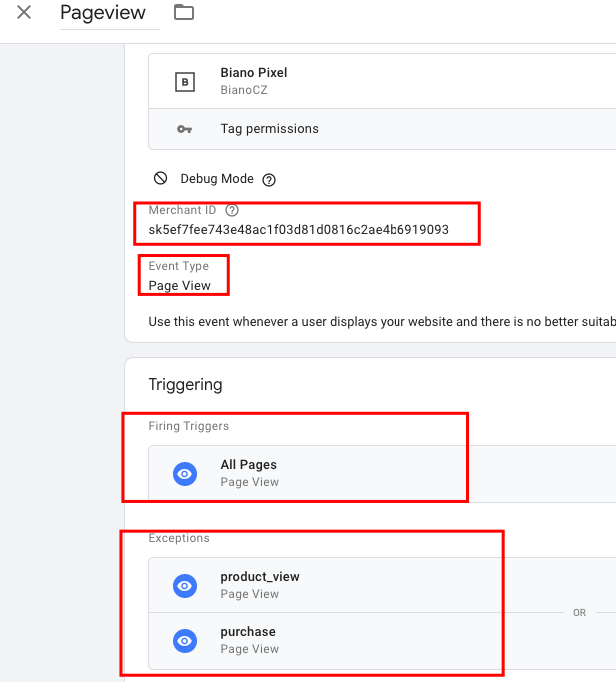
Nyní nastavte tag – typ eventu Page View a vyplňte své MerchantID. V triggerech (pravidelech) zvolte All pages a přidejte výjimky (product_view a purchase):


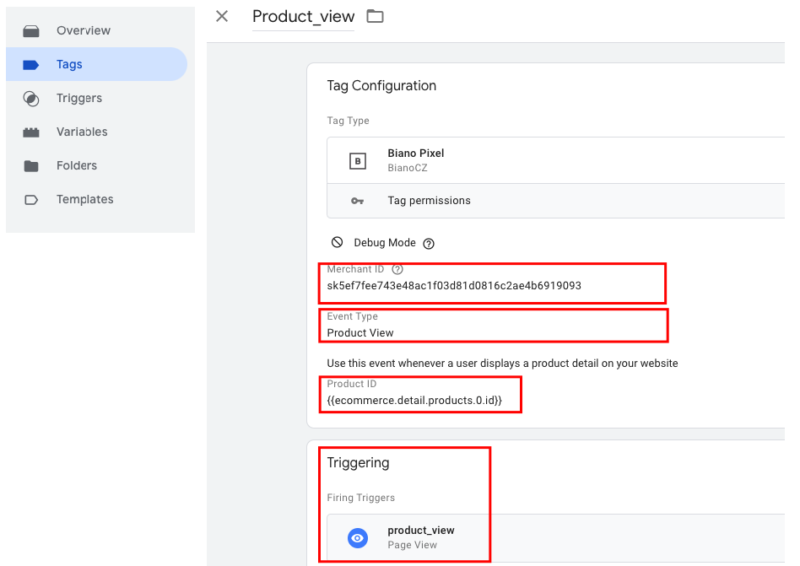
Product_view
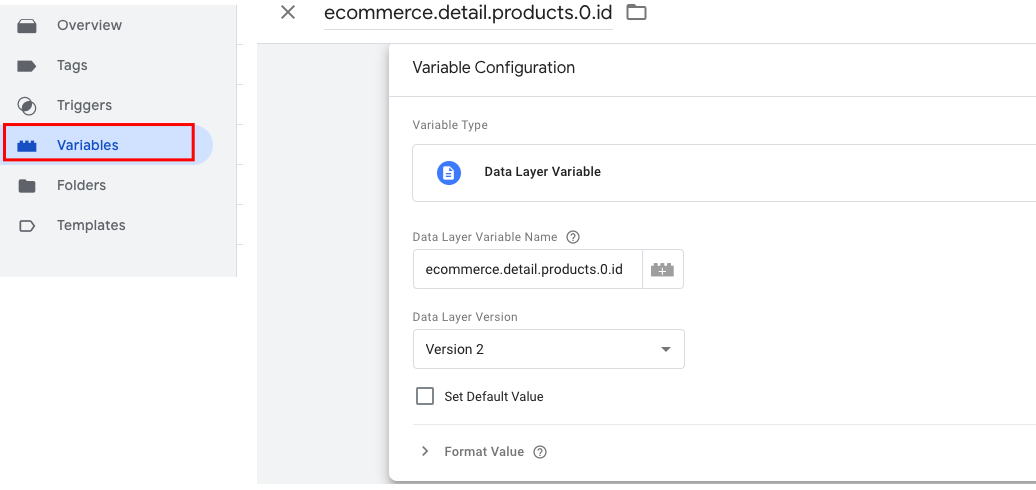
Vytvořte variable (proměnnou) „ecommerce.detail.products.0.id“ (noví – pojmenujte – proměnné datové vrstvy):

Nastavte tag (značku) Product View a vyplňte své MerchantID. (typ eventu zvolte product view, product ID vyberte výše vytvořenou proměnnou ecommerce.detail.products.0.id a nastavte spouštěč „product_view“):

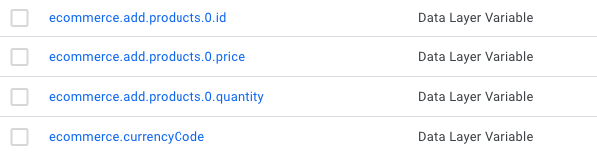
Add_to_cart
Přidejte následující variables (proměnné) ecommerce.add.products.0.id, ecommerce.add.products.0.price, ecommerce.add.products.0.quantity, ecommerce.currencyCode (nastavení stejné jako u „ecommerce.detail.products.0.id“ viz výše):


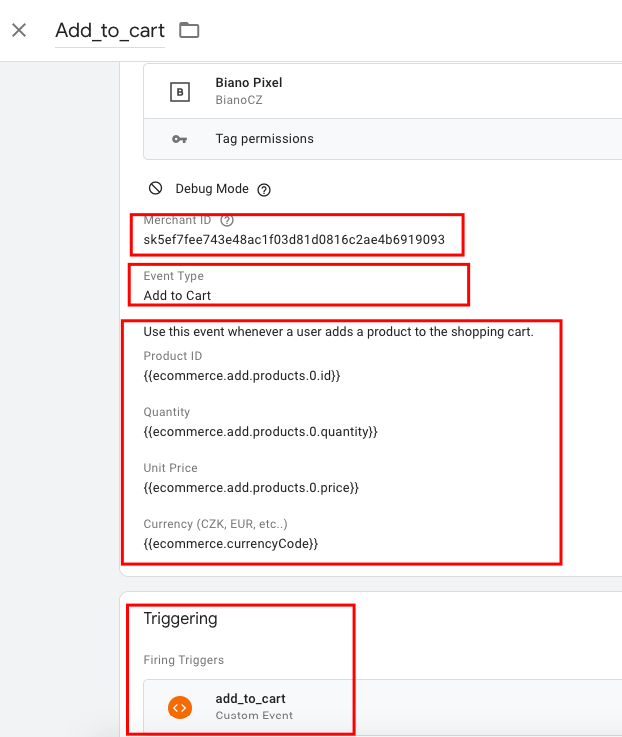
Nastavte tag (značku) Add to Cart:


Purchase
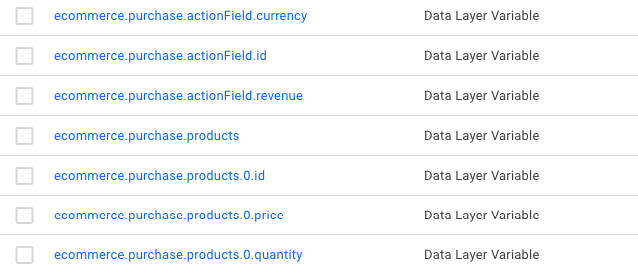
Vytvořte následující variables (proměnné):
ecommerce.purchase.products
ecommerce.purchase.products.0.id
ecommerce.purchase.products.0.quantity
ecommerce.purchase.products.0.price
ecommerce.purchase.actionField.currency
ecommerce.purchase.actionField.id
ecommerce.purchase.actionField.revenue
Postupujte stejně jako předchozích proměnných.


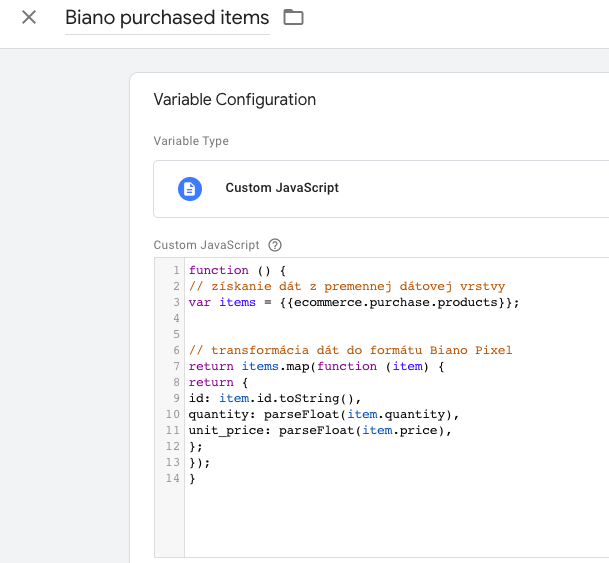
Vytvořte variables (proměnnou) Biano purchased items (typ proměnné je „Vlastní kód JavaScript“):


Kód ke zkopírování:
function () {
// získání dat z proměnné datové vrstvy
var items = {{ecommerce.purchase.products}};
// transformace dat do formátu Biano Pixel
return items.map(function (item) {
return {
id: item.id.toString(),
quantity: parseFloat(item.quantity),
unit_price: parseFloat(item.price),
};
});
}
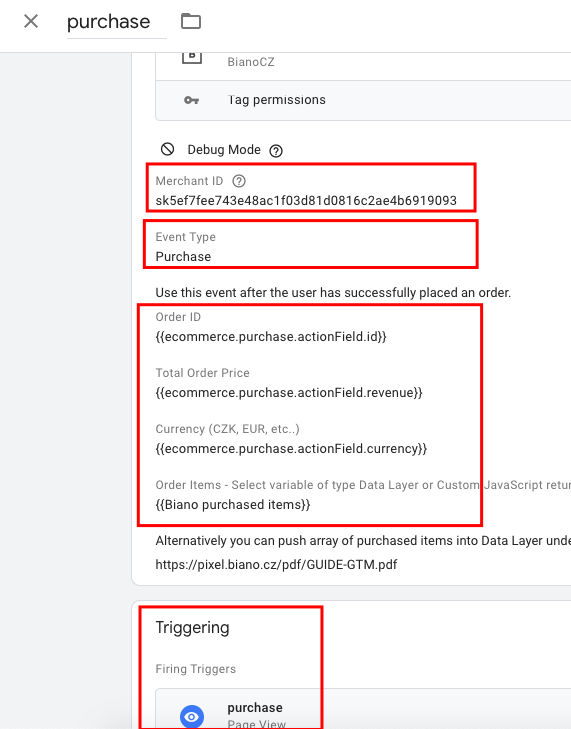
Nastavte tag (značku) Purchase (spouštění – purchase):

Výsledný stav:

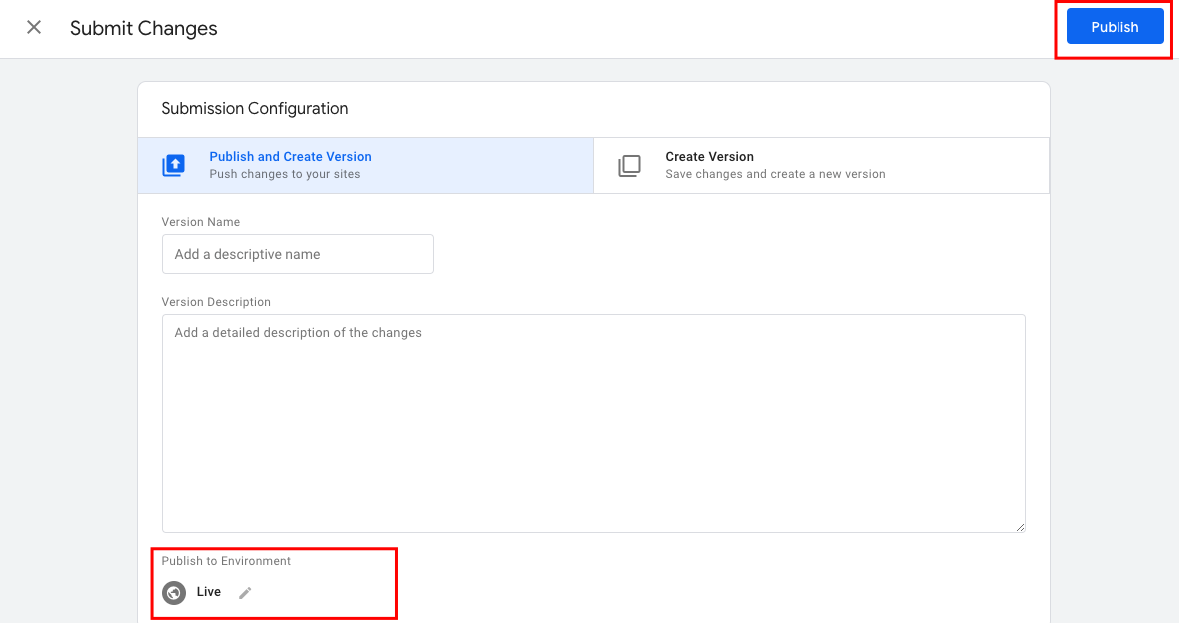
Nezapomeňte všechny změny publikovat (odeslat – publikovat):
![]()